- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- 如何快速定位慢SQL?
java1234_小锋
mysqljava面试开发语言
大家好,我是锋哥。今天分享关于【如何快速定位慢SQL?】面试题。希望对大家有帮助;如何快速定位慢SQL?1000道互联网大厂Java工程师精选面试题-Java资源分享网快速定位慢SQL的过程可以通过以下几种方法来实现。这些方法的关键在于尽早识别并分析性能瓶颈,逐步优化SQL查询。1.启用慢查询日志(MySQL为例)慢查询日志是检测慢SQL的一个重要工具。可以启用慢查询日志,记录执行时间超过阈值的查
- 数学建模与图形建模资源全解析
点我头像干啥
Ai数学建模人工智能python深度学习数据挖掘分类
引言在当今的数据驱动时代,数学建模与图形建模已成为解决复杂问题、揭示数据内在规律的重要工具。无论是科学研究、工程设计,还是商业分析、决策支持,建模技术都发挥着举足轻重的作用。本文旨在为数学建模与图形建模的初学者及进阶者提供一份详尽的资源指南,涵盖软件工具、学习资料、在线课程、社区论坛等多个方面,帮助大家更好地掌握这些技能。一、数学建模资源概览1.数学建模软件工具数学建模离不开强大的软件支持。以下是
- DeepSeek大语言模型下几个常用术语
曲幽
AI计算机语言模型人工智能自然语言处理deepseekollamaai
昨天刷B站看到复旦赵斌老师说的一句话“科幻电影里在人脑中植入芯片或许在当下无法实现,但当下可以借助AI人工智能实现人类第二脑”(大概是这个意思)更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程基本概念AI人工智能NLP自然语言处理LLM大语言模型HuggingFace一个提供了丰富的预训练模型和工具库的平台网站Ollama开源的本地大语言模型运行框架,用来在本地部署调用大语言模型,如D
- Windows Bili23 Downloader-v1.56.1-开源B站视频下载工具[支持视频/番剧/电影/纪录片等资源]
私人珍藏库
音视频
Bili23_Downloader链接:https://pan.xunlei.com/s/VOL4-yvsKhEoCdLQFyX2bn99A1?pwd=npve#支持投稿视频\剧集\课程\直播链接解析支持短链接\活动页(如拜年祭、二游新春会)链接解析支持弹幕\字幕\封面下载支持修改剧集列表显示方式,一键显示全部视频支持自定义清晰度\音质\视频编码支持仅下载音频,最高可下载Hi-Res无损音质简洁美
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- Spring Boot 集成 Kettle
m0_74824112
面试学习路线阿里巴巴springboot后端java
Kettle简介Kettle最初由MattCasters开发,是Pentaho数据集成平台的一部分。它提供了一个用户友好的界面和丰富的功能集,使用户能够轻松地设计、执行和监控ETL任务。Kettle通过其强大的功能和灵活性,帮助企业高效地处理大规模数据集成任务。主要组成部分Spoon:用途:Spoon是Kettle的图形化设计工具。用户可以使用Spoon设计和调试ETL转换和作业。功能:拖放式界面
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 探索CoreHTML5Canvas:创作动态Web图形的新工具
郁英忆
探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 如何实现和调试REST API中的摘要认证(Digest Authentication)
如何实现和调试RESTAPI中的摘要认证(DigestAuthentication)在保护RESTAPI时,开发者通常会在多种认证机制之间进行选择,其中摘要认证(DigestAuthentication)是一种常见的选择。本文探讨了使用摘要认证的原因,解释了其原理,提供了Java和Go语言的实现示例,并提供了测试该认证的工具和方法。为什么使用摘要认证来保护RESTAPI?摘要认证是一种安全的用户验
- 一文详解,什么是外贸订单管理系统?有什么功能和特点?
随着全球贸易的快速发展,外贸企业面临订单处理效率低、流程复杂、数据管理混乱等挑战。如何通过数字化工具实现订单全生命周期管理?外贸订单管理系统应运而生。本文将以ZohoBooks为例,解析其核心功能与价值。一、什么是外贸订单管理系统?1、什么是外贸订单管理系统?外贸订单管理系统是一种专门用于管理国际贸易订单的软件工具。它帮助企业跟踪和管理从客户下单到订单完成的整个流程,包括订单录入、订单审核、订单分
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- 中文对联/十二生肖/城市景点/旅游计划……年味超浓的数据集汇总
正月初三,年味正浓。新春的喜庆氛围不仅弥漫在大街小巷,也在人工智能领域引发了诸多创新应用。从AI生成春联,到春运交通标志的智能识别,再到生肖文化的深度挖掘,AI工具正赋能传统民俗,让年味更浓!在这阖家团圆,喜庆祥和的日子里,HyperAI超神经为大家整理了8个春节相关的数据集,涵盖对联、十二生肖、民族文化等热门主题,助力开发者在AI赋能春节的道路上大展拳脚!快来领取你的「新春大礼包」吧~点击查看更
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- 工作流编排利器:Prefect 全流程解析
船长@Quant
Python金融科技prefectpolars工作流编排数据处理
工作流编排利器:Prefect全流程解析本文系统讲解了Prefect工作流编排工具,从基础入门到高级应用,涵盖任务与流程管理、数据处理、执行器配置、监控调试、性能优化及与其他工具集成等内容,文末项目实战示例,帮助读者全面回顾Prefect知识点。Prefect官方文档https://docs.prefect.io/v3/get-started/index一、Prefect基础入门(一)关于Pref
- 2025 DeepSeek 10 大王炸组合,赋能职场效率革命
meisongqing
人工智能
在当下这个被AI深度渗透的时代,职场竞争愈发激烈,效率成为了制胜的关键因素。DeepSeek作为一款功能强大的AI工具,正引领着职场人的工作方式变革。当DeepSeek与其他热门应用巧妙搭配,便诞生了一系列能够大幅提升工作效率的王炸组合。无论你是忙碌的职场人士,还是充满创意的内容创作者,这些组合都将为你带来前所未有的工作体验,助你轻松应对各种复杂任务。接下来,让我们一同深入了解2025年DeepS
- Java jar包后台运行方式详解
我真的不想做程序员
javajavajar后端开发语言ide
目录一、打包成jar文件二、后台运行jar文件三、示例四、总结在Java开发中,我们经常需要将应用程序打包成可执行的jar文件,并在后台运行。这种方式对于部署长时间运行的任务或需要持续监听事件的应用程序非常重要。本文将详细介绍如何实现Javajar包的后台运行,并通过具体代码示例帮助您更好地理解和应用。一、打包成jar文件要将Java应用程序打包成jar文件,首先需要确保项目的目录结构符合要求。一
- 如何在PHP中实现API版本管理:保持向后兼容性
奥顺互联V
phpphp开发语言
如何在PHP中实现API版本管理:保持向后兼容性在现代Web开发中,API(应用程序编程接口)是连接前端和后端的关键桥梁。随着业务需求的不断变化,API的版本管理变得尤为重要。良好的版本管理策略不仅能够确保新功能的顺利引入,还能保持向后兼容性,避免对现有客户端造成破坏性影响。本文将探讨如何在PHP中实现API版本管理,并保持向后兼容性。1.为什么需要API版本管理?API版本管理的主要目的是在不破
- RoboVQA:机器人多模态长范围推理
三谷秋水
计算机视觉智能体大模型机器人人工智能机器学习计算机视觉深度学习语言模型
23年11月来自GoogleDeepmind的论文“RoboVQA:MultimodalLong-HorizonReasoningforRobotics”。本文提出一种可扩展、自下而上且本质多样化的数据收集方案,该方案可用于长期和中期的高级推理,与传统的狭窄自上而下的逐步收集相比,其吞吐量提高2.2倍。通过在3栋办公楼内执行任何用户请求并使用多种具身(机器人、人类、带抓取工具的人类)来收集真实数据
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 模型上下文协议(MCP):构建 AI 与数据交互的新范式
xxgshxs
人工智能chatgptprompt文心一言llamacopilot
引言在人工智能领域,大型语言模型(LLMs)的应用正从通用问答向复杂任务执行演进,但数据孤岛、工具集成碎片化及隐私安全等问题制约了其潜力。模型上下文协议(ModelContextProtocol,MCP)作为Anthropic提出的开放标准,旨在通过标准化接口连接AI应用与异构数据源及工具,重塑AI开发范式。本文从技术架构、核心功能、应用场景等维度解析MCP的设计逻辑与实践价值。一、核心概念与设计
- Android SDK 环境配置与离线安装问题(校园网)
xdjkyb
Androidandroidcgooglemicrosoftdataset短网址服务
一、SDK环境配置过程出现的问题:FailedtofetchURLhttp://dl-ssl.google.com/android/repository/addons_list.xml,reason:Filenotfound.这是国内网络和谐掉了google服务器,解决办法:找到c:\windows\system32\drivers\etc下的HOST文件,将:74.125.237.1dl-ssl
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- Postman怎么针对一个接口重复测试 ?
静姐说测试
自动化测试经验分享技术分享postman测试工具功能测试自动化测试软件测试测试工程师
Postman是一个常用的API测试工具,用于测试和调试接口。它提供了许多功能来让我们能够更轻松地进行接口测试,其中之一就是针对一个接口的重复测试。以下是从零到一的详细和规范的步骤来针对一个接口重复测试的文章:第一步:确定接口首先,我们需要确定要重复测试的接口。可以是一个已经存在的接口,也可以是一个新接口。确保理解接口的功能和预期的输出。第二步:创建Postman环境在开始重复测试之前,我们需要创
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- 手把手教你学Simulink实例:基于Simulink的三相桥式全控整流电路设计与仿真实例
小蘑菇二号
手把手教你学MATLAB专栏手把手教你学Simulink单片机嵌入式硬件matlabsimulink
目录手把手教你学Simulink实例:基于Simulink的三相桥式全控整流电路设计与仿真实例一、背景介绍二、所需工具和环境三、步骤详解步骤1:创建Simulink模型步骤1.1:打开Simulink并新建模型步骤2:添加电源模块步骤2.1:添加三相交流电源步骤3:设计三相桥式全控整流电路步骤3.1:添加可控硅模块步骤3.2:连接三相桥式全控整流电路步骤4:添加负载模块步骤4.1:添加电阻性负载步
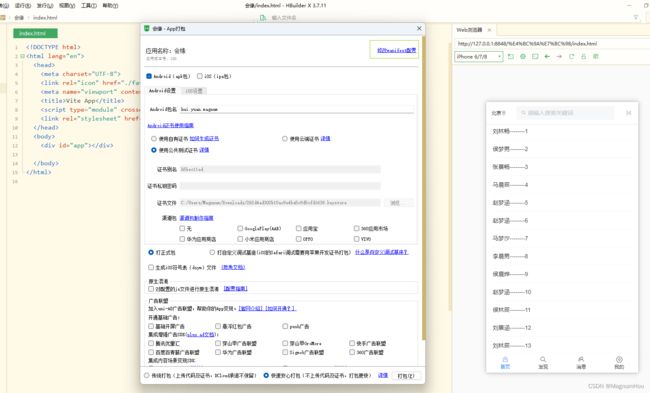
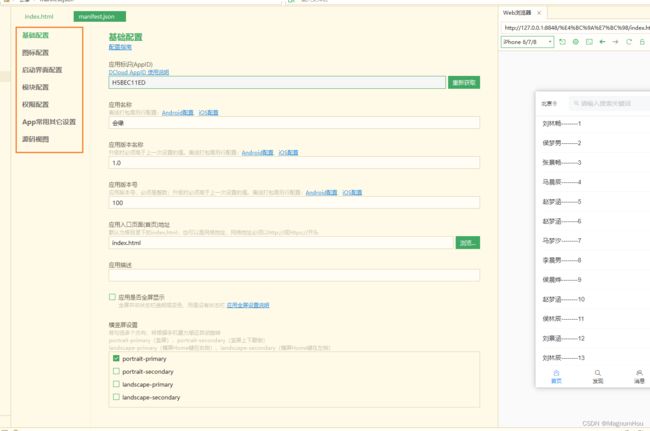
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe