【图像】图像格式(3) : BMP
1. 背景
BMP可以说是图像中最简单的格式了,没有图像压缩算法,基本可以看做图像的RGB裸数据加了一些基本的metadata构成。
这也导致了bmp的文件一般都是非常的大,除了windows原生的支持之外(从1990年的windows3.0开始),基本找不到什么别的优势了。
但是因为足够简单,我们可以以此作为学习的起点。
2. 特点
- 基本无压缩
- 支持8/24/32,支持透明通道
- 支持直接色和索引色
- 小端存储
3. 文件组成
组成
| 组成 | 长度 | 内容 |
|---|---|---|
| 文件头 | 14字节 | 标志,文件长度,数据偏移 |
| DIB头 | 40字节 | 图像长,宽,位深 |
| 调色板 | 不定 | 16位色深以上的bmp图不需要 |
| 图像数据 | 不定 | 索引色或者直接色 |
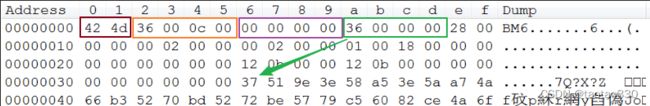
文件头
- 标志2字节,一般是BM。
- BM – Windows 3.1x, 95, NT, … etc.
- BA – OS/2 struct Bitmap Array
- CI – OS/2 struct Color Icon
- CP – OS/2 const Color Pointer
- IC – OS/2 struct Icon
- PT – OS/2 Pointer
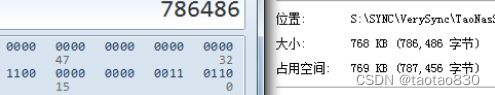
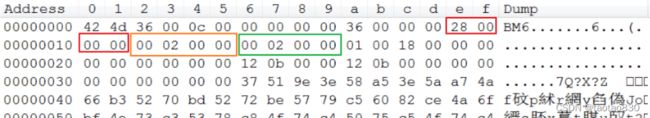
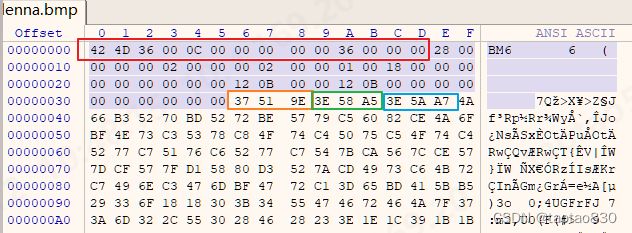
- 文件长度4字节的,注意读取是小端读取。如图就是0x000c0036 = 786486。

- 保留位4字节。
- 数据位偏移4字节,标明图像数据是从哪里开始的。
DIB头
DIB头有多个版本。按照第一个长度不同来进行划分,用的最普遍的是40字节的BITMAPINFOHEADER

-
位图宽度:4字节,0x00000200=512
-
位图长度:4字节,0x00000200=512
-
色彩平面数:2字节,1有效
-
色深:2字节,典型值是1,4,8,16,24,32
调色板
调色板(color table)是单色、16色和256色(色深1,2,4)bmp图像文件所特有的,相对应的调色板大小是2、16和256
色深16,24,32的bmp没有调色板。
调色板以4字节为单位,每4个字节存放一个颜色值。顺序是 蓝-绿-红-空
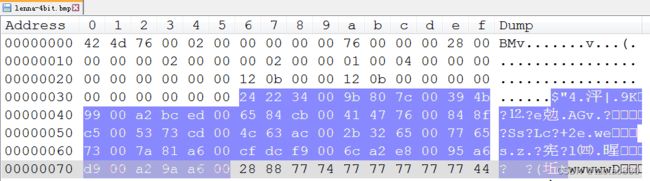
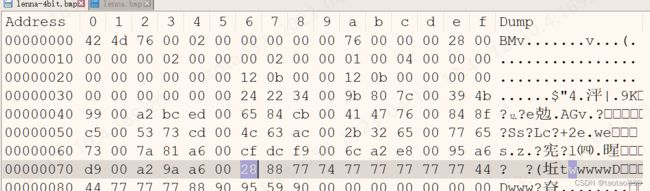
换了一张4bit的bmp图
可以看到像素数据偏移是0x76,DIB长度是40。
二者之间的部分就是调色板。
一共是64字节,一共16个色。
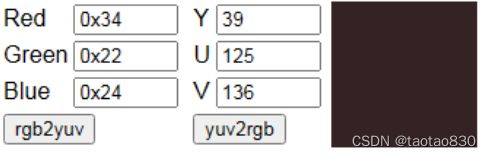
比如调色板第一个色就是 蓝色0x24,绿色0x22,红色0x34.

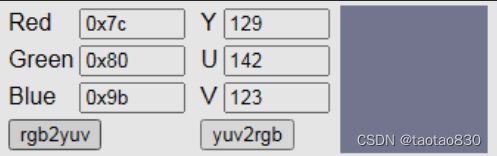
调色板第二个色就是 蓝色0x9b,绿色0x80,红色0x7c.

调色板第三个色就是 蓝色0x9b,绿色0x80,红色0x7c.

像素数据
索引色
以调色板的4bit图像为例,

第一个4bit是0x2,索引调色板里的第三个颜色
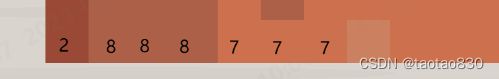
可以看到图片的左下角开始,
依次像素值的索引号是 2 - 8 - 8 - 8 - 7 - 7 - 4 - 7 - 7 ……
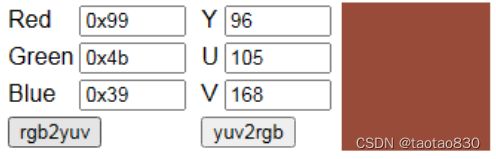
对应颜色数值(BGR排列)是 2:(0x39, 0x4b, 0x99),8:(0x4c, 0x63, 0xac),7:(0x53, 0x73, 0xcd), 4(0x65,0x84,0xcb)

数据量也能对上,一共是512x512个像素,一个像素4bit,共占 512x512/2 = 131072 byes,从0x76~0x20075。


直接色
在16位 位深以上的bmp图中,没有调色板的存在,而是使用直接色进行数据记录。

可以看到,14字节的文件头 + 40字节的DIB头之后,就是图像的直接数据。
第一个像素是 B:0x37,G:0x51,R:0x9E,
第二个像素是 B:0x3e,G:0x51,R:0xa5
第三个像素是 B:0x3e,G:0x5a,R:0xa7
和左下角的颜色也是能对应上的
4. 遗留问题
使用图片浏览器 + powertoys的屏幕取色器,发现取出来的颜色数值都存在一定的偏差。
尝试了多个图片浏览器,vieas,画图,画图3D,photoshop……屏幕取色都是一样的,但是都和图片中记录的颜色数据有一定偏差的。
但是使用取色器去取(不管是photoshop还是画图软件内置的),可以取出文件中真实的数据。

如图, 画图的取色器取到的153= 0x99, 75=0x4b, 57=0x39, 和powertoys的屏幕取色器取到的 0x994936 还是有一定的偏差的。
所以还是要使用图像软件中的取色器,而不是屏幕取色器。
5. 参考
- BMP - 维基百科,自由的百科全书 (wikipedia.org) : 详细的协议和文件组成,足够了
- 位图(bmp)文件格式分析_位图文件头_qingchuwudi的博客-CSDN博客
- sketch颜色和html颜色不一致,photoshop和sketch中图片色彩不一致的原因和解决办法…_weixin_39867893的博客-CSDN博客
6. 系列文章
- 【图像】图像格式(1):常见的图像格式协议对比
- 【图像】图像格式(2) : 一张图理清所有的RAW RGB YUV图像格式