学习 HTML+CSS 这一篇就够了
文章目录
- 学习 HTML+CSS 这一篇就够了 !
-
- HTML 简介
-
- 一、网页
-
- 1 .什么是网页
- 2. 什么是 HTML
- 3.网页的形成
- 4.网页总结
- 二、浏览器
-
- 1. 常用浏览器
- 2.浏览器内核
- 三、 Web 标准(重点)
-
- 1. 为什么需要 Web 标准
- 2. Web 标准的构成
- HTML标签
-
- 一、HTML 语法规范
-
- 1. 基本语法概述
- 2.标签关系
- 二、HTML 基本结构标签
-
- 1. 第一个 HTML
- 2. 基本结构标签总结
- 三、开发工具
-
- 1. 网页开发工具
- 2. VSCode 工具生成骨架标签新增代码
-
- 4.1 文档类型声明标签
- 4.2 lang 语言种类
- 4.3 字符集
- 4.4 总结
- 四、HTML常用标签
-
- 1.标签语义
- 2.标题标签 h1 - h6(重要)
- 3.段落和换行标签(重要)
- 4.文本格式化标签
- 5.div和span标签
- 6.图像标签和路径 (重点)
-
- **(1)图像标签**
- **(2)图像标签的其他属性**:
- **(3)路径(前期铺垫知识)**:
- (4)路径之相对路径
- (5)路径之绝对路径
- 7.超链接标签 (重点)
- 五、HTML中注释和特殊字符
-
- 1.注释
- 2.特殊字符
- 六、表格
-
- 1.表格的主要作用
- 2.表格的具体用法:
- 3.表头标签的具体实现:
- 4.表格属性:
- 5.表格结构标签::``
- 6.合并单元格:
- 七、列表
-
- 1.无序列表*
- 2.有序列表
- 3.自定义列表
- 列表总结
- 八、表单
-
- 1.为什么需要表单:
- 2.表单的组成:
- 3.表单域:
- 4.表单域的常用属性:
- 5.表单控件(表单元素)
-
- 1.``表单元素
- 2.``标签
- 3.` `表单元素
- 4.`` 表单元素
- 9.查阅文档:
- CSS
-
- 一、CSS 简介
-
- 1.HTML 的局限性
- 2.CSS-网页的美容师
- 3.**CSS 语法规范**
- 4.**CSS 代码风格**
- 5.css选择器的作用
- 二、CSS基础选择器
-
- 1.标签选择器
- 2.类选择器
- 3.多类名选择器
- 4.通配符选择器
- 5.选择器总结
- 三、css字体属性:
-
- 1.字体系列
- 2.字体大小:
- 3.字体粗细:
- 4.字体样式:
- 5.字体的综合写法
- 6.字体总结:
- 四、css文本属性:
-
- 1.文本颜色:
- 2.文本对齐:
- 3.修饰文本:
- 4.文本缩进
- 5.行间距:
- 6.**文本属性总结**
- 五、css样式表:
-
- 1.行内样式表(行内式)
- 2.内部样式表(嵌入式)
- 3.外部样式表(链接式)
- 4.**CSS 引入方式总结**
- 六、Chrome调试工具:
- 七、Emmet 语法
-
- 1.快速生成HTML结构语法
- 2 快速生成CSS样式语法
- 4、快速格式化代码
- 八、css的复合选择器
-
- 1、什么是复合选择器?
- 2、后代选择器 (重要)
- 3、子选择器 (重要)
- 4、并集选择器 (重要)
- 5、伪类选择器
- 6、链接伪类选择器
- 7、:focus 伪类选择器
- 复合选择器总结
- 九、css的显示模式
-
- 1、什么是元素的显示模式
- 2、元素显示模式的分类
-
- 2.1、块元素
- 2.2、行内元素
- 2.3、行内块元素
- 2.4、元素显示模式总结
- 3、元素显示模式的转换
- 4、单行文字垂直居中的代码
- 十、css的背景
-
- 1、背景颜色
- 2、背景图片
- 3、背景平铺
- 4、背景图片位置
- 5、背景图片固定
- 6、背景样式合写
- 7、背景色半透明
- 8、背景总结
- 十一、css三大特性
-
- 1、层叠性
- image-202202141150339772、继承性
- 3、优先级
- **4. CSS 的注释**
- 十二、盒子模型
-
- 1、网页布局的本质
- 2、盒子模型(Box Model)组成
- 3、边框(border)
-
- 3.1、边框的使用
- 3.2、表格的细线边框
- 3.3、边框会影响盒子实际大小
- 4、内边距(padding)
-
- 4.1、内边距的使用方式
- 4.2、内边距会影响盒子实际大小
- 5、外边距(margin)
-
- 5.1、外边距的使用方式
- 5.2、外边距典型应用
- 5.3、外边距合并
- 5.4、清除内外边距
- 十三、PS 基本操作
- 十四、其他样式
-
- 1、圆角边框
- 2、盒子阴影
- 3、文字阴影
- 十四、浮动
-
- 1、传统网页布局的三种方式
- 2、标准流(普通流/文档流)
- 3、为什么需要浮动?
- 4、什么是浮动?
- 5、浮动特性
- 6、浮动元素经常和标准流父级搭配使用
- 十五、常见网页布局
-
- 浮动布局注意点
- 十六、清除浮动
-
- 1、为什么需要清除浮动?
- 2、清除浮动本质
- 3、清除浮动样式
- 4、清除浮动的多种方式
-
- 4.1、额外标签法
- 4.2、父级添加 overflow 属性
- 4.3、父级添加after伪元素
- 4.4、父级添加双伪元素
- 4.5、总结
- 十七、PS 切图
-
- 1. 常见的图片格式
- 2. 图层切图
- 3. 切片切图
- 4. 插件切图
-
- 4.1. 介绍
- 4.2. 安装
- 4.3 使用步骤
- 十八、CSS属性书写顺序(重点)
- 十九、定位(position) 介绍
-
- 1 为什么使用定位
- 2 定位组成
-
- 2.1 边偏移(方位名词)
- 2.2 定位模式 (position)
- 3 定位模式介绍
-
- 3.1. 静态定位(static) - 了解
- 3.2. 相对定位(relative) - 重要
- 3.3. 绝对定位(absolute) - 重要
-
- 3.3.1 绝对定位的介绍
- 3.3.2 定位口诀 —— 子绝父相
- 3.3.3 绝对定位的盒子居中
- 3.4. 固定定位(fixed) - 重要
- 3.5 粘性定位(sticky) - 了解
- 3.6 堆叠顺序(z-index)
- 3.7 定位总结
- 3.8 定位模式转换
- 3.9 绝对定位(固定定位)会完全压住盒子
- 3.10 **脱标的盒子不会触发外边距塌陷**
- 十九、 元素的显示与隐藏
-
- 1. display 显示(重点)
- 2. visibility 可见性 (了解)
- 3. overflow 溢出(重点)*
- 4. 显示与隐藏总结
- 5. 文本遇到边框自动换行
- 二十、 精灵图(重点)
-
- 1 为什么需要精灵图
- 2 精灵图(sprites)的使用
- 3 案例:拼出自己名字
-
- 3.1 案例效果
- 3.2 代码参考
- 二十一、字体图标
-
- 1 字体图标的产生
- 2 字体图标的优点
- **3** **字体图标的下载**
- **4** **字体图标的引入**
- 5 字体图标的追加
- 6 字体图标加载的原理:
- 二十二、CSS 三角
-
- 1 介绍
- 2 案例:京东三角 *
-
- 2.1效果图
- 2.2 代码参考
- 二十三、 CSS 用户界面样式
-
- 1 鼠标样式 cursor
- 2 轮廓线 outline
- 3 防止拖拽文本域 resize
- 二十四、vertical-align 属性应用*
- **1**. **图片、表单和文字对齐**
- 2. 解决图片底部默认空白缝隙问题
- 二十五、溢出的文字省略号显示
-
- 1.word-break:自动换行
- 2.white-space
- 3.text-overflow文字溢出
- 4.单行文本溢出显示省略号
- 5. 多行文本溢出显示省略号(了解)
- 二十六、常见布局技巧
-
- 1. margin负值运用
- 2 文字围绕浮动元素
- 3 行内块巧妙运用
- 4. CSS 三角强化 案例
-
- **4.1 原理**
- 4.2 案例效果
- **4.3 代码参考**
- 二十七、CSS 初始化
- HTML5新特性
-
- 一、语义化标签 (★★)
- 二、多媒体标签
-
- 1.视频标签- video(★★★)
-
- 1.1.基本使用
- 1.2兼容写法
- 1.3.video 常用属性
- 2.音频标签- audio
-
- 2.1基本使用
- 2.2兼容写法
- 2.3 audio 常用属性
- 3.小结
- 三、新增的表单元素 (★★)
-
- 1.**新的输入类型**
- 2.**HTML5 新增的表单属性**
- CSS3新特性
-
- 一、CSS3 的现状
- 二、CSS3 新增选择器
-
- 1.属性选择器(★★)
- 2.结构伪类选择器
-
- 2.1.E:first-child
- 2.2.**E:last-child** 则是选择到了最后一个li标签
- 2.3.E:nth-child(n)(★★★)
- 2.4.E:nth-child 与 E:nth-of-type 的区别
- 2.5.小结
- 3.伪元素选择器(★★★)
-
- 1.应用场景一: 字体图标
- 2.应用场景二: 仿土豆效果
- 3.应用场景三: 清除浮动
- 三、盒子模型(★★★)
- 四、其他特性(★)
-
- 1.图标变模糊 -- CSS3滤镜filter
- 2.计算盒子宽度 -- calc 函数
- 五、CSS3 过渡(★★★)
-
- 1.过渡练习
- 六、2D变形 3D变形(CSS3) transform
-
-
-
- **注意:**
-
- transform应用示例
-
- 1). 定位的盒子居中对齐完美写法
- 2).开门大吉(小案例)
- 3).翻转的的图片(两面不相同)
- 4).3D导航栏
-
- 七、动画
-
- 1.体会动画
- 2. 多组动画
- 3.案例
-
- 1)无缝滚动
- 2)大数据热点图
- 3)打字效果显示文本
- 4)奔跑的小熊
- 八、浏览器私有前缀(css)
-
- **1. 私有前缀**
- **2. 提倡的写法**
- 九、伸缩布局(display: flex;)
-
- 1.传统布局三等份
- 2.伸缩布局三等份
- 3.**justify-content**属性(写给父标签)
- 4. align-items (适用多行的弹性盒模型容器)
- 5. flex-wrap 控制是否换行
- 6. align-content堆栈(由flex-wrap产生的独立行)对齐
- 7. flex-flow
- 8. order
- 广义H5说法 了解
-
- 狭隘H5
- 广义H5
- 移动端
学习 HTML+CSS 这一篇就够了 !
HTML 简介
一、网页
1 .什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
2. 什么是 HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
3.网页的形成
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码 ----> 浏览器显示代码(解析、渲染) -----> 生成最后的 Web 页面
4.网页总结
网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
二、浏览器
1. 常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。
平时称为五大浏览器。
2.浏览器内核
浏览器内核(渲染引擎): 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
三、 Web 标准(重点)
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。**W3C(万维网联盟)**是国际最著名的标准化组织。
浏览器不同,它们显示页面或者排版就有些许差异。
1. 为什么需要 Web 标准
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度
2. Web 标准的构成
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
- 结构类似身体
- 表现类似外观装饰
- 行为类似行为动作
- 相比较而言, 三者中结构最重要.
HTML标签
一、HTML 语法规范
1. 基本语法概述
- HTML 标签是由尖括号包围的关键词,例如 。
- HTML 标签通常是成对出现的,例如 和 ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
2.标签关系
双标签关系可以分为两类:包含关系和并列关系
- 包含关系
- 并列关系
二、HTML 基本结构标签
1. 第一个 HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档.
我的第一个页面
我的内容
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。
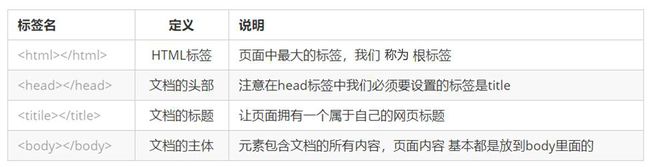
2. 基本结构标签总结
三、开发工具
1. 网页开发工具
工具只是工具,只要功夫深,我们都能写出漂亮的页面,推荐使用VScode
VSCode 的使用
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。
输入! 按下 Tab 键。 - 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) (简体中文) Language Pack | 中文(简体)语言包 |
| open in browser | 右击可以选择浏览器打开html文件 |
| Auto Rename Tag | 自动重命名配对HTML/XML标签 |
| CSS Peek | 追踪至样式 |
2. VSCode 工具生成骨架标签新增代码
4.1 文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
4.2 lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
比如我们浏览英文网站,会提示是否翻译,但是如果,定义的是中文,而内容是英文,就不会提示翻译。
4.3 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的 charset属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
4.4 总结
- 以上三个代码 vscode 自动生成,基本不需要我们重写.
文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示.必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.
四、HTML常用标签
1.标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰
- 没有语义标签
- 添加语义标签(标题标签、段落标签)
2.标题标签 h1 - h6(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题, 即 - 。
<h1> 我是一级标题 h1>
<h1>标题一共六级选,h1>
<h2>文字加粗一行显。h2>
<h3>由大到小依次减,h3>
<h4>从重到轻随之变。h4>
<h5>语法规范书写后,h5>
<h6>具体效果刷新见。h6>
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行
3.段落和换行标签(重要)
1)在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,标签用于定义段落,它可以将整个网页分为若干个段落
<p> 我是一个段落标签 p>
单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
2)在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
4.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
5.div和span标签
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。 特点: 在 HTML 标签中, 单词 image 的缩写,意为图像。 src 是 所谓属性:简单理解就是属于这个图像标签的特性 图像标签属性注意点: (1)目录文件夹和根目录: 实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。 根目录:打开目录文件夹的第一层就是根目录 (2) VSCode打开目录文件夹: 文件---- 打开文件夹 . 选择目录文件夹. 后期非常方便管理文件. (3)相对路径和绝对路径 页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。 路径可以分为: 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。 1).链接的语法格式 单词 anchor [ˈæŋkə®] 的缩写,意为:锚。 两个属性的作用如下: target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面 2).链接分类: 如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以 一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的. 添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的 在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。 重点记住:空格 、大于号、 小于号 这三个,其余的使用很少,如果需要回头查阅即可。 1.表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理 2.表格不是用来布局页面的,而是用来展示数据的。 1. 1.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. 1.表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置. 使用场景: 合并单元格方式: 跨行合并:rowspan=“合并单元格的个数” 跨列合并:colspan=“合并单元格的个数” 合并单元格三步曲: 先确定是跨行还是跨列合并。 找到目标单元格. 写上合并方式 = 合并的单元格数量。 比如: 表格是用来显示数据的,那么列表就是用来布局的。 使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。 在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。 type 属性的属性值及其描述如下: 除 type 属性外, 语法: 是没有语义的,它们就是一个盒子,用来装内容的。
标签用来布局,一行上可以多个。小盒子6.图像标签和路径 (重点)
(1)图像标签
<img src="图像URL" />
(2)图像标签的其他属性:
(3)路径(前期铺垫知识):
(4)路径之相对路径
(5)路径之绝对路径
7.超链接标签 (重点)
文本或图像
< a href="http:// www.baidu.com "> 百度。< a href="index.html"> 首页 。< a href="#"> 首页 。五、HTML中注释和特殊字符
1.注释
结束。 快捷键: ctrl + /
2.特殊字符
六、表格
1.表格的主要作用
2.表格的具体用法:
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
是用于定义表格的标签。
2. 标签用于定义表格中的行,必须嵌套在
标签中。
3. 用于定义表格中的单元格,必须嵌套在标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容。
3.表头标签的具体实现:
<table>
<tr>
<th>姓名th>
...
tr>
...
table>
标签表示 HTML 表格的表头部分(table head 的缩写)
2.**表头单元格也是单元格,常用于表格第一行突出重要性,**表头单元格里面的文字会加粗居中
4.表格属性:
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
<tr><th>姓名th> <th>性别th> <th> 年龄 th>tr>
<tr><td>刘德华td> <td>男td> <td> 56 td>tr>
<tr><td>张学友td> <td>男td> <td> 58 td>tr>
<tr><td>郭富城td> <td>男td> <td> 51 td>tr>
<tr><td>黎明td> <td>男td> <td> 57 td>tr>
table>
5.表格结构标签::
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
在表格标签中,分别用:标签 表格的头部区域、标签 表格的主体区域. 这样可以更好的分清表格结构。
**总结:**rowspan collspan
1. :用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。
2. :用于定义表格的主体,主要用于放数据本体 。
3. 以上标签都是放在 标签中。
6.合并单元格:
最上侧单元格为目标单元格, 写合并代码
最左侧单元格为目标单元格, 写合并代码
七、列表
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。1.无序列表*
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。无序列表的基本语法格式如下:
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ul>
1. 无序列表的各个列表项之间没有顺序级别之分,是并列的。
2. <ul>ul> 中只能嵌套 <li>li>,直接在 <ul>ul> 标签中输入其他标签或者文字的做法是不被允许的。
3. <li> 与 li> 之间相当于一个容器,可以容纳所有元素。
4. 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,
并且使用 <li> 标签来定义列表项。有序列表的基本语法格式如下:
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
1. <ol>ol>中只能嵌套<li>li>,直接在<ol>ol>标签中输入其他标签或者文字的做法是不被允许的。
2. <li> 与 li>之间相当于一个容器,可以容纳所有元素。
3. 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
3.自定义列表
自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),
该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。语法如下:
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
<dl>dl>中只能嵌套<dt> <dd>
<dt> <dd> 个数没有限制,经常是一个<dt> 对应多个<dd>
例子:
<dl>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方微信dd>
<dd>联系我们dd>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方微信dd>
<dd>联系我们dd>
dl>
列表总结
八、表单
1.为什么需要表单:
2.表单的组成:
3.表单域:
表单域是一个包含表单元素的区域。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器.
实现代码:
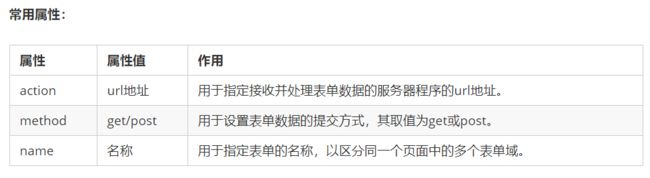
4.表单域的常用属性:
5.表单控件(表单元素)
1.
表单元素<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,
输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签 type 属性设置不同的属性值用来指定不同的控件类型
标签还有其他很多属性,其常用属性如下:2.
标签<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
语法:
<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
3.
表单元素使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
4.