CSS浮动与清除浮动
目录
什么是浮动
float 属性
清除浮动
浮动塌陷
测试
学习目标:学习如何创建浮动特性,比如首字下沉、浮动图像,和多个列在网页布局。
什么是浮动
最初,引入 float 属性是为了能让 Web 开发人员实现简单的布局,包括在一列文本中浮动的图像,文字环绕在它的左边或右边。
但在后期的开发中,发现所有东西都可以浮动,浮动也被用来实现整个网站页面的布局,它使信息列得以横向排列。但目前出现了更新更好的页面布局技术,所以使用浮动来进行页面布局应被看作传统的布局方法。
float 属性
首先我们先介绍一下float属性,float属性用于定位和格式化内容,通过浮动让元素脱离原本的文档流。
float 属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧(靠上靠左浮动)
- right - 元素浮动在其容器的右侧(靠上靠右浮动)
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
最简单的用法是,float 属性可实现(报纸上)文字包围图片的效果。
我们看以下例子
Document
简单的浮动例子
Float
吾日三省吾身,今天你吃饭了吗?今天你睡觉了吗?今天你学习了吗?
吾日三省吾身,今天你吃饭了吗?今天你睡觉了吗?今天你学习了吗?
吾日三省吾身,今天你吃饭了吗?今天你睡觉了吗?今天你学习了吗?
通过添加float:left;margin-right:15px;
.box {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(55, 127, 252);
padding: 1em;
}我们可以看到通过在div设置向左浮动,元素吸附在其父元素的左上侧,该父元素内的其他元素则环绕其进行排列并填满了右侧的空间。 也就是浮动元素脱离了本来的文档流,浮动至其父元素边框位置。这就是我们常用的浮动布局。
那么我们增加难度,在文档右边再来添个长方体,只要再增加一个div元素,让其浮动向右,
就会出现以下效果。
对于浮动我们还要知道,设置浮动之后,元素会变成一个block元素,可以设置width与height属性。假如有很多元素设置了浮动,并且在同一个父元素之内,其排列方式为:浮动盒子向左或向右移动,直到它外边框碰到父元素的padding或者碰到另一个浮动盒子的边框为止,这就类似如水瓶里的气泡一样,不断填充。
清除浮动
假如我们添加了右边的元素之后,不想在中间填充字,这个时候我们就需要清除浮动。
 通过在第一个p元素添加class如下css代码,则可以实现清除浮动。
通过在第一个p元素添加class如下css代码,则可以实现清除浮动。
.clearFloat{
clear:both;
}
| 值 | 意义 |
|---|---|
| left | 清除左浮动,元素为左浮动时使用 |
| righ | 清除右浮动,元素为右浮动时使用 |
| both | 清除左右两边浮动,元素为左浮动和右浮动时使用 |
上述的完整代码如下:
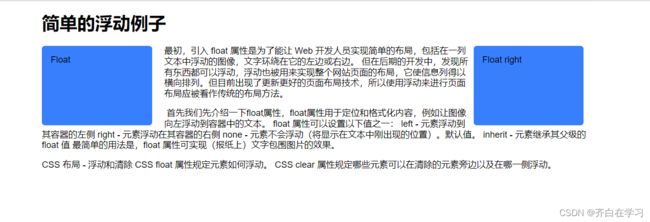
Document
简单的浮动例子
Float
Float right
最初,引入 float 属性是为了能让 Web 开发人员实现简单的布局,包括在一列文本中浮动的图像,文字环绕在它的左边或右边。
但在后期的开发中,发现所有东西都可以浮动,浮动也被用来实现整个网站页面的布局,它使信息列得以横向排列。但目前出现了更新更好的页面布局技术,所以使用浮动来进行页面布局应被看作传统的布局方法。
首先我们先介绍一下float属性,float属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本。
float 属性可以设置以下值之一:
left - 元素浮动到其容器的左侧
right - 元素浮动在其容器的右侧
none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
inherit - 元素继承其父级的 float 值
最简单的用法是,float 属性可实现(报纸上)文字包围图片的效果。
CSS 布局 - 浮动和清除
CSS float 属性规定元素如何浮动。
CSS clear 属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
浮动塌陷
接下来我们看一个新的例子
Document
float1
float2
我们可以看到现在id为main的盒子的高为200px,我们在两个child中添加浮动float:left
我们发现main盒子的高消失了,这个就是浮动塌陷。在实际应用中,如果浮动塌陷,可能会让与该父元素并列的元素向上排列,导致界面混乱。
解决这个问题有很多种方法,第一种:我们可以增加一个子元素,让该子元素清除浮动。
#clear{
clear:both;
}
float1
float2
第二种:我们通过增加伪元素,在父元素的后面增加行元素
#main::after{
content: "";
display: block;
clear: both;
}
float1
float2
第三种:溢出隐藏(原理:触发了BFC块级格式化,大家可以不用了解这个原理)
.clearflow{
overflow: hidden;
}
float1
float2
以上就是关于浮动的介绍,纸上得来终觉浅,不妨做做下面的案例
测试
1.第一题我们目标将文字放在盒子1与盒子二之间 ,以下为案例:
Document
1
2
这里是放在1和2盒子中间的字
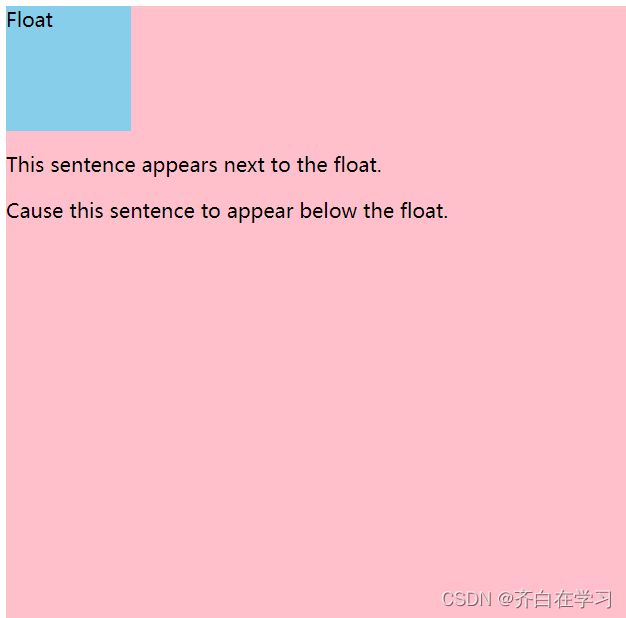
2.第二题我们目标将一段文字放在盒子的右边,将一段文字放在文字的下面,以下为案例
Document
Float
这个是第一段句子
这个是第二段句子
3.第三题使div被p元素包裹,并且让元素在文字右边
Float: Task 3
Float
将div嵌入至文字的右边
以上内容如有错误,请大家在评论区指正,谢谢支持,共同进步。 加油!!!
如果你感觉我写的内容对你有一定的帮助,请给我点一个 【赞】作为您对我的鼓励, 感谢! ! !