Spring Boot+Vue前后端分离开发2-后端代码开发(数据库使用jpa)
1.项目开发前后端准备工作:
配置maven项目管理工具
作用:①对Jar包进行统一的管理,包括快速引入Jar包,以及对使用的 Jar包进行统一的版本控制)
②提供了一个标准化的Java项目结构,我们可以通过Maven快速创建一个标准的Java项目。(src目录放置java源代码,resource放置配置文件)
配置步骤:file-settings-maven

添加jdk配置:file-settings-maven-importing
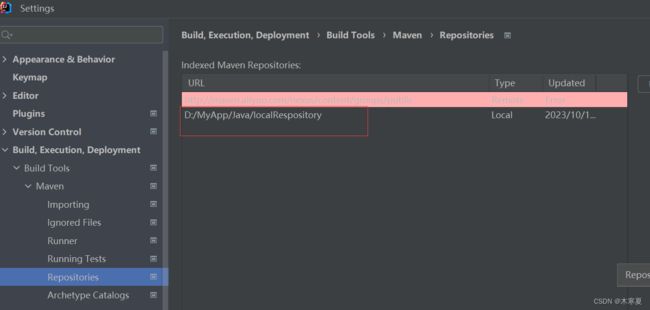
 对maven仓库地址:file-settings-maven-repositories
对maven仓库地址:file-settings-maven-repositories

2.项目后端开发步骤:
Lombok是一个Java库,能自动插入编辑器并构建工具,简化Java开发。通过添加注解的方式,不需要为类编写getter或eques方法。

3.建立实体类book(实体类放在entity下)
`@Entity`
`@Data`
`public class Book {`
`@Id`
`@GeneratedValue(strategy = GenerationType.*IDENTITY*)//设置自增按钮`
`private Integer id;`
`private String name;`
`private String publish;`
`}`

4.建立bookrepository(放在repository 数据访问层)
`public interface BookRepository extends JpaRepository<Book, Integer> {}`
这个接口继承了JpaRepository<实体,ID类型>,spring-data-jpa只需要这个信息,就可以完成常用的操作:增删查改
5.controll层(控制层)
本项目省去了service(业务逻辑层,具体分层用法见最详细的Spring-data-jpa入门(一)_springdatajpa-CSDN博客)
(1)@RestController:处理请求
(2)@RequestMapping(“顶层路径”):路由请求,可以在控制器类上和控制器类中的方法上使用。
(3)其它具体路由请求使用方法:
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新完整资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新部分资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookRepository bookRepository;
@GetMapping("/findAll/{page}/{size}")
public Page<Book> findAll(@PathVariable("page") Integer page, @PathVariable("size") Integer size){
//取出前端数据页码数和数目
// //第几页的多少条数据,通常页数是从0开始的
Pageable pageable= PageRequest.of(page-1,size);
return bookRepository.findAll(pageable);
}
@PostMapping("/save")//前端是json对象,使用requestbody进行转化,post请求会从body部分拿到数据,好处是一些不希望用户看到的数据会放在body里面传输
public String save(@RequestBody Book book){// @RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的)@ResponseBody的作用其实是将java对象转为json格式的数据。
Book result= bookRepository.save(book);
if(result!=null) {
return "success";
}else{
return "error";
}
}
@GetMapping("/findById/{id}")//仍然做的是查询操作
public Book findById(@PathVariable("id") Integer id){
Book result=bookRepository.findById(id).get();
return result;
}
@PutMapping("/Update")//有id根据id修改,负责保存,PUT 请求常用于更新资源
public String UpdateById(@RequestBody Book book){
Book result= bookRepository.save(book);
if(result!=null) {
return "success";
}else{
return "error";
}
}
@DeleteMapping("/deleteById/{id}")
public void deleteById(@PathVariable("id") Integer id){
bookRepository.deleteById(id);
}
}
6.application.xml文件配置
spring:
datasource:
url: jdbc:mysql://localhost:3306/library?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
show-sql: true
properties:
hibernate:
format_sql: true//是否展示sql语句
server:
port: 8181//后端服务在哪个接口上运行
7.解决跨域问题
前端接口:8080,后端接口:8181会出现跨域问题。
解决方法:定义crosconfig类(放在config包中)继承webmvcconfigurer,重写addCorsMappings方法。
//主要解决跨域问题,代码是固定的
//主要解决跨域问题,代码是固定的
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")// 允许跨域的域名,可以用*表示允许任何域名使用
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)//允许携带cookie信息
.maxAge(3600)
.allowedHeaders("*");
}
}
