ESP32-Web-Server编程- 使用SSE 实时更新设备信息
ESP32-Web-Server编程- 使用SSE 实时更新设备信息
概述
如前所述,传统 HTTP 通信协议基于 Request-Apply(请求-响应)机制,浏览器(客户端)只能单向地向服务器发起请求,服务器无法主动向浏览器推送信息。
上节我们讲述了基于 WebSocket 通信协议实现服务器向浏览器推送信息,其实还有一种方法:Server-Sent Events(以下简称 SSE)可以实现这种功能。本文介绍它的用法。
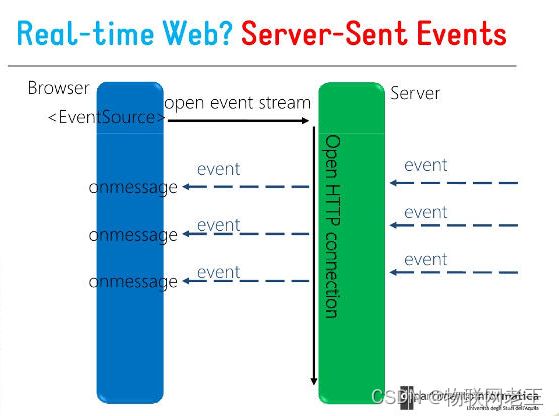
什么是 SSE
SSE 通过服务器向浏览器(客户端)声明,接下来要发送的是流信息(streaming)来实现让浏览器一直保持该连接,并不断地接收更新数据。
也就是说,服务器第一次接收浏览器的请求时,就通知浏览器此次发送的不是一次性的数据包,而是一个数据流,会连续不断地发送过来。这时,浏览器不会关闭连接,会一直等着服务器发过来的新的数据流,视频播放就是这样的例子。本质上,这种通信就是以流信息的方式,完成一次用时很长的下载。
SSE 基于 HTTP 协议,目前除了 IE/Edge,其他浏览器都支持。
Server-Sent Events 规范描述了一个浏览器支持的内建的类 EventSource,与 WebSocket 类似,它能保持与服务器的连接,并允许从中接收事件。
但是两者之间有几个重要的区别:
WebSocket |
EventSource |
|---|---|
| 双向:客户端和服务端都能交换消息 | 单向:仅服务端能发送消息 |
| 二进制和文本数据 | 仅文本数据 |
| WebSocket 协议 | 常规 HTTP 协议 |
| 前后端代码较复杂 | 前后端代码简单 |
| 需要自行实现自动重连 | 支持自动重连机制 |
SSE 的特点
SSE 与 WebSocket 类似,都是先建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息。
总体来说,WebSocket 更强大和灵活。因为它是真正地全双工通道;SSE 是单向通道,只能服务器向浏览器发送。此外,SSE会一直保持连接状态,如果服务器在一段较长的时间内没有推送数据,那么SSE相当于浪费了资源,我们可以设置一个事件,当服务器认为在未来的一段时间内不会推送信息,推送一个暂停服务的事件,并规定下次重连的时间,客户端接收到之后关闭连接,开启定时重连机制,等时间到了,重新发起连接建立通信。
但是,SSE 也有自己的优点。
- SSE 使用 HTTP 协议,现有的服务器软件都支持。WebSocket 是一个独立协议。
- SSE 属于轻量级,使用简单;WebSocket 协议相对复杂。
- SSE 默认支持断线重连,WebSocket 需要自己实现。
- SSE 一般只用来传送文本,二进制数据需要编码后传送,WebSocket 默认支持传送二进制数据。
- SSE 支持自定义发送的消息类型。
关于 SSE 更多的学习内容请参考:Server-Sent Events规范 、Server-Sent Events 教程、SSE INFO
我们更多关注地是在 ESP32 Web 中应用这种机制。
创建 SSE 对象建立连接
要开始接收消息,前端代码只需要创建 new EventSource(url) 即可。浏览器将会尝试连接连接到 Web 服务器上的该 url 并保持连接打开,等待事件:
// 第二个参数只有一个可选项:`{ withCredentials: true }`,它允许发送跨源凭证。
let source = new EventSource(url, [credentials]);
上面的url可以与当前网址同域,也可以跨域(跨域问题我们这里不涉及讨论)。
EventSource实例的readyState属性,表明连接的当前状态。该属性只读,可以取以下值。
- 0:相当于常量
EventSource.CONNECTING,表示连接还未建立,或者断线正在重连。- 1:相当于常量
EventSource.OPEN,表示连接已经建立,可以接受数据。- 2:相当于常量
EventSource.CLOSED,表示连接已断,且不会重连。
SSE 的客户端 API 部署在EventSource对象上。下面的代码可以检测浏览器是否支持 SSE。
if ('EventSource' in window) { // ... }
Web 服务器后端代码对该 url 的响应状态码应该为 200,header 为 Content-Type: text/event-stream,然后保持此连接并以一种特殊的格式写入消息,比如:
data: Message 1
data: Message 2
data: Message 3
data: of two lines
data:后为消息文本,冒号后面的空格是可选的。- 消息以双换行符
\n\n分隔。 - 要发送一个换行
\n,我们可以在要换行的位置立即再发送一个data:(上面的第三条消息)。
在实际开发中,复杂的消息通常是用 JSON 编码后发送。换行符在其中编码为 \n,因此不需要多行 data: 消息。
注意:建立 SSE 连接后,客户端将从服务器持续接收数据更新,但在初始握手后客户端无法向服务器发送任何数据。
SSE 消息传输机制
SSE 的消息传输机制主要是定义 open 事件、message 事件、error 事件、自定义事件的回调函数。一旦触发了对应的事件,其绑定的前端函数便被执行。
连接一旦建立,就会触发open事件,可以在onopen属性定义回调函数。
let source = new EventSource(url, [credentials]); source.onopen = function (event) { // ... }; // 另一种写法 source.addEventListener('open', function (event) { // ... }, false);
客户端收到服务器发来的数据,就会触发message事件,可以在onmessage属性的回调函数。
source.onmessage = function (event) { var data = event.data; // handle message }; // 另一种写法 source.addEventListener('message', function (event) { var data = event.data; // handle message }, false);
上面代码中,事件对象的data属性就是服务器端传回的数据(文本格式)。
如果发生通信错误(比如连接中断),就会触发error事件,可以在onerror属性定义回调函数。
source.onerror = function (event) { // handle error event }; // 另一种写法 source.addEventListener('error', function (event) { // handle error event }, false);
close方法用于关闭 SSE 连接。
source.close();
自定义事件:默认情况下,服务器发来的数据,总是触发浏览器EventSource实例的message事件。开发者还可以自定义 SSE 事件,这种情况下,发送回来的数据不会触发message事件。
source.addEventListener('foo', function (event) { // 浏览器将对 SSE 的自定义`foo`事件进行监听。 var data = event.data; // handle message }, false);
SSE 重新连接机制
两种情况会导致浏览器重新发起连接:一种是时间间隔到期,二是由于网络错误等原因,导致连接出错。
浏览器通过运行前端代码的new EventSource 连接到服务器后,如果连接断开 可以设置重新连接。
服务器 Web 端可以使用 `retry: 标识符来设置需要的延迟响应时间(以毫秒为单位):
retry: 15000
data: Hello, I set the reconnection delay to 15 seconds
retry: 既可以与某些数据一起出现,也可以作为独立的消息出现。
在重新连接之前,浏览器需要等待那么多毫秒。甚至更长,例如,如果浏览器知道(从操作系统)此时没有网络连接,它会等到连接出现,然后重试。
- 如果服务器想要浏览器停止重新连接,那么它应该使用 HTTP 状态码 204 进行响应。
- 如果浏览器想要关闭连接,则应该调用
eventSource.close():
let eventSource = new EventSource(...);
eventSource.close();
并且,如果响应具有不正确的 Content-Type 或者其 HTTP 状态码不是 301,307,200 和 204,则不会进行重新连接。在这种情况下,将会发出 "error" 事件,并且浏览器不会重新连接。
SSE 消息传输的格式
服务器后端发送的消息是由 \n\n 分隔的字符串。
一条消息可能包含以下字段:
data:—— 消息体(body),一系列多个data被解释为单个消息,各个部分之间由\n分隔。id:—— 更新lastEventId,重连时以Last-Event-ID发送此 id。retry:—— 建议重连的延迟,以 ms 为单位。无法通过 JavaScript 进行设置。event:—— 事件名,必须在data:之前。
一条消息可以按任何顺序包含一个或多个字段,但是 id: 通常排在最后。
服务器向浏览器发送的 SSE 数据,必须是 UTF-8 编码的文本,具有如下的 HTTP 头信息。
Content-Type: text/event-stream Cache-Control: no-cache Connection: keep-alive
上面三行之中,第一行的Content-Type必须指定 MIME 类型为event-steam。
每一次发送的信息,由若干个message组成,每个message之间用\n\n分隔。每个message内部由若干行组成,每一行都是如下格式。
[field]: value\n
上面的field可以取四个值。后面会一一介绍。
- data
- event
- id
- retry
此外,还可以有冒号开头的行,表示注释。通常,服务器每隔一段时间就会向浏览器发送一个注释,保持连接不中断。
: This is a comment
下面是一个例子。
: this is a test stream\n\n data: some text\n\n data: another message\n data: with two lines \n\n
data 字段
数据内容用data字段表示。
data: message\n\n
如果数据很长,可以分成多行,最后一行用\n\n结尾,前面行都用\n结尾。
data: begin message\n data: continue message\n\n
下面是一个发送 JSON 数据的例子。
data: {\n data: "foo": "bar",\n data: "baz", 555\n data: }\n\n
id 字段
数据标识符用id字段表示,相当于每一条数据的编号。
id: msg1\n data: message\n\n
浏览器用lastEventId属性读取这个值。一旦连接断线,浏览器会发送一个 HTTP 头,里面包含一个特殊的Last-Event-ID头信息,将这个值发送回来,用来帮助服务器端重建连接。因此,这个头信息可以被视为一种同步机制。
event 字段
event字段表示自定义的事件类型,默认是message事件。浏览器可以用addEventListener()监听该事件。
event: foo\n data: a foo event\n\n data: an unnamed event\n\n event: bar\n data: a bar event\n\n
上面的代码创造了三条信息。第一条的名字是foo,触发浏览器的foo事件;第二条未取名,表示默认类型,触发浏览器的message事件;第三条是bar,触发浏览器的bar事件。
下面是另一个例子。
event: userconnect data: {"username": "bobby", "time": "02:33:48"} event: usermessage data: {"username": "bobby", "time": "02:34:11", "text": "Hi everyone."} event: userdisconnect data: {"username": "bobby", "time": "02:34:23"} event: usermessage data: {"username": "sean", "time": "02:34:36", "text": "Bye, bobby."}
需求及功能解析
这里建立一个使用 SSE 的简单示例,用于实现在网页上实时动态地显示各个模拟传感器的数值。每当有新读数可用时,ESP32 都会将其发送给客户端网页,网页可以自动更新,无需进一步请求。除了传感器读数,您还可以发送任何可能对您的项目有用的数据,例如 GPIO 状态、检测到运动时的通知等。读者可以仿照这种示例进行进一步的开发。
主要流程是:
- 客户端发起 SSE 连接,服务器使用 /events URL 上的事件源协议向客户端发送更新;
- ESP32 Web 服务器更新传感器读数;
- ESP32 Web 服务器将传感器读数封装为 JSON 字符串,返回给浏览器对应的 URL;
- 客户端具有服务器发送的事件的事件侦听器,并接收这些事件,然后更新网页上的传感器读数;
重要提示: Internet Explorer 不支持服务器发送事件 (SSE)。
示例解析
目录结构
├── CMakeLists.txt
├── main
│ ├── CMakeLists.txt
│ └── main.c User application
├── components
│ └── fs_image
└── README.md This is the file you are currently reading
- 目录结构主要包含主目录 main,以及组件目录 components.
- 其中组件目录components中包含了用于存储网页文件的 fs_image 目录(即前述前端文件)。
前端代码
关于 SSE 的代码主要在 components/fs_image/web_image/js/script.js 中:
// Create an Event Source to listen for events
if (!!window.EventSource) {
var source = new EventSource('/events'); //用于建立连接的 URL 为 /events
source.addEventListener('open', function(e) {
console.log("Events Connected");
}, false);
source.addEventListener('error', function(e) {
if (e.target.readyState != EventSource.OPEN) {
console.log("Events Disconnected");
}
}, false);
source.addEventListener('new_readings', function(e) { //用于接收消息的 event 为 new_readings
console.log("new_readings", e.data);
var obj = JSON.parse(e.data);
document.getElementById("temp").innerHTML = obj.temperature;
document.getElementById("hum").innerHTML = obj.humidity;
document.getElementById("pres").innerHTML = obj.pressure;
}, false);
}
此外,建立了一个首次打开网页时触发的回调函数:
// Get current sensor readings when the page loads
window.addEventListener('load', getReadings); // 首次打开网页时调用 getReadings() 向URL `/readings`发送 Get 请求
后端代码
为了在初次打开网页(还没有创建 SSE 对象建立实时显示数据的连接)时,网页上就显示传感器的状态,我们建立URL 为 /readings 的回调:
{"/readings", HTTP_GET, readings_get_handler, rest_context},
SSE 的 URL 对应的回调为:
{"/events", HTTP_GET, events_get_handler, rest_context},
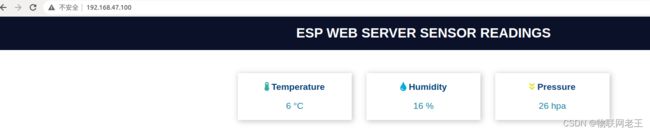
示例效果
讨论
1)适合使用 SSE 的场景是什么?
网页需要从服务器持续接收一个数据流:可能是聊天消息或者市场价格等,但是不需要向服务器发送数据的情况。
总结
1)本节主要是介绍 HTTP 协议 中的 Server-Sent Events(SSE)机制的基本原理与使用方法。SSE用于从服务器持续接收一个数据流的使用场景,比 websocket 更加简单并支持自动重连接。
2)要使用 SSE 机制,前端代码要创建 EventSource 对象,并基于EventSource 对象的四种事件:open、message、error、自定义事件实现与后端数据的通信。后端代码接收 open 时的连接后,将向指定的事件推送数据。
3)示例在 ESP32 Web 上部署了 SSE 需要的前后端代码,用于实时显示 ESP32 上的传感器数据。
资源链接
1)ESP32-Web-Server ESP-IDF系列博客介绍
2)对应示例的 code 链接 (点击直达代码仓库)
3)下一篇:ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息
(码字不易感谢点赞或收藏)