Vue——表单输入绑定
目录
基本用法
文本
多行文本
复选框
选择器
值绑定
复选框
单选按钮
选择器选项
修饰符
.lazy
.number
.trim
组件上的 v-model
在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:
v-model 指令帮我们简化了这一步骤:
另外,v-model 还可以用于各种不同类型的输入,
注意在
复选框
单一的复选框,绑定布尔类型值:
我们也可以将多个复选框绑定到同一个数组或集合的值:
export default {
data() {
return {
checkedNames: []
}
}
}
Checked names: {{ checkedNames }}
在这个例子中,checkedNames 数组将始终包含所有当前被选中的框的值。
单选按钮
Picked: {{ picked }}
选择器
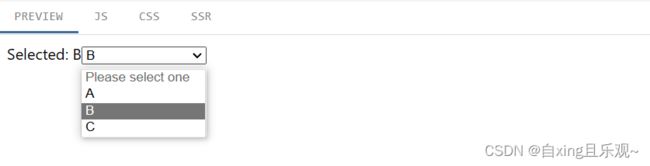
单个选择器的示例如下:
Selected: {{ selected }}
注意
如果
v-model表达式的初始值不匹配任何一个选择项,元素会渲染成一个“未选择”的状态。在 iOS 上,这将导致用户无法选择第一项,因为 iOS 在这种情况下不会触发一个 change 事件。因此,我们建议提供一个空值的禁用选项,如上面的例子所示。
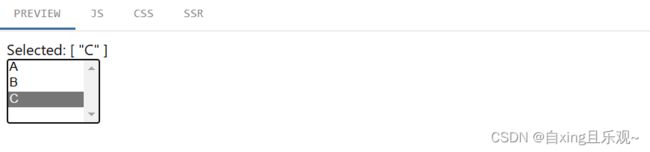
多选 (值绑定到一个数组):
Selected: {{ selected }}
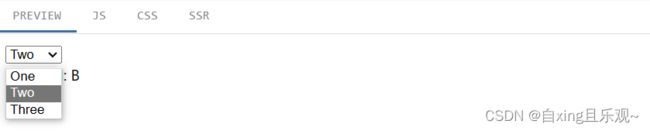
选择器的选项可以使用 v-for 动态渲染:
export default {
data() {
return {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
}
}
Selected: {{ selected }}
值绑定
对于单选按钮,复选框和选择器选项,v-model 绑定的值通常是静态的字符串 (或者对复选框是布尔值):
但有时我们可能希望将该值绑定到当前组件实例上的动态数据。这可以通过使用 v-bind 来实现。此外,使用 v-bind 还使我们可以将选项值绑定为非字符串的数据类型。
复选框
true-value 和 false-value 是 Vue 特有的 attributes,仅支持和 v-model 配套使用。这里 toggle 属性的值会在选中时被设为 'yes',取消选择时设为 'no'。你同样可以通过 v-bind 将其绑定为其他动态值:
提示
true-value和false-valueattributes 不会影响valueattribute,因为浏览器在表单提交时,并不会包含未选择的复选框。为了保证这两个值 (例如:“yes”和“no”) 的其中之一被表单提交,请使用单选按钮作为替代。
单选按钮
pick 会在第一个按钮选中时被设为 first,在第二个按钮选中时被设为 second。
选择器选项
v-model 同样也支持非字符串类型的值绑定!在上面这个例子中,当某个选项被选中,selected 会被设为该对象字面量值 { number: 123 }。
修饰符
.lazy
默认情况下,v-model 会在每次 input 事件后更新数据 (IME 拼字阶段的状态例外)。你可以添加 lazy 修饰符来改为在每次 change 事件后更新数据:
.number
如果你想让用户输入自动转换为数字,你可以在 v-model 后添加 .number 修饰符来管理输入:
如果该值无法被 parseFloat() 处理,那么将返回原始值。
number 修饰符会在输入框有 type="number" 时自动启用。
.trim
如果你想要默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符:
组件上的 v-model
如果你还不熟悉 Vue 的组件,那么现在可以跳过这个部分。
HTML 的内置表单输入类型并不总能满足所有需求。幸运的是,我们可以使用 Vue 构建具有自定义行为的可复用输入组件,并且这些输入组件也支持 v-model!