vue - - - vuepress文档网站部署github
环境
安装nodejs: https://nodejs.org/en/, 版本不能太高(>= 8.6即可)
安装git: https://git-scm.com/
Hello World
vuepress官网: https://www.vuepress.cn/


第3步需要等待下载依赖.
1~3步完整命令:
zichen@DESKTOP-3176F4L MINGW64 ~/Desktop
$ mkdir vuepress-starter && cd vuepress-starter
zichen@DESKTOP-3176F4L MINGW64 ~/Desktop/vuepress-starter
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (vuepress-starter)
Sorry, name cannot contain leading or trailing spaces and name can only contain URL-friendly characters.
package name: (vuepress-starter)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\Users\zichen\Desktop\vuepress-starter\package.json:
{
"name": "vuepress-starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
zichen@DESKTOP-3176F4L MINGW64 ~/Desktop/vuepress-starter
$ npm install -D vuepress
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated [email protected]: Support has ended for 9.x series. Upgrade to @latest
npm WARN deprecated [email protected]: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated [email protected]: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated [email protected]: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated [email protected]: This package has been deprecated and is no longer maintained. Please use @docsearch/js.
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated [email protected]: Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in 1.x.)
npm WARN deprecated [email protected]: this library is no longer supported
> [email protected] postinstall C:\Users\zichen\Desktop\vuepress-starter\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js:
> https://opencollective.com/core-js
> https://patreon.com/zloirock
> bitcoin: bc1qlea7544qtsmj2rayg0lthvza9fau63ux0fstcz
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> [email protected] postinstall C:\Users\zichen\Desktop\vuepress-starter\node_modules\esbuild
> node install.js
> [email protected] postinstall C:\Users\zichen\Desktop\vuepress-starter\node_modules\highlight.js
> node deprecated.js
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Verion 9 of Highlight.js has reached EOL. It will no longer
be supported or receive security updates in the future.
Please upgrade to version 10 or encourage your indirect
dependencies to do so.
For more info:
https://github.com/highlightjs/highlight.js/issues/2877
https://github.com/highlightjs/highlight.js/blob/master/VERSION_10_UPGRADE.md
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
> [email protected] postinstall C:\Users\zichen\Desktop\vuepress-starter\node_modules\vuepress
> opencollective-postinstall || exit 0
Thank you for using vuepress!
If you rely on this package, please consider supporting our open collective:
> https://opencollective.com/vuepress/donate
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-freebsd-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"freebsd","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-darwin-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-arm):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"arm"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-arm64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"arm64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-mips64le):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"mips64el"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-freebsd-arm64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"freebsd","arch":"arm64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-android-arm64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"android","arch":"arm64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-darwin-arm64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"arm64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-netbsd-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"netbsd","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-openbsd-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"openbsd","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-sunos-64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"sunos","arch":"x64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-windows-arm64):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"win32","arch":"arm64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-ppc64le):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"ppc64"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-windows-32):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"win32","arch":"ia32"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\esbuild\node_modules\esbuild-linux-32):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"linux","arch":"ia32"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_modules\watchpack\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1296 packages from 904 contributors and audited 1314 packages in 163.024s
98 packages are looking for funding
run `npm fund` for details
found 18 vulnerabilities (2 low, 8 moderate, 8 high)
run `npm audit fix` to fix them, or `npm audit` for details
zichen@DESKTOP-3176F4L MINGW64 ~/Desktop/vuepress-starter
$
进行第4步:

创建docs文件夹, 在docs文件夹中创建README.md文件.

{
"name": "vuepress-starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"author": "",
"license": "ISC"
}
zichen@DESKTOP-3176F4L MINGW64 ~/Desktop/vuepress-starter
$ npm run docs:dev
success [16:03:21] Build 88be0b finished in 7157 ms!
> VuePress dev server listening at http://localhost:8080/
部署
module.exports = {
base: '/vuepress/'
}

内容为/vuepress/, 则打算发布到 https://
创建vuepress仓库:

- 在你的项目中,创建一个如下的 deploy.sh 文件
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://.github.io
# git push -f [email protected]:/.github.io.git master
# 如果发布到 https://.github.io/
# git push -f [email protected]:/.git master:gh-pages
cd -
替换后的内容:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://.github.io
# git push -f [email protected]:/.github.io.git master
# 如果发布到 https://.github.io/
git push -f [email protected]:zichenlbl/vuepress.git master:gh-pages
cd -
双击运行deploy.sh

刷新页面, 查看上传的文件

设置github page

访问看看效果
http://www.hujinya.top/vuepress/

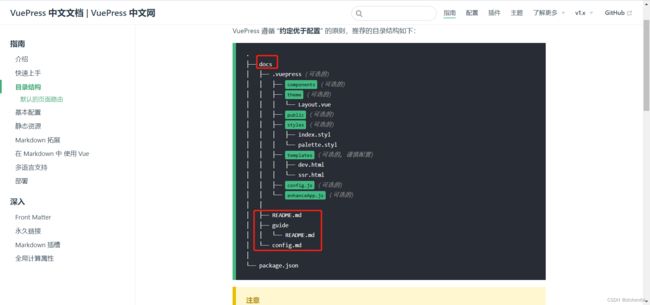
了解目录结构
在docs文件夹下创建config.md文件, 新建文本文档, 再修改名称为config.md


创建guide文件夹, 在guide文件夹中创建README.md文件

重新运行项目npm run docs:dev, 访问这几个地址

页面路由地址: /

页面路由地址: /guide/

了解基本配置
创建配置文件

在docs文件夹中创建.vuepress文件夹

在vuepress文件夹中创建config.js文件

右键, 编辑, 输入内容:
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
重新运行项目npm run docs:dev, 访问主页, 查看页眉和搜索框.

主题配置
首页
(默认主题)配置导航栏, 侧边栏, 首页. 也可以用别人开发的主题(我使用默认配置).

点击详情请参见 默认主题 , 配置文档的首页.

修改docs文件夹中的README.md, 在第一行添加如下参数配置

---
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---


保存文件, 重新运行项目npm run docs:dev, 访问主页

图片加载失败, 使用#注释图片的配置参数

保存文件, 重新运行项目npm run docs:dev, 访问主页

点击快速上手, 提示404页面
修改README.md文件的actionLink配置信息:
actionLink: /guide/
因为/zh/guide/是多语言支持的配置
如果要显示图片, 需要在docs/.vuepress/public添加对应名字的图片


在docs/.vuepress文件夹中添加public文件夹

在public文件夹中添加hero.png图片

设置图片路径为/hero.png,

保存文件, 重新运行项目npm run docs:dev, 访问主页

导航栏
后面参考官方文档, 配置导航栏, 配置侧边栏, 最后更新时间, 等等一些配置后, 就可以生成和vuepress一样的文档了.

随后, 写md文件后, 保存后, 需要同步的时候执行deploy.sh文件就会同步了.

同步失败的话, 可以使用命令提示符窗口执行, 查看错误.
查看是否是github没有设置ssh.

执行命令./deploy.sh

上传成功后, 提示Resolving deltas: 100% (23/23),done .

End.
谢谢您的阅读!
Copyright 2023 Zichen
Licensed under the Apache License, Version 2.0 (the “License”);
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an “AS IS” BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.