Vue从入门到精通——第二章 Vue组件化编程
文章目录
- 1.模块与组件、模块化与组件化
-
- 1.1. 模块
- 1.2. 组件
- 1.3. 模块化
- 1.4. 组件化
- 2.非单文件组件
-
- 2.1基本使用
- 2.2几个注意点:
- 2.3组件的嵌套
- 2.4VueComponent
- 2.5单文件组件
1.模块与组件、模块化与组件化
1.1. 模块
- 理解: 向外提供特定功能的js 程序, 一般就是一个 js 文件
- 为什么: js 文件很多很复杂
- 作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
1.2. 组件
- 理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image……)
- 为什么: 一个界面的功能很复杂
- 作用: 复用编码, 简化项目编码, 提高运行效率
1.3. 模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
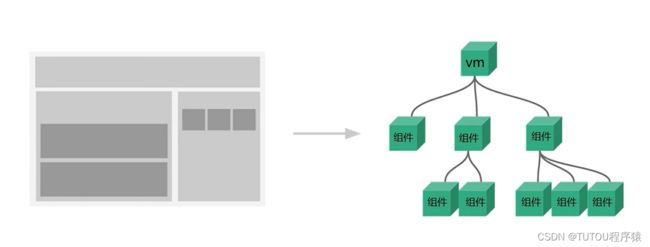
1.4. 组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。

2.非单文件组件
2.1基本使用
一、Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
二、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
- el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
三、如何注册组件?
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠Vue.component(‘组件名’,组件)
四、编写组件标签:
<school>school>
代码:
<body>
<div id="root">
<h1>{{msg}}h1>
<school>school>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义组件
const s = Vue.extend({
name:'atguigu',
template:`
学校名称:{{name}}
学校地址:{{address}}
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
components:{
school:s
}
})
script>
2.2几个注意点:
- 关于组件名:
- 一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
- 备注:
- (1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- (2).可以使用name配置项指定组件在开发者工具中呈现的名字。
- 关于组件标签:
- 第一种写法:
- 第二种写法:
- 备注:不用使用脚手架时,会导致后续组件不能渲染。
- 一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
2.3组件的嵌套
<body>
<div id="root">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name:'student',
template:`
学生姓名:{{name}}
学生年龄:{{age}}
`,
data(){
return {
name:'尚硅谷',
age:18
}
}
})
//定义school组件
const school = Vue.extend({
name:'school',
template:`
学校名称:{{name}}
学校地址:{{address}}
{{msg}}
`,
data(){
return {
msg:'欢迎来到尚硅谷学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template:`
2.4VueComponent
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
- 我们只需要写
new VueComponent(options)。 - 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
- 关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。 - VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
2.5单文件组件
1. 一个.vue 文件的组成(3 个部分)
(1)模板页面: 页面模板
(2)JS 模块对象:
<script>
export default {
data() {return {}},
methods: {},
computed: {},
components: {}
}
script>
(3)样式
2. 基本使用
(1)引入组件
(2)映射成标签
(3)使用组件标签