校/院级虚拟仿真实验教学平台ilab-x接口版本对接文档
本文介绍校/院级虚拟仿真实验教学平台针对ilab-x.com版本接口一键登录及数据回传的对接说明。
目录
-
- 一、前言
- 二、前期准备
-
-
- 1.向平台负责人提供课程秘钥
- 2.下载接口对接帮助文件
-
- 三、开始对接
-
- 第一步:集成帮助文件
- 第二步:调用应用函数
-
- score_upload参数详解
- 第三步:接收返回值回调
-
- 回调函数详解
-
- getinfo_callback
- score_upload_callback
- 回调函数用法
- 四、总结
一、前言
国家虚拟仿真实验教学课程共享平台—实验空间(以下简称为‘实验空间’)于2021年04月10日发布了第二批国家级一流本科课程申报说明,本公司在第一时间做到了积极响应开发支持,本公司产品校\院级虚拟仿真实验教学平台现已支持新一期虚拟申报的相关集成。
二、前期准备
1.向平台负责人提供课程秘钥
提供课程在实验空间的加密秘钥,秘钥包含APPID、SECRET,示例如下
| APPID | SECRET |
|---|---|
| 113446 | VV22FRULu8IWLFZKpODdUDqTTq/PKCAzLObR1K4T3AY= |
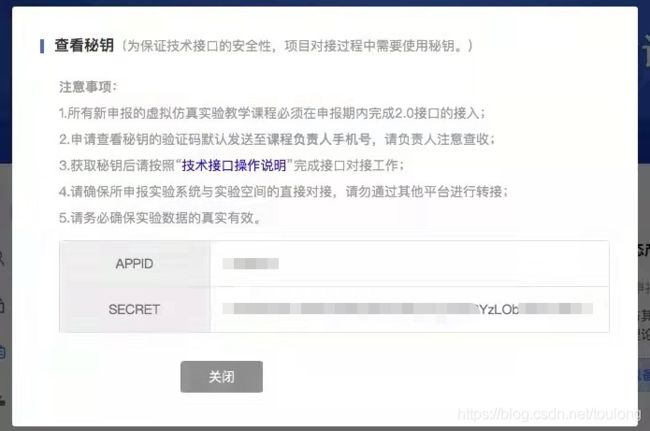
| 秘钥获取方法是由实验负责人登录实验空间 在个人中心-申报管理中找到对应申报项目,点击接口管理后获取并填写验证码后获取秘钥,如下图所示 | |
 |
|
| 点击进入个人中心 |
 在申报管理中找到对应申报项目点击接口管理
在申报管理中找到对应申报项目点击接口管理

根据提示操作填写验证码并点击查看秘钥

获取到秘钥信息后提供给平台负责人
2.下载接口对接帮助文件
链接地址
https://jceduvirtual.oss-cn-beijing.aliyuncs.com/shenbao2020/jcedutoilab2.0.zip点击下载
三、开始对接
平台提供接口帮助文件是以引入js文件后调用相关函数获取返回值来完成数据交互的,所以理论上支持任何形式的web虚拟实验,本文以Unity以WebGL形式发布的虚拟实验为案例
第一步:集成帮助文件
下载好的帮助文件后解压,将js文件放置于发布文件的根目录后,引用js文件jceduScoreUpload-2.X.X.min.js并声明校/院级虚拟仿真实验教学平台平台地址(平台地址由平台负责人提供)。下面是代码
<script src="jceduScoreUpload-2.0.2.min.js" type="text/javascript" charset="utf-8" async defer onload="window.scoreUploadUrl='http://WWW.XXX.com';">script>
第二步:调用应用函数
帮助文件准备了两个应用接口供虚拟实验开发者调用,基本可以满足虚拟实验的评审要求,开发者可以通过调用特定的JavaScript函数名称并带参的形式进行功能调用。下面是两个函数的功能及调用详情
| 函数名称 | 函数作用 | 参数 |
|---|---|---|
| getinfo | 用于获取用户及课程信息 | 无 |
| score_upload | 上传实验数据 | 1. 实验开始操作时间(毫秒时间戳)2. 实验结束操作时间(毫秒时间戳)3. 实验分数(0~100int)4. 实验步骤数据json(结构案例见下) |
调用示例
getinfo
function getinfodata(){
window.getinfo();
}
score_upload
function score_uploaddata(startTime,endTime,score,steps){
//例子
//开始操作时间 startTime:1623821838460
//结束操作时间 endTime:1623823838460
//实验总分 score:80
//实验步骤数据 steps:'[{"seq":1,"title":"步骤标题1","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":2,"title":"步骤标题2","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"}]'
window.score_upload(startTime,endTime,score,steps);
}
score_upload参数详解
score_upload这个函数在调用的时候需要传4个参数,前三个参数很好理解,分别是实验开始时间戳、实验结束时间戳、总分(0~100int),那么第四个参数是什么呢?
2020版接口也就是现在实验空间更新的接口多出了一个实验步骤回传的要求,要求不同于上一个版本只需要时间及总分,现版本还需要将实验的各个步骤的操作细节也回传给实验空间。第四个参数是实验操作的步骤细节的json字符串形式的参数,json内各字段解释如下
| 键值 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| seq | Int | 是 | 实验步骤序号 |
| title | String | 是 | 步骤名称:20字以内 |
| startTime | Time | 是 | 实验步骤开始时间:13位时间戳 |
| endTime | Time | 是 | 实验步骤结束时间:13位时间戳 |
| timeUsed | Int | 是 | 实验步骤用时:非零整数,单位秒 |
| expectTime | Int | 是 | 实验步骤合理用时:单位秒 |
| maxScore | Int | 是 | 实验步骤满分:0 ~100,百分制 |
| score | Int | 是 | 实验步骤得分:0 ~100,百分制 |
| repeatCount | Int | 是 | 实验步骤操作次数 |
| evaluation | String | 是 | 步骤评价:200字以内 |
| scoringModel | String | 是 | 考察点:200字以内 |
| remarks | String | 否 | 备注:200字以内 |
以上是第四个参数:实验步骤参数的字段解释,另外需要注意的是,步骤数据数量要严格按照申报时填写的实验步骤数量进行回传,比如实验申报时填写的实验步骤数量为12,就需要在json中加入12个包含以上步骤参数的数据,json字符串结构,我给您提供了一个例子,如下
[{"seq":1,"title":"步骤标题1","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":2,"title":"步骤标题2","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":3,"title":"步骤标题3","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":4,"title":"步骤标题4","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":5,"title":"步骤标题5","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":6,"title":"步骤标题6","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":7,"title":"步骤标题7","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":8,"title":"步骤标题8","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":9,"title":"步骤标题9","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":10,"title":"步骤标题10","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":11,"title":"步骤标题11","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"},{"seq":12,"title":"步骤标题12","startTime":1623821838460,"endTime":1623823838460,"timeUsed":60,"expectTime":60,"maxScore":10,"score":10,"repeatCount":1,"evaluation":"对学生操作的评价","scoringModel":"说明这一步骤的考点及主要操作内容","remarks":"学生操作的细节"}]
这是一个拥有12个步骤的实验回传步骤数据结构
第三步:接收返回值回调
这两个函数并没有做成直接return返回的形式,是因为一部分虚拟实验的开发结构,只支持调用,不支持获取返回值,为此帮助文件提供了固定名称的的回调函数用于接收返回值,下面是针对两个接口的回调函数
| 调用函数 | 对应回调函数名 | 返回值结构 |
|---|---|---|
| getinfo | getinfo_callback | {“state”:1,“uid”:14475,“cid”:130,“un”:“tiedan”,“tx”:“成功”} |
| score_upload | score_upload_callback | {“state”:1,“tx”:“成功!分数已同步至ilab-x.com,并自动生成实验报告”} |
回调函数详解
getinfo_callback
| 参数名 | 参数详解 |
|---|---|
| state | 调用状态,为1时代表成功 |
| uid | 当前用户的guid |
| cid | 当前实验的guid |
| un | 当前用户的昵称 |
| tx | 调用结果文字说明 |
score_upload_callback
| 参数名 | 参数详解 |
|---|---|
| state | 调用状态,为1时代表成功 |
| tx | 调用结果文字说明 |
回调函数用法
在实验入口文件index.html或调用js的页面文件中,写上着两个函数,如下
function getinfo_callback(callback){
//这是getinfo函数的回调函数
//虚拟实验调用getinfo后 返回值会发送到这个函数中
//虚拟实验开发者用这个函数处理接到的返回值
console.log(callback);
}
function score_upload_callback (callback){
//这是score_upload函数的回调函数
//虚拟实验调用score_upload后 返回值会发送到这个函数中
//虚拟实验开发者用这个函数处理接到的返回值
console.log(callback);
}
四、总结
帮助文件提供的功能,已经大大的减少了虚拟实验开发者的开发工作量,与实验空间沟通中的令牌解析、参数传递、参数加解密全部由帮助文件的后端进行,虚拟实验开发者只需要设计虚拟实验结构,收集数据并调用传递即可。另外帮助文件也分担了实验报告生成的工作,帮助文件会根据传递过来的实验结果和步骤数据自动生成实验报告在ilab-x上体现,并支持在线查看和打印。帮助文件目前满足虚拟实验针对新版接口的开发协助工作,并且一直都在更新,以后会有更全面更完美的功能更新和解决办法改变
帮助文件地址
https://jceduvirtual.oss-cn-beijing.aliyuncs.com/shenbao2020/jcedutoilab2.0.zip点击下载
这个地址里面的压缩包内的内容永远都会是最新的