【译】Flutter vs React Native vs Native:深度性能比较
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
![]()
扫码关注添加客服
进Python社群▲
![]()
扫码关注添加客服
进Java社群▲
作者丨恋猫de小郭
来源丨GSYTech(gsy-tech-zone)
本文翻译自 inVerita 的《Flutter vs React Native vs Native: Deep Performance Comparison》
原文链接:https://medium.com/swlh/flutter-vs-react-native-vs-native-deep-performance-comparison-990b90c11433)
研究背后的故事
inVerita(https://inveritasoft.com)一直致力于移动跨平台方案的性能问题,以此来解答哪种场景下开发者需要使用 Flutter 、 React Native 或原生开发,甚至是你需要选择哪个职业。
在之前的 《Flutter vs Native vs React-Native: Examining performance》 对比中有一个颇有争议的点,其中有人提出正常情况下我们是不会在 React Native 进行这些重复和复杂的计算,虽然在这种情况下,使用 Flutter 或 Native 确实会有更好的表现结果。
所以这一次我们决定研究 UI 的性能对比,因为它对移动应用开发的日常影响更大一些。
在移动平台想要衡量 UI 性能很复杂,因为这需要开发者在每个平台上,都以相同的方式去实现一样的功能,而本文将使用 GameBench(https://www.gamebench.net) 作为测试工具以确保测试的客观性。
GameBench 本身还有很多改进的空间,但我们的目标是设法将每个测试程序都放置在一个测试环境中。
本书的测试代码是开源的,所以如果你有什么想法也欢迎和我们分享。UI 动画通常在不同平台上需要使用不同的工具,因此我们会将所有的测试内容都缩小到每个平台支持的库中,这样至少能尽量做到公平一些。
当然不同的运行方法可能会出现不一样的测试结果,我们相信在某个领域真正的技术专家可以让对应逻辑极限运行以超过我们的结果。本文的测试环境:
硬件信息:小米Redmi Note 5和iPhone 6s。
源代码:https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks
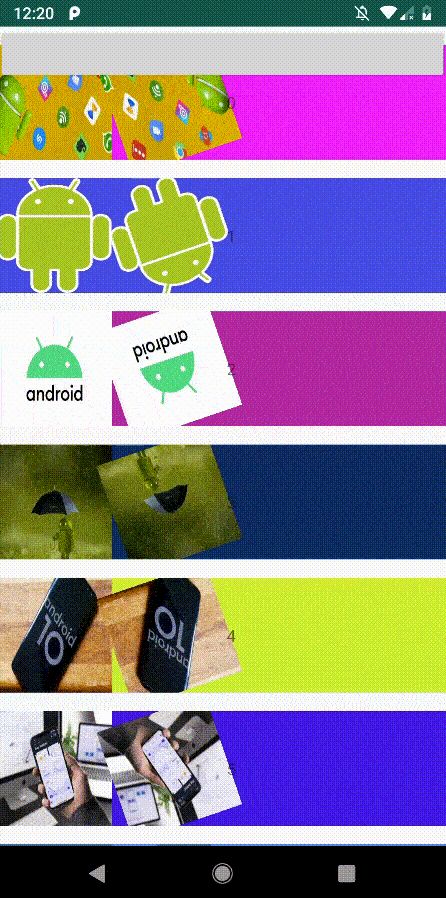
测试用例1 — List view benchmarking
这里我们使用原生、React Native 和 Flutter 在 Android 与 iOS 上实现了相同的 UI 列表,并且:
Android 上的
RecyclerView.SmoothScroller来自动化滚动速度;iOS 和 React Native 上使用了带有计时器的方法,并以代码的方式滚动到位置;
在 Flutter 上使用
ScrollController实现列表的平滑滚动;
在每种情况下列表视图中都有 1000 个项目,并且以相同时间滚动到最后一个列表元素,同时在每个平台都使用对应的库进行图像缓存,更多细节可以在源代码中查看,其中图片使用的第三方库:
iOS:
NukeAndroid:
GlideReact Native:
React-native-fast-image

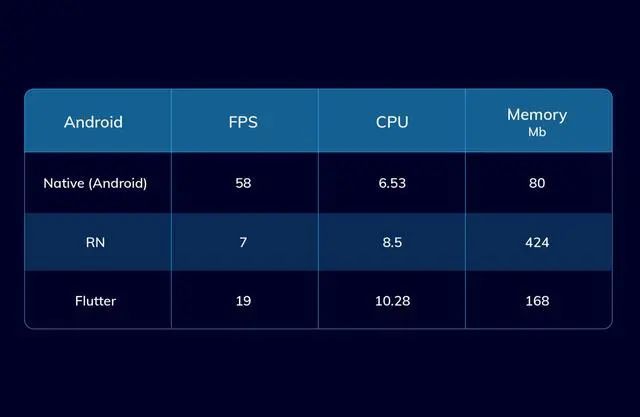
Android — GPU 测试结果不支持 benchmark
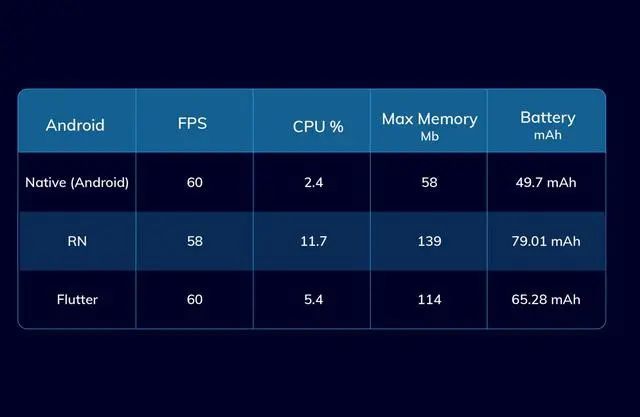
Android 测试

检测结果:
1、所有测试均显示出大致相同的FPS。
2、与 Flutter 和 React Native 相比,Android 原生使用的内存只有一半。
3、React Native 需要较重的 CPU 利用,原因是在于目前的 JS 和原生之间的代码需要使用
JSBridge,这会在序列化和反序列化方面浪费资源。4、关于电池利用方法,Android 原生最省电,React Native 落后于 Android 和 Flutter,特备是运行连续动画上 React Native 会消耗更多电池电量。
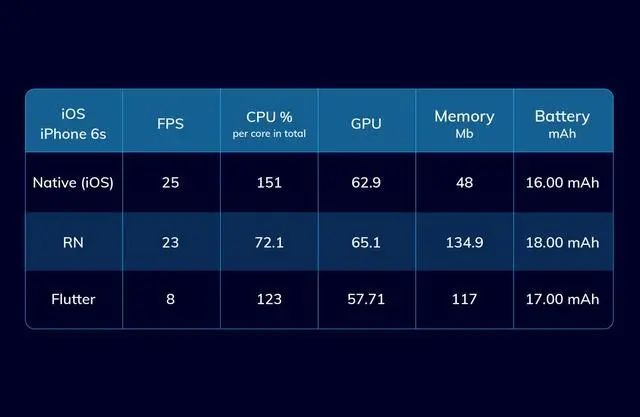
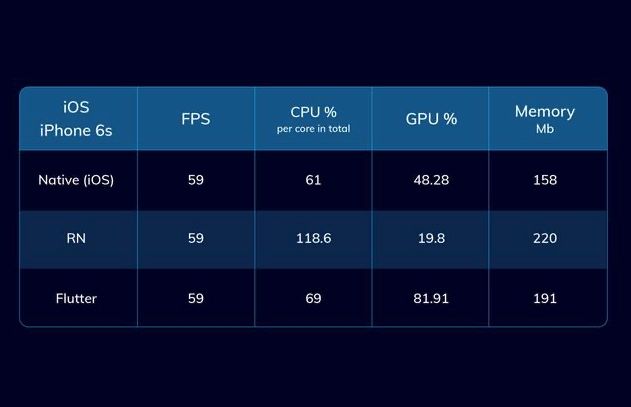
iOS 测试

检测结果:
1、在 FPS 上 React Native 的结果比 Flutter 和 Swift 差,原因是无法在 iOS 上使用 IoT 编译。
2、在内存上 Flutter 与原生的内存消耗几乎相同,但在 Flutter 在 CPU 上消耗更重,在此测试中结果中 React Native 远远落后于 Flutter 和原生。
3、在测试结果中 Flutter 会利用更多CPU,而 iOS 原生会更多利用 GPU;
测试用例2 — Heavy animations test
如今大多数 Android 和 iOS 都具有强大的硬件,所以在大多数情况下是不会发现 fps 有明显的下降,这就是为什么我们决定增加复杂的动画测试的原因,并且要足够复杂以实现导致 fps 下降。
该测试用力在 Android,iOS,React Native 上使用了 Lottie 进行复杂矢量动画的展示,并在 Flutter 上使用了 Flare 实现相同的动画。
如下图所示,是在 Android 、iOS 和 React Native 上使用 Lottie ,而在 Flutter 上使用的Flare 的实现效果。

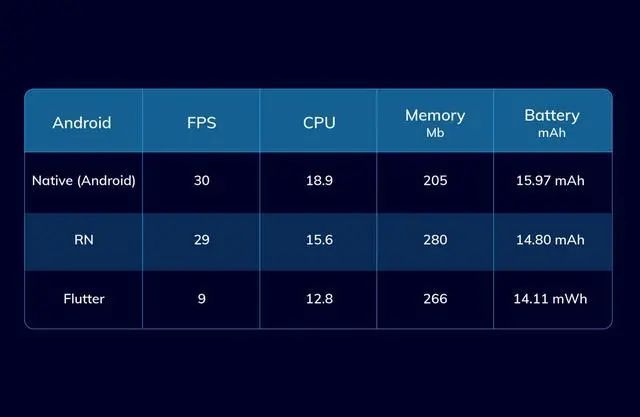
Android

Android 和 React Native 在性能表现上差不多。很明显这是因为该场景下 Lottie for React Native 只需要使用的原生的绘制逻辑(16–19%CPU,30–29 FPS)。
Flutter的结果让人有些惊讶,因为它的效果有点糟。(12%的CPU和9 FPS)。
而从上述网格动画中删除一个特定的动画后,居然会使 Flutter 上的 FPS 最高提高 40%,所以这里猜测可能是 Flare 对于类似乎任务没有进行优化,或者 Flutter 本身对这种绘制存在兼容问题的原因:

Android 原生需要的内存最少(205 Mb);React Native 需要 280 Mb,Flutter 需要266 Mb。
应用程序冷启动后,Flutter处于领先地位(2秒),对于 Android 原生和 React Native 大约需要4秒钟。
iOS

不出意料 iOS 和 React Native 在此测试中的结果几乎一致;
Flare 和 Flutter 依旧没有好的表现;
iOS 原生需要的内存量 48 Mb ,React Native 需要 135 Mb,Flutter需要 117 Mb;
应用程序冷启动后,Flutter处于领先地位(2秒),对于 iOS 原生和 React Native 大约需要 10秒钟;
请注意:在这种情况下我们为 Flutter 使用了一个不同的库,该库比我们在其他平台上使用的库重得多,这可能是fps下降的原因。(因为 Lottie 在 Flutter 上目前的开源效果更差)
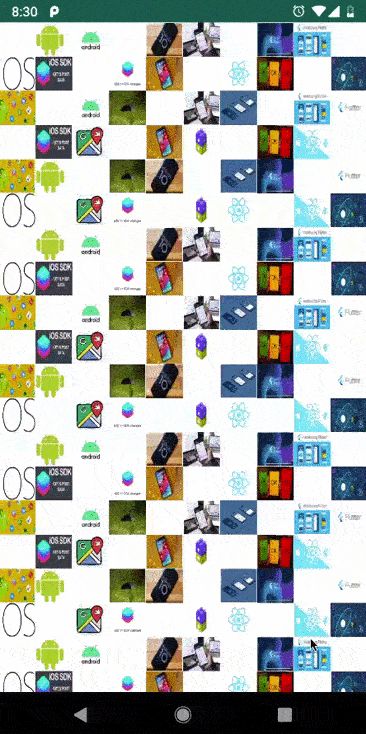
用例3 - Even heavier animations test with rotations, scaling and fade.
在此测试中,我们对 200 张图像进行动画运行(旋转和淡入淡出),从而对比不同平台的性能。

Android

原生平台显示出最佳性能和最有效的内存管理。
Flutter 显示出非常接近元素的 fps,但是内存开销增加了两倍。
React Native 在这种情况下表现不佳。
iOS

iPhone 6s 居然足够强大,在3种情况下都不会降低fps。
原生使用的资源较少,而 GPU 则最多使用。
React Native主要使用CPU进行渲染,而 Flutter 使用GPU。
React Native 使用了更多的内存。
总结
对于日常应用上需要使用的动画和炫酷UI,无论哪种技术都不会有太大障碍,但是如果要一些繁重的动画的情况下,原生才能获得最好的性能,接下来才是 Flutter 和 React Native。
另外这里不建议在需要 CPU 繁重的操作中使用 React Native,而 Flutter 从 CPU 和内存的角度来可能会比较适合此类任务。
当然选择什么框架工具取决于不同的业务场景,如果是需要开发单平台MVP(最小可行性产品),那最好使用原生Native开发,而 Flutter 的优势还是在于可以为移动、Web、PC等构建相同的 UI 逻辑,尤其是在初期开发预算毕竟紧张,然后还需要性能不错的情况下,当然这还和你的本身的技术栈有关系。
另外在 1.17 版本开始,底层绘制上 Android 可能会用到 Vulkan,而 iOS 可能会是 Metal,这主要和硬件还有系统版本有关系,比如在支持 Metal 的 iOS 上 Flutter 的性能绘制可以提高 50% 。
![]()
程序员专栏 扫码关注填加客服 长按识别下方二维码进群
![]()
近期精彩内容推荐:
![]() 拍一拍,微信史上最短一行代码
拍一拍,微信史上最短一行代码
![]() 如果张东升是个程序员
如果张东升是个程序员
![]() 4300 字Python列表使用总结,用心!
4300 字Python列表使用总结,用心!
![]() 大白话java多线程,高手勿入
大白话java多线程,高手勿入
![]()
![]()
在看点这里![]() 好文分享给更多人↓↓
好文分享给更多人↓↓