SpringMVC篇—深入理解和使用Ajax请求,速通!
理解Ajax请求
一、认识Ajax
Ajax,全称是Asynchronous JavaScript and XML,即异步的JavaScript和XML。Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
二、传统网页和Ajax技术的网页区别
传统网页,想要更新或者提交一个表单,都需要重新加载整个网页
而使用Ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新
而且使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的web用户界面
三、Ajax核心
Ajax核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口,能够以异步方式从服务器获取新数据。
曾经我们都是后台的Controller来控制试图跳转,现在使用Ajax把控制视图的主动权要了回来
四、JQuery中的Ajax(本质上是XMLHttpRequest,对他进行了封装,方便调用!!!)
JQuery中提供了多个与Ajax有关的方法
通过这些提供的Ajax方法,我们可以使用HTTP get和HTTP post从远程服务器上请求文本、HTML、XML、或JSON,与此同时还能够把这些外部数据直接载入网页的被选元素中
五、Ajax常见的参数
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换为正确的函数名,以执行回调函数
Ajax样例
一、编写jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
首页
<%-- 引入JQuery库--%>
<%-- 设置文本域失焦时出发a方法--%>
用户名:
二、编写Controller层
@RequestMapping("/test02")
public void test01(String name, HttpServletResponse response) throws IOException {
System.out.println("username:" + name);
if ("guohui".equals(name)){
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
}三、总结
引入JQuery,就可以使用他的Ajax方法,我们样例中是用post方法,讲就是当我文本域失焦的时候,就会触发函数a
Ajax异步加载数据
一 、导入lombok依赖,编写实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}二、编写对应的Controller类
@RequestMapping("/u1")
public List testUser(){
//创建数=集合
List userList = new ArrayList<>();
//往集合中添加数据
userList.add(new User("张三",2,"男"));
userList.add(new User("张三1",2,"男"));
userList.add(new User("张三2",2,"男"));
userList.add(new User("张三3",2,"男"));
//将集合返回给前端
return userList;
} 三、编写前端jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
<%-- 引入JQuery库--%>
<%-- 获取数据,从后台--%>
姓名 年龄 性别
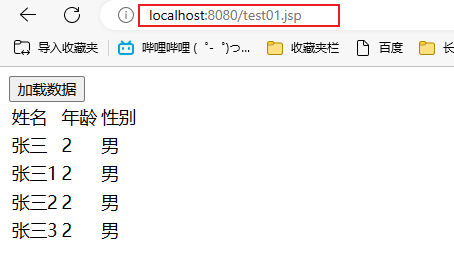
四、启动服务器,点击加载数据,实现了在当前页面获取新的数据的操作
至此,你已经深入的理解和掌握了Ajax的概念和使用方法,后续会持续更新,敬请期待!欢迎大家交流和指正!