SVG图片选择库组件封装及使用
需求
需求: 在项目中通常需要做菜单管理,想要让左侧菜单好看一点,一般都会选择添加图标,需要自定义选择喜欢的图标,得提供一个有选择项的图标库
延伸需求:在项目中通常可能有好几个图标选择库,可能每个可选择图标库里的图标都不能相同,这就需要我们做区分展示
前置条件
需要使用到svg图片,以前有写下载使用svg图片的文章,可以参考一下
链接:在vue中使用svg
图例
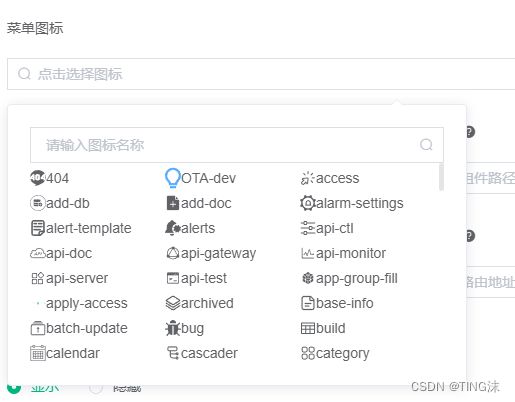
1. 菜单图标库
2. 场景图标库
实现
svg文件
可以在svg文件夹的下级创建scene文件夹,在svg文件夹中的svg图片属于菜单图标库(不包含scene文件夹中的图片),scene文件夹中的svg图片属于场景图标库,如果想美观一点可以把菜单图标库的图标用文件夹归纳一下,重要的是icons文件夹下的index.js文件中的匹配
index.js文件
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
//温馨提示:要想使用scene文件夹中的图片一定要写这个哦
const scenereq = require.context('./svg/scene', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
requireAll(scenereq)
1. 菜单图标组件
组件(@/components/IconSelect)
- index.vue文件
<template>
<div class="icon-body">
<el-input v-model="name" style="position: relative;" clearable placeholder="请输入图标名称" @clear="filterIcons" @input.native="filterIcons">
<i slot="suffix" class="el-icon-search el-input__icon" />
el-input>
<div class="icon-list">
<div v-for="(item, index) in iconList" :key="index" @click="selectedIcon(item)">
<svg-icon :icon-class="item" style="height: 30px;width: 16px;" />
<span>{{ item }}span>
div>
div>
div>
template>
<script>
import icons from './requireIcons'
export default {
name: 'IconSelect',
data() {
return {
name: '',
iconList:icons
}
},
mounted(){
},
methods: {
filterIcons() {
this.iconList = icons
if (this.name) {
this.iconList = this.iconList.filter(item => item.includes(this.name))
}
},
selectedIcon(name) {
this.$emit('selected', name)
document.body.click()
},
reset() {
this.name = ''
this.iconList = icons
}
}
}
</script>
- requireIcons.js
const req = require.context('../../icons/svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys()
const re = /\.\/(.*)\.svg/
const icons = requireAll(req).map(i => {
return i.match(re)[1]
})
export default icons
使用
<el-form-item label="菜单图标">
<el-popover placement="bottom-start" width="460" trigger="click" @show="$refs['IconSelect'].reset()">
<IconSelect ref="IconSelect" @selected="selected"/>
<el-input slot="reference" v-model="form.icon" placeholder="点击选择图标">
<svg-icon v-if="form.icon" slot="prefix" :icon-class="form.icon" class="el-input__icon" style="height: 32px;width: 16px;"/>
<i v-else slot="prefix" class="el-icon-search el-input__icon" />
el-input>
el-popover>
el-form-item>
<script>
import IconSelect from '@/components/IconSelect'
export default {
components: { IconSelect},
data(){
return{
form:{
icon:undefined
}
}
},
methods:{
// 选择图标
selected(name) {
this.form.icon = name
},
}
}
</script>
2. 场景图标组件
组件(@/components/SceneIconSelect)
- index.vue文件
<template>
<el-popover placement="bottom-start" width="368" trigger="click" popper-class="sence-icon-popover" @show="reset">
<div class="icon-body">
<div class="icon-list">
<div v-for="(item, index) in iconList" :key="index" @click="selectedIcon(item)">
<svg-icon :icon-class="item" :class="selectIcon===item?'active-svg':'svg'" />
div>
div>
div>
<div slot="reference" class="sence-icon">
<svg-icon slot="prefix" :icon-class="selectIcon" class="el-input__icon" style="height:24px;width:24px;fill:#606266;"/>
div>
el-popover>
template>
<script>
import icons from './requireIcons'
export default {
name: 'SceneIcon',
props:{
selectIcon:String
},
data(){
return{
name: '',
iconList:icons
}
},
methods:{
filterIcons() {
this.iconList = icons
if (this.name) {
this.iconList = this.iconList.filter(item => item.includes(this.name))
}
},
selectedIcon(name) {
this.$emit('selected', name)
document.body.click()
},
reset() {
this.name = ''
this.iconList = icons
}
}
}
</script>
- requireIcons.js
const req = require.context('../../icons/svg/scene', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys()
const re = /\.\/(.*)\.svg/
const icons = requireAll(req).map(i => {
return i.match(re)[1]
})
export default icons
使用
<el-form-item label="场景图标" prop="icon">
<SceneIconSelect ref="SceneIconSelect" v-model="form.icon" @selected="selected" :selectIcon="form.icon">SceneIconSelect>
el-form-item>
<el-form-item label="图标背景色" prop="color" class="picker-color">
<el-color-picker v-model="form.color" :class="form.color?'color-picker':'none-color-picker'">el-color-picker>
el-form-item>
<script>
import SceneIconSelect from '@/components/SceneIconSelect'
export default {
components: { SceneIconSelect},
data(){
return{
form:{
icon:'检修', //默认图标
color:'#0095FF' //默认颜色
}
}
},
methods:{
// 选择图标
selected(name) {
this.form.icon = name
},
}
}
</script>