将现有微信小程序转为小程序插件
1、前言
因业务要求,需要将之前开发完成并上线的小程序,转化为小程序插件的形式,然后提供给第三方使用(第三方跳转到插件页面的时候,不会弹出小程序跳转确认的弹框)。之前博主也没怎么接触过小程序插件,所以也是一点点探索,下面是我的一些探索记录。
小程序插件官方文档:插件 | 微信开放文档
2、微信小程序插件介绍
插件的开发和使用自小程序基础库版本1.9.6开始支持。(如果插件包含页面,则需要基础库版本2.1.0。)
插件是对一组 js 接口、自定义组件或页面的封装,用于嵌入到小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
插件开发者可以像开发小程序一样编写一个插件并上传代码,在插件发布之后,其他小程序方可调用。小程序平台会托管插件代码,其他小程序调用时,上传的插件代码会随小程序一起下载运行。
3、插件使用限制
3.1、不支持的API:
1.APP相关接口,包括getAPP()、wx.onAppShow、wx.onAppHide等;
2.事件上报接口(wx.reportEvent);
3.订阅消息接口(wx.requestSubscribeMessage);
4.打开视频号接口(wx.openChannelsActivity)
注意:以上api并不就是所有不支持的api,只是博主在项目中所遇到的不能使用的api,详情请参考官方文档。
3.2、登录接口(wx.login)限制
在满足以下任一条件时,插件可以直接调用wx.login:
1.使用插件的小程序与插件拥有相同的 AppId;
2.使用插件的小程序与插件绑定了同一个 微信开发平台账号,且使用插件的小程序与插件均与开放平台账号为同主体或关联主体;
不满足以上条件时,调用wx.login 将返回失败(err_code: -12015)。但可以通过功能页授权后,获取登录所需的code,再调用后端接口,获取用户openId。
3.3、组件使用限制
4、改造过程
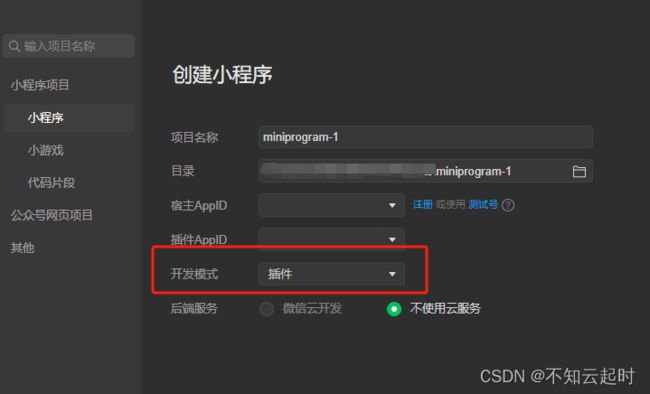
4.1、使用微信开发者工具新建一个小程序插件;
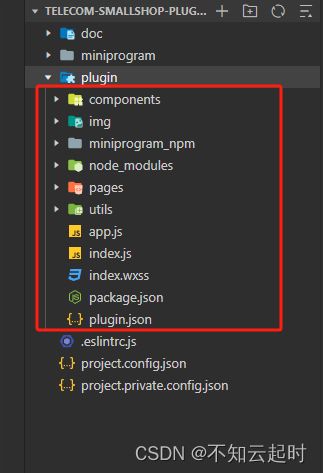
4.2、将原本小程序的代码复制到插件项目的 plugin 文件夹下;
4.3、修改代码
4.3.1、全局的配置
全局样式:由于原本的全局样式将不可用,所以可在各个页面的wxss中 通过 @import "../../index.wxss"; 引入全局样式。
注意:如果全局样式命名为app.wxss并且直接放在 plugin 文件夹下,将无法引入。
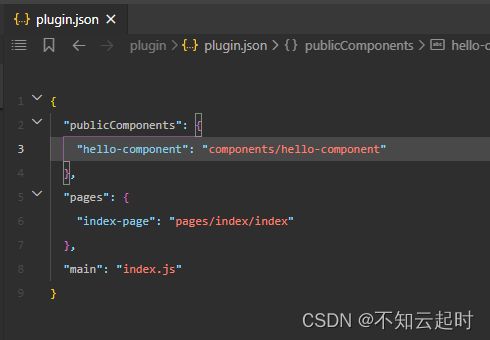
4.3.2、插件各页面间跳转
将原本的跳转url(/pages/index/index)改为
1. plugin-private://wxaxxxxxxxxx/pages/index/index (wxaxxxxxxxxx 为插件小程序的appid)
或者
2. plugin://demo-plugin/index-page (demo-plugin 为插件小程序的名称)
4.3.3、组件的引入
自定义组件:如果之前自定义组件引入的是 /components/xxxx/xxxx 这种方式,要修改为相对路径的方式(../../components/xxxx/xxxx)
第三方组件引入(例如:vant):可直接在项目的 plugin 目录下运行命令: npm i @vant/weapp -S --production,然后使用开发者工具"构建npm",最后即可在所需使用组件的页面正常引入: "van-popup": "@vant/weapp/popup/index"。
4.3.4、关于小程序登录
如果小程序需要登录,又不想通过功能页获取code,可以看下官方文档:插件-插件开发-插件请求签名 里的内容。