【vue实战项目】通用管理系统:信息列表,信息录入
本文为博主的vue实战小项目系列中的第六篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:登录页-CSDN博客
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
【vue实战项目】通用管理系统:api封装、404页-CSDN博客
【vue实战项目】通用管理系统:首页-CSDN博客
【vue实战项目】通用管理系统:学生列表-CSDN博客
目录
1.概述
2.架子
3.校验规则
4.新增
5.查询
1.概述
首先我们要搞清楚学生信息列表页是用来干啥的:
用来对学生的基本信息进入管理,也就是录入基本信息,以及维护基本信息。
和前面的学生列表不同的是,学生列表是展示学生的关于学生这个身份的相关信息,是从学校的角度出发。学生信息列表是用来维护学生的更多、更全面的详细基本信息的,更多的是从一个自然人的角度出发的。
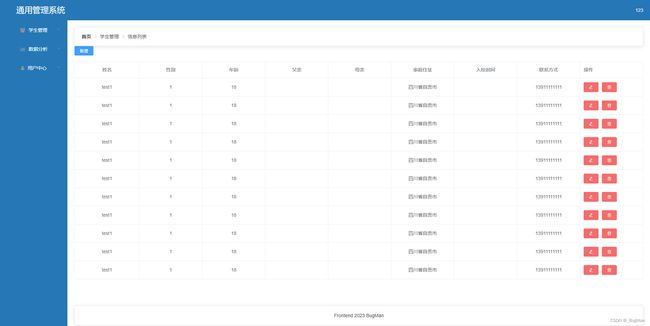
来看看整个页面长什么样子:
一个展示学生信息的列表,然后附带增删改的功能。
当前工程目录结构,以及新编写的内容:
2.架子
先来把页面的架子写出来,后面再完善功能。
首先来写展示学生信息的列表,直接将就以前学生列表页的表格来改一下就行,新建一个infoList组件。
代码示例:
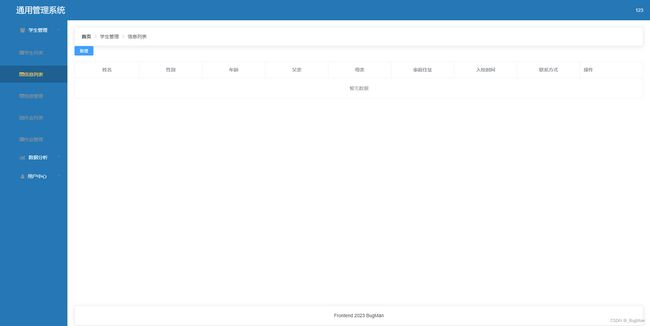
效果:
加个新增按钮出来。
代码示例:
查询
查询
完整功能
效果:
点击新增按钮,弹出录入学生信息的弹框,接下来就是找弹框组件,去elementUI上找会发现没有弹框,只有对话框,所以我们就将就对话框来改写就是了。
新增
效果:
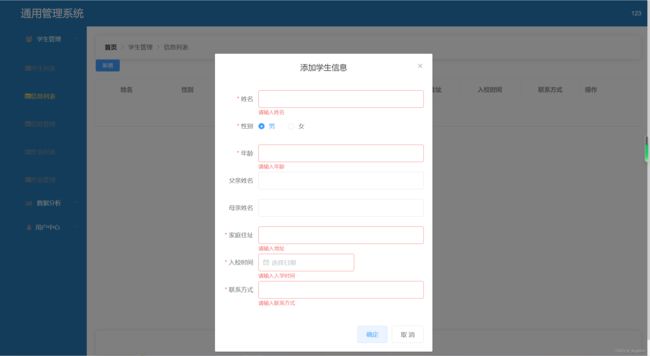
补全弹框里面的内容:
新增
男
女
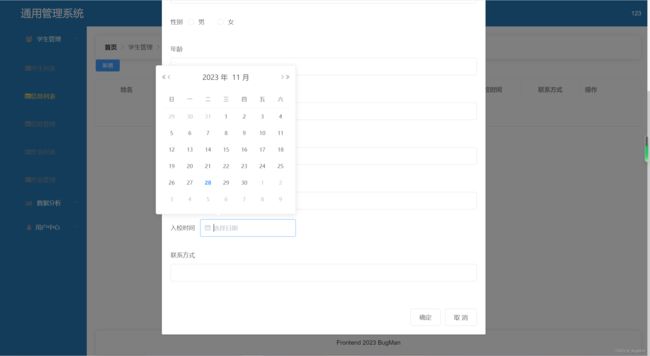
效果:
这里我们发现入校时间不可能去手动填写,需要去找一个时间插件来用:
代码示例:
新增
男
女
效果:
补全data:
将sex默认为1后弹窗打开会有一个默认选项。
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {},
};
},调整一下样式:
观察一下发现弹窗的每一项内容都是用的一个变量来表示宽度,于是给这个变量赋值为80px
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {},
formLabelWidth:"80px"
};瞬间整个弹窗清爽整齐了很多:
再把它变窄一点:
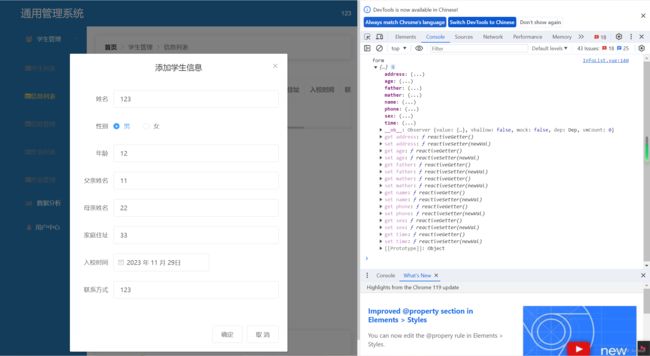
然后我们把弹窗录入的数据打印出来看看,是不是对的:
新增
男
女
3.校验规则
弹窗里面有输入框,那么自然就需要对输入进行校验,接下来开始编写校验规则。规则可以写简单点,把必填项列出来即可。
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {
name:[{required:true,message:'请输入姓名'}],
sex:[{required:true,message:'请输入性别'}],
age:[{required:true,message:'请输入年龄'}],
address:[{required:true,message:'请输入地址'}],
time:[{required:true,message:'请输入入学时间'}],
phone:[{required:true,message:'请输入联系方式'}],
},
formLabelWidth:"80px"
};
},写好规则后,当然是在点击确定时触发这个校验规则:
methods: {
edit() {},
del() {},
addStudent() {
this.dialogFormVisible = true;
},
sure(form){
this.$refs[form].validate(valid=>{
if(valid){
console.log(form,this.form)
}
})
}
},效果:
4.新增
接下来就是完善新增方法,也就是在sure方法里调用api来新增学生信息。在api.js里加入新增学生信息的api。
export function info(data){
return service({
method:'post',
url:'/student/info',
data
})
}在infoList组件里调用api来完成新增
import {info} from '@/api/api'
sure(form){
this.$refs[form].validate(valid=>{
if(valid){
info(this.form).then(res=>{
console.log(res.data.code)
if(res.data.code===200){
//新增成功后关闭窗口
this.dialogFormVisible=false
}
})
}
})
}5.查询
刚刚做完了新增功能,我们会发现新增了但是数据没有渲染出来,那是以为我们还没有做查询接口。这里来做一个查询接口。
export function getInfo(){
return service({
method:'get',
url:'/student/info'
})
}封装方法:
import {getInfo} from '@/api/api'
getData(){
getInfo().then(res=>{
console.log(res)
if(res.data.code===200){
this.tableData=res.data.data
}
})
}页面初始化数据
created(){
this.getData()
}效果:
最终组件代码:
新增
男
女