web后端练习题整理(1)
阅读目录
-
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
1.

B/S维护简单方便, 只需要改变网页, 即可实现所有用户的同步更新
C/S维护需要更新客户端软件。
2.

B/S 模式是一种特殊的 C/S模式
维护B/S只需要修改网页
3.

HTTP消息头:http允许在请求和响应中携带消息,一个请求头由名称(不区分大小写)后跟一个冒号(,冒号后跟具体的值组成。
HTTP消息头又分为:
通用首部General headers:适用于请求和响应,但与最终消息主体中传输的数据无关的消息头。
请求头Request headers:包含要获取的资源或客户端本身信息。
响应头Response headers:包含响应的补充信息,比如位置和服务器本身信息。
实体首部Entity headers:包含实体主体的信息,比如主体长度Content-type和MIME类型
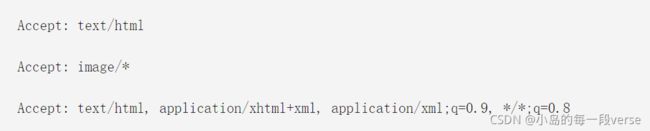
请求头中的accept-属性:
Accept:用户期望的MIME类型

Accept-Encoding:列出用户支持的编码/压缩方法

4.
![]()
Accept-常用的只有上面说到的4个,没有BD选项的属性
refresh属性也不是标头中的属性
报头中的server:表示处理请求的服务器使用的软件,即产生响应的服务器。
![]()
5.

从访问者连接到服务器开始,到访问者关闭浏览器离开该服务器结束
会话结束是使会话注销,比如使用session.invalidate()使会话立即注销。
6.

WEB-INF/web.xml Web应用程序配置文件,描述了 servlet 和其他的应用组件配置及命名规则。
/WEB-INF/classes/包含了站点所有用的 class 文件,包括 servlet class 和非servlet class,他们不能包含在 .jar文件中(是该目录不能包含在.jar文件中)。
/WEB-INF/lib/存放web应用需要的各种JAR文件,放置仅在这个应用中要求使用的jar文件,如数据库驱动jar文件。
/WEB-INF/src/源码目录,按照包名结构放置各个java文件。
/WEB-INF/database.properties数据库配置文件
/WEB-INF/tags/ 存放了自定义标签文件
因为web-inf下的文件不能直接访问,而jsp页面需要一些跳转操作,所以一般不把jsp页面、图片资源以及其他静态资源放在web-inf下,而是直接放在webapp下。
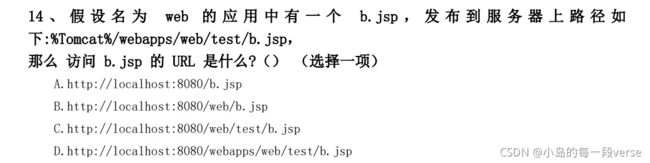
7.
webapps下的文件可以直接访问,因此jsp按照web/test/b.jsp访问
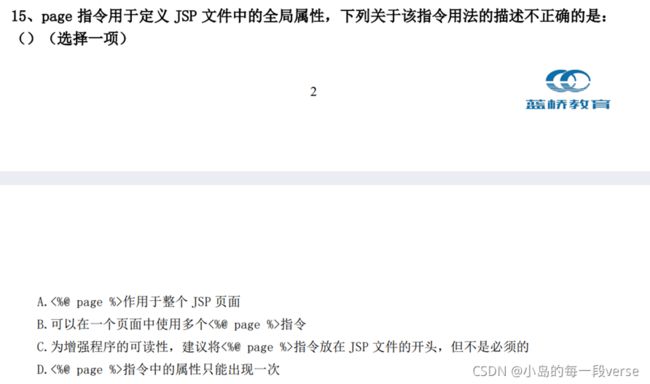
8.
page属性主要用来导入包、指明输出的页面类型、控制session
import属性:指明导入包
content-type属性:指明输出的MIME类型
session属性:true默认,创建session,false不创建session
include属性:导入其他jsp,完成布局
所以page指令可以出现多条,这些指令作用于当前页面
page属性也可以出现多次,比如导入多个包、引入多个jsp页面
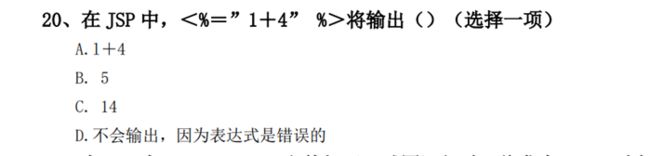
9.
<%=A+B%>
A 和B 没有被赋值,被认为是两个java变量,编译时错误
<%='A'+'B'%>
java中char计算自动转换为int类型, 65+66=131
<%="A"+"B"%>
java中的字符串拼接,AB
10.
11.

<%=%>,jsp表达式会显示null为null
EL表达式不显示null
12.
<% int x = 5; %> <%! int x = 7; %>
<%!
int getX() {
return x;
}
%>
<% out.print("x1=" + x); %><%-- 5 --%>
<% out.print("x2="+getX()); %><%-- 7 --%>
jsp中 全局变量声明的加载顺序
getX()是全局方法,定义后访问的是全局变量x。

x=5是在try-catch中定义的局部变量,就近原则访问的x1是x=5。
13.
14.
<%!%>预定义,定义的是全局变量和全局方法,在一个jsp页面中有效,多次访问会生效,直到servlet注销。因为每个jsp会编译为不同的servlet文件,所以在别的文件中无效。
一次定义可以定义多个变量和方法、类。
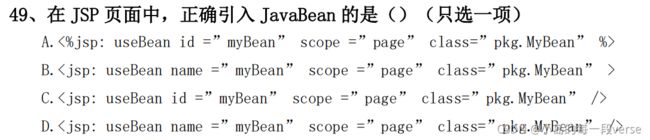
15.

javabean是一种java语言的可重用组件
类必须是具体的和公共的
具有无参构造器
使用set和get获取内部属性
getXxx(),用来获取属性xxx。
setXxx(),用来修改属性xxx.。
对于boolean类型的成员变量,即布尔逻辑类型的属性,允许使用"is"代替上面的"get"。
JavaBean 的范围 Scope 是一个具有生命周期的变量
<jsp:useBean scope="">的scope中定义
<jsp:useBean id="bean 的名字" scope="bean 的作用域" class="全类名"/>
id可以任意定义,只要不与其他bean的id冲突
在 <jsp:useBean> 标签主体中使用 <jsp:getProperty/> 标签来调用 getter 方法,使用 <jsp:setProperty/> 标签来调用 setter 方法,语法格式如下:
<jsp:useBean id="id" class="bean 编译的类" scope="bean 作用域">
<jsp:setProperty name="bean 的 id" property="属性名"
value="value"/>
<jsp:getProperty name="bean 的 id" property="属性名"/>
...........
</jsp:useBean>
javabean的标签,要么单标签关闭,要么双标签关闭
javabean可以在一定范围内保存状态。
16.
17.
servlet和jsp功能可以互相实现
18.

linux就可以让不同用户在共享的文件系统中共享数据
不同的用户,cookie不共享
19.
20.
<jsp:useBean id="newName" scope="" class="全类名"/>
21.
要获取jsp:include标签中<jsp:param name="名" value="值"/>的参数
需要使用${param.名}或者<%=request.getParameter("名")%>
因为是通过请求,将param传入include中的页面,所以要从请求中获取
EL表达式中11个内置对象,param代表request的请求参数
22.

jsp中9大隐含对象,没有dispatcher
request中的getRequestDispatcher()可以返回RequestDispatcher
request的类型是HttpRequest
23.

doGet()/doPost()需要抛出ServletException和IOException
24.

servlet容器管理servlet的生命周期
init()在servlet容器加载时首先初始化,然后才会创建servlet实例。参数类型是ServletConfig
25.
HttpServlet虽然是抽象类,但是没有抽象方法。所以不需要重写任何方法也可以继承。可以重写任何方法。这里会输出hello。
26.

只在多个页面,不在不同用户(整个应用程序)共享数据,需要request和session数据域。
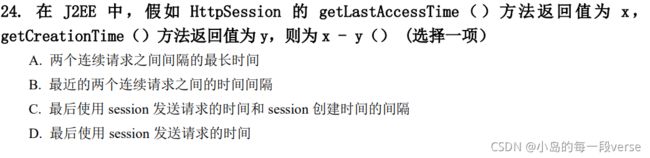
27.
session.getStartTimestamp(); //获取session 的启动时间
session.getLastAccessTime(); //获取session 的最后访问时间
session.touch(); //更新session 的最后访问时间
session.stop(); //销毁会话
session.getCreationTime();//获取session对象创建时间
所以是最后访问时间和创建时间的时间差
28.

MyEclipse可以自动创建web.xml
MyEclipse自带Tomcat
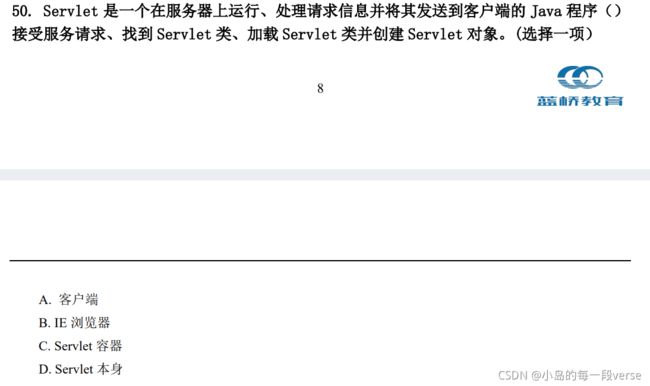
Eclipse是一个基于Java的可扩展开发平台,完全免费;而MyEclipse是在Eclipse基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,需要收费。
29.
 A. 请求 Servlet之前,服务器就会加载Servlet 类
A. 请求 Servlet之前,服务器就会加载Servlet 类
B. servlet生命周期没有配置阶段

c正确
D. Servlet 是一个具有接受请求和响应功能的类,在被请求时,Servlet 才会实例化,处理请求
30.
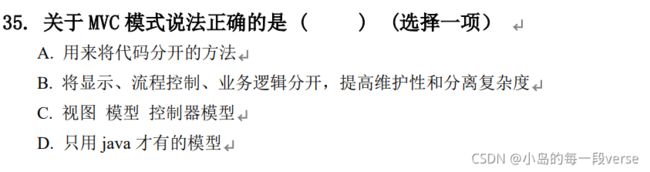
31.
三层架构:表现层UI、业务逻辑层BLL(中间层)、数据访问层DAL
mvc:将UI细化为了三部分,其中控制器直接与BLL通话
中间层是处理业务的部分
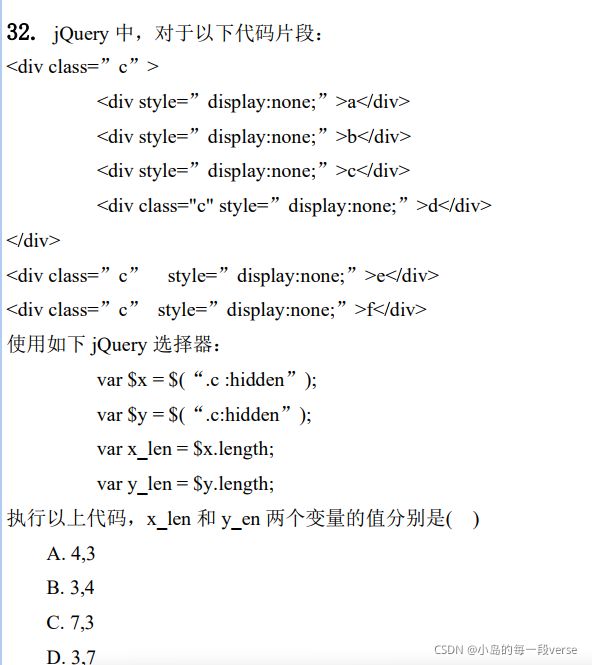
32.

没有jsp:dispatch这个标签
jsp:forward进行请求转发
<jsp:forward page="login.jsp">
<jsp:param name="username" value="root"/>
</jsp:forward>
33.

虽然没有提到servlet1的urlpattern,但是题目已经访问到了servlet1。
首先输出servlet1,但是这servlet请求转发,到servlet2的页面上是空白页面,然后输出servlet2。最终显示的是servlet2。
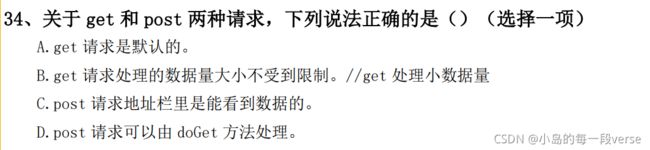
34.
35.
36.
DHTML是dynamic html 动态html的意思
ajax技术包含:
html
css
dom
xml
xmlhttprequest
js
37.

XMLHttpRequest有5种返回状态值:
0 uninitialized 未初始化
1 open 打开 open()方法调用之后,send()方法调用之前
2 sent 发送的 send()方法调用之后 http请求已经发送到服务器 但是还没收到服务器的响应
3 receving 接受中 已经接受完响应头 但是响应主体还没读取完毕
4 loaded 加载完毕
38.

ajax必须使用js脚本,因为ajax是Jquery中的方法
ajax好处:
(1)异步处理,请求和响应不会影响用户其他操作
(2)ajax使得客户端可以分担一些服务器的工作,减轻了服务器的负担
(3)ajax可以通过get和post调用外部数据
(4)不需要插件
(5)局部刷新,不需要刷新整个页面
ajax缺点:
(1)IE5以后才支持XMLHttpRequest,其他浏览器也是在一些版本开始才有支持。
(2)破坏了浏览器前进和后退的功能,使得一部分功能失效。
(3)对搜索引擎的作用弱。搜索引擎基于爬虫,但是爬虫不能读懂奇怪的js和ajax引起的改变。
(4)安全问题。普通request会带着cookie发送,但ajax使用的xmlHttpRequest不会带着cookie发送。容易出现冒充身份劫持的问题。同时,ajax传递的参数在前台可以直接看到,暴露了与服务器交互的细节。
39.
40.

change():当元素的值改变时发生 change 事件(仅适用于表单字段)。
one():one() 方法为被选元素附加一个或多个事件处理程序,并规定当事件发生时运行的函数。当使用 one() 方法时,每个元素只能运行一次事件处理器函数。
onclick其实是js方法。
41.

XMLHttpRequest.onreadystatechange
只要 readyStatus 属性发生变化,就会调用相应的处理函数。这个回调函数会被用户线程所调用。
当xmlhttprequest状态变为打开后,调用回调方法:

或者使用XMLHttpRequest.onreadystatechange=方法名 不加()的形式定义
42.

$(".c:hidden)的基本选择器 .c是class=“c“ 过滤选择器是隐藏的
选择器的结果是 隐藏的,类为c的元素 选取到d e f
$(”.c :hidden")的基本选择器也是.c 层次选择器是空格 选取所有子元素
过滤选择器也是隐藏的
选择器的结果是 类为c的元素的子元素,且子元素是隐藏的 选取到a b c d
43.
44.
45

toggle()不能实现渐变或者滑动的动画效果
滑动效果使用slideDown()或者slideTop()
渐变效果使用fadeIn()或者fadeOut()
无参的toggle()方法会切换元素的可见状态,如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
46.
![]()
show()和hide()方法中的参数默认值为0,但是可能值为毫秒、slow、fast、normal
47.
0 uninitialized
48.

xmlHttpRequest的方法有:
abort(): 取消当前响应,关闭连接并且结束任何未决的网络活动。
getAllResponseHeaders():返回所有响应头
getResponseHeader():返回响应头
open():初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
send():发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
setRequestHeader():向一个打开但未发送的请求设置或添加一个 HTTP 请求。
所以没有close()和init()方法
49.
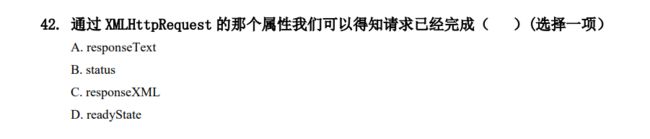
XMLHttpRequest的readyState和status区别:
每一个readyState对应一系列status,是readyState的细化
readyState对应的是0-4,status就是常说的状态码code。
所以是readyState
50.
51.

可以使用innerHtml/html()方法动态改变层的内容

52.

ajax发送请求的方法:
load()
get()
post()
getScript()
所以选AC
53.

json的格式:
var str1={‘name’:‘ls’,‘addr’:{‘city’:‘bj’,‘street’:‘ca’} };
B应该用{}不是[]
C应该用{}而不是[]
D的english引号格式不对
54.

jQuery没有removeAll()
remove()就是删除所选元素及其子元素
55.

400(错误请求):服务器不理解请求的语法。
404(未找到):服务器找不到请求的网页。
56.
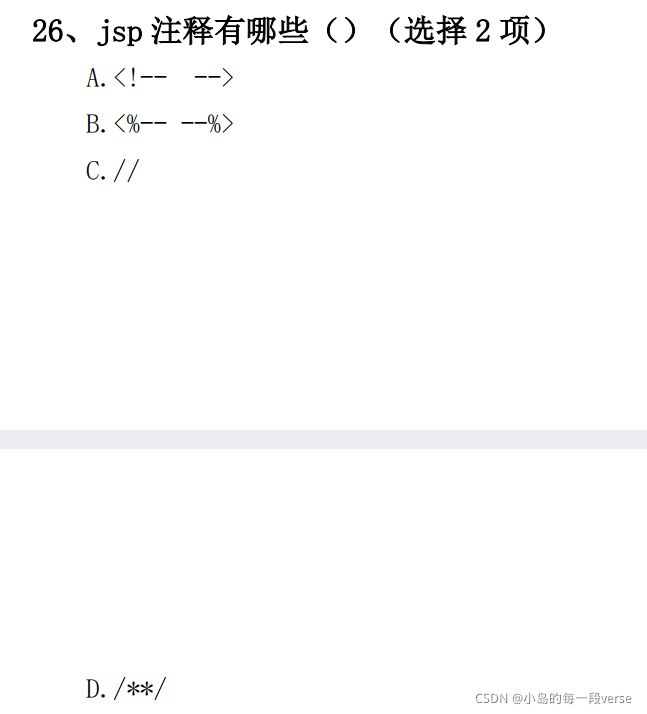
<%-- 注释 --%> JSP注释,注释内容不会被发送至浏览器甚至不会被编译
<!-- 注释 --> HTML注释,通过浏览器查看网页源代码时可以看见注释内容