前端面试:被问到BFC,要这样答才能满分
提示:BFC作为前端面试的高频考点,常常会问到什么是BFC?BFC的作用?如何触发BFC?这些问题。但是往往考生们答的都不尽人意,不是说不清楚,就是说不全面,看完这篇文章,我相信你会对BFC有更加深入的认识!
文章目录
- BFC
-
- 1. 理解
- 2. 作用
- 3. 情景演示
-
- 3.1清除浮动
- 3.2 处理外边距合并/塌陷
- 3.3 时浮动元素不再遮盖普通元素
- 3. 触发BFC的常用条件
BFC
1. 理解
官方解释:BFC(Block formatting context)直译为"块级格式化上下文",这是一个独自的渲染区域,规定了内部如何布局并且这个区域的子元素不会影响到外面的元素。
说白了:BFC就像一个安全区,这个区域里的所有元素的布局方式(包括浮动、定位等)都不会影响到外面的其他元素的布局。
2. 作用
清除浮动处理外边距合并问题(又叫外边距塌陷)使浮动元素不遮挡普通元素
3. 情景演示
3.1清除浮动

假如我们要设计上面这个求职功能模块,我们在设计整个求职模块时,不知道后续需要添加进去多少子模块,因此往往不会给外层容器添加高度,使子模块自动撑开整个容器。
接着,我们需要让所有子模块快进行靠左对齐,因此往往会设置浮动(float:left),如下:
css
<style>
div {
/*只给容器设置了宽度*/
width: 300px;
padding: 10px;
background-color: #fae8c8;
}
span {
/*给子模块添加浮动*/
float: left;
padding-bottom: 30px;
width: 25%;
}
style>
html
<div>
<h2><a class='title1'>求职简历a>h2>
<span><a href="#">销售a>span>
<span><a href="#">导购a>span>
<span><a href="#">厨师a>span>
<span><a href="#">房产经纪a>span>
<span><a href="#">文员a>span>
<span><a href="#">收银a>span>
<span><a href="#">配菜a>span>
<span><a href="#">保险经纪a>span>
<span><a href="#">前台a>span>
<span><a href="#">营业员a>span>
<span><a href="#">服务员a>span>
<span><a href="#">人事a>span>
<span><a href="#">客服a>span>
<span><a href="#">保安a>span>
<span><a href="#">洗碗工a>span>
<span><a href="#">平面设计a>span>
<span><a href="#">会计a>span>
<span><a href="#">电工a>span>
<span><a href="#">迎宾a>span>
<span><a href="#">仓车管理a>span>
div>
结果确实这样:

由于span标签(子模块)的浮动,脱离了文档流,因此不再会帮助父容器撑开高度,就导致了常见的“浮动塌陷”现象,而要解决这一现象,我们就需要清除浮动,这里我们就可以用到BFC了:
触发BFC的条件很多,这里我们以向父元素添加overflow(hidden)为例:
(下面一节,我会为大家总结触发BFC条件有哪些常用方式)
div {
/*我们只需要在原基础上,向父元素添加overflow:hidden属性即可*/
overflow: hidden;
width: 300px;
padding: 10px;
background-color: #fae8c8;
}
效果

可见,只需要给父容器设置overflow: hidden属性就会触发BFC特性,这个父容器就会变为一个特殊的“BFC容器”。
其实这里展现了一个BFC的关键特性,即:计算BFC的高度时,浮动元素也会参与计算。因此这就是为什么BFC能清除浮动带来的负面效果的原因了!
3.2 处理外边距合并/塌陷
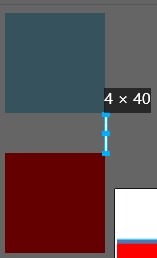
假如我们有这样两个元素:

我们分别给蓝色模块设置下外边距,以及给红色模块设置上外边距,假定给这两个外边距分别设置20px,那么我们很容易想到:两模块的距离 = 20px + 20px,也就是中间相隔40px距离。
代码实践如下:
css
<style>
.blue {
width: 100px;
height: 100px;
background-color: skyblue;
/*添加下外边距*/
margin-bottom: 20px;
}
.red {
width: 100px;
height: 100px;
background-color: red;
/*添加上外边距*/
margin-top: 20px;
}
style>
html
<div class="blue">div>
<div class="red">div>
结果却不尽人意:

没错,两个外边距合并在了一起,因此也被称为“外边距合并”。(若两边距不相等,选其最大的外边距作为两者之间的距离)。要想解决外边距合并的问题,我们可以将这两个元素分别包裹在一个有BFC属性的盒子中:
css
<style>
.BFC_container {
/*设置overflow触发BFC*/
overflow: hidden;
}
.blue {
width: 100px;
height: 100px;
background-color: skyblue;
margin-bottom: 20px;
}
.red {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
style>
html
/*分别将两个元素包裹在一个附带BFC属性的容器中*/
<div class="BFC_container">
<div class="blue">div>
div>
<div class="BFC_container">
<div class="red">div>
div>
效果

因此,BFC的第二个作用,即:处理元素外边距塌陷问题。
3.3 时浮动元素不再遮盖普通元素
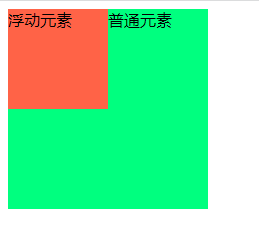
我们都知道浮动元素会脱离文档流,这样就有可能造成遮蔽其他普通元素的负面情况,如下:

我们可以看到橙色浮动元素遮蔽了绿色普通元素,那么我们想让平面排开,不再互相影响,就可以给普通元素添加BFC属性来完成:
css
<style>
.float_div {
float: left;
width: 100px;
height: 100px;
background-color: tomato;
}
.common_div {
/*给普通元素添加BFC属性*/
overflow: hidden;
width: 200px;
height: 200px;
background-color: springgreen;
}
style>
html
<div class="float_div">浮动元素div>
<div class="common_div">普通元素div>
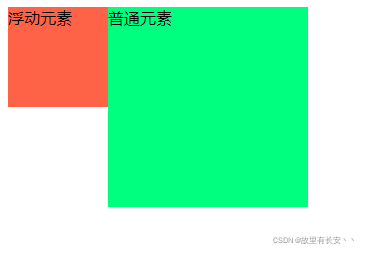
效果:

我们可以看到,通过给普通元素设置BFC属性,这样两元素就不会互相粘彼此影响了。
3. 触发BFC的常用条件
- overflow属性
不为visible的都行 (如:hidden、scroll都行) - float属性
不为none的都行 (如:left、right) - position
只有是absolute或者fixed才行
以上三个是我们最常用的触发BFC的条件,而最为推荐的触发方法为:overflow:hidden。
- 因为设置scroll会在边框右侧添加拖拽条。
- 利用float属性触发BFC,可能会引起其他模块布局,因为此模块产生了浮动,脱离了文档流
- 设置positon属性也可能会涉及到影响其他模块的布局
因此,最为推荐的方法时利用overflow:hidden来触发BFC属性,能降低最少成本来解决问题!