Html+CSS
Web标准
Wb标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准
遵循Wb标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1.让Web的发展前景更广阔。
2.内容能被更广泛的设备访问。
3.更容易被搜寻引擎搜索。
4.降低网站流量费用。
5.使网站更易于维护。
6.提高页面浏览速度。














































![]()



![]()




![]()










![]()












































![]()

































![]()










Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS |
| 行为 | 行为是指网页模型的定义以及交互的编写,现阶段主要学的是JavaScript |
Wb标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
Html标签
1.1基本语法概述
1.HTML标签是由尖括号包围的关键词,例如。
2.HTML标签通常是成对出现的,例如和,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3.有些特殊的标签必须是单个标签(极少情况),例如
1.2标签关系
双标签可以分为两类:包含关系合并或列关系
//包含关系
<head>
<titlt>titlt>
head>
//并列关系
<head>head>
<body>body>
2.第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们称为根标签 | |
| > | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| 文档的标题 | 让页面拥有一个属于自己的网页标签 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
HTML文档的的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
3.1文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网顶。这句代码的意思是:当前页面采取的是HTML5版本来显示网页
3.2lang语言种类
用来定义当前文档显示的语言。
1.en定义语言为英语
2.Zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成n的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
3.3字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8",不要写成"utf8"或"UTF8"。
3.4总结
1.以上三个代码vscode自动生成,基本不需要我们重写.
2.文档类型声明标签,告诉浏览器这个页面采取htm15版本来显示页面.
3.











































在页面中用到标题标签。HTML提供了6个等级的网页标题,
即
-
.
<h1>我是一级标题h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
4.3段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段
落,它可以将整个网页分为若干个段落。
我是一个段落标签
单词paragraph[‖aeragraef]的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
公
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
在HTML中,一个段落中的文字会从左到佑依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1.
是个单标签 。
2.
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到TML中的文本格式化标签,使
文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | >或者 | 更推荐使用标签加粗,语义更强烈 |
| 倾斜 | 或者 | 更推荐使用标签加粗,语义更强烈 |
| 删除线 | 更推荐使用 |
|
| 下划线 | 或者 | 更推荐使用标签加粗,语义更强烈 |
4.5
和 标签
这是头部
今日价格
div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
1.
2. 标签用来布局,一行上可以多个。小盒子
4.6图像标签和路径(重点)
1.图像标签
在HTML标签中,标签用于定义HTML页面中的图像。
<img src="图像URL"/>
单词image的缩写,意为图像。
src是标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key=“value"的格式,属性=“属性值”。
重点掌握点:
·请说出图像标签哪个属性是必须要写的?
·请说出图像标签中alt和title属性区别?
##4.7超链接标签(重点)
1.链接的语法格式
文本或图像
单词anchor的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,他就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,__blank为在新窗口中的打开方式 |
###2.链接分类:
1.外部链接:例如百度。
2.内部链接:网站内部页面之间的相互链接直接链接内部页面名称即可,例如
首页。
3.空链接:如果当时没有确定链接目标时,首页。
4.下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
6.锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。在链接文本的href属性中,设置属性值为#名字的形式,如第2集
在链接文本的href属性中,设置属性值为#名字的形式,如第2集
找到目标位置标签,里面添加一个id属性=刚才的名字,如:第2集介绍
4.8图像标签和路径(重点)
路径(前期铺垫知识)
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如htl文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需
要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
1.相对路径:
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如 | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如 |
| 上一级路径 | …/ | 图像文件位于HTML文件下一级 如 |
2.绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,"D:\web\img\logo.gif"或完整的网络地址"http:/ww.itcast.cn/images/Iogo.gif”。
5.HTML中的注释和特殊字符
5.1注释
如果需要在TML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“<!-”开头,以”->”结束。
快捷键:ctr1+ /
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的,
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
5.2特殊字符
在TML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
6.表格标签
1.1表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
1.2表格的基本语法
<table>
<tr>
<td>单元格内的文字td>
。。。
tr>
table>
1.
2.标签用于定义表格中的行,必须嵌套在
3.用于定义表格中的单元格,必须嵌套在标签中。
1.3表头单元格标签
般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
标签表示HTML表格的表头部分(table head的缩写)<table>
<tr>
<th>单元格内的文字th>
。。。
tr>
table>
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
1.4表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置
目的有2个:
1.记住这些英语单词,后面CSS会使用.
2.直观感受表格的外观形态,
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的像素 |
这些属性要写到
里面去1.5表格结构标签
使用场景:因为表格可能很长为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:标签表格的头部区域、标签表格的庄体区域.这样可以更好的分清表格结构。
1.:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
2.:用于定义表格的主体,主要用于放数据本体。
3.以上标签都是放在
1.6合并单元格
合并单元格方式:
跨行合并:rowspan="合并单元格的个数
跨列合并:colspan=“合并单元格的个数”
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三步曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格.写上合并方式=合并的单元格数量。比如:
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.
- ,直接在
3.
- 与
- 之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但实际使用时,我们会使用CSS来设置
新知识点:去掉
- 前面的项目符号(心小圆点)
语法: -
list-style: none2.2有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项。
有序列表的基本语法格式如下:
<ol> <li>列表1li> <li>列表2li> <li>列表3li> 。。。 ol>1.
- 标签中输入其他标签或者文字的做法是不被允许的。
2.<>与 之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
2.3自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在HTML标签中,标签用于定义描述列表(或定义列表),该标签会与
(定义项目/名字)和- (描述每一个项目/名字)一起使用。 其基本语法如下:
<dl> <dt>名词1dt> <dd>名词1解释1dd> <dd>名词1解释2dd> dl>1.里面只能包含
和- 。
和
2.- 个数没有限制,经常是一个
对应多个- 。
表单标签
3.1为什么需要表单
使用表单目的是为了收集用户信息
在我们网页中,我们也需要更用户进行交互,收集用户资料,此时就需要表单
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递。会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件 form>常用属性:
属性 属性值 作用 action url地址 用于指定接收并处理表单数据的服务器程序的url地址 method get/post 用于设置表单数据的提交方式,其取值为get或post name 名称 用于指定表单的名称,以区分同一个页面中的多个表单域 3.4.1表单元素
在英文单词中,input是输入的意思,而在表单元素中**标签用于收集用户信息。**
在标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type="属性值" />标签为单标签
type属性设置不同的属性值用来指定不同的控件类型属性值 描述 button 定义可点击按钮(多是情况下,用于通过JavaScript启动脚本) checkbox 定义复选框 file 定义输入字段和“浏览”按钮,供文件上传 hidden 定义隐藏的输入字段 image 定义图像形式的提交按钮 password 定义密码字段。该字段中的字符被掩码 radio 定义单选按钮 ,要给多个radio元素定义一个相同的name,才能实现多选一 reset 定义重置按钮。重置按钮会清除表单中的所有数据 submit 定义提交按钮。提交按钮会把表单数据发送到服务器 text 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 除type属性外,标签还有很多其他属性,其常用属性如下:
属性 属性值 描述 name 由用户自定义 定义input元素的名称 value 由用户自定义 规定input元素的值 checked checked 规定此input元素首次加载时应当被选中 maxlength 正整数 规定输入字段中的字符的最大长度 1.name和value是每个表单元素都有的属性值主要给后台人员使用.
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值.
3.4.2标签
:标签为input元素定义标注(标签)。
标签用于绑定一个表单元素当点击label:标签内的文本时,刘览器就会自动将焦点(光标)转到或者选择对应的表单元素上用来增加用户体验.语法:
<label for="sex">男label> <input type="radio" name = "sex" id = "sex" />3.4.3表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表.
语法:1.中至少包含一对。
2.在中定义selected=”selected"时,当前项即为默认选中项。3.4.4表单元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用标签。
在表单元素中,标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。语法:
1.通过标签可以轻松地创建多行文本输入框。
2.cols=“每行中的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS来改变大小。CSS
1.CSS简介
1.1HTML的局限性
说起HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如
表明这是一个大标题,
表
明这是一个段落,表明这儿有一个图片,表示此处有链接。很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐…1.2CSS-网页美容师
css是层叠样式表(Cascading Style Sheets)的简称
有时我们也会称之为CSS样式表或级联样式表。
CSS是也是一种标记语言CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式
边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,
让页面布局更简单。1.3CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解
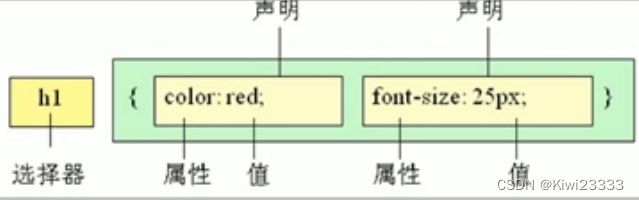
CSS样式规则。CSS规则由两个主要的部分构成:选择器以及条或多条声明。
● 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
● 属性和属性值以“键值对”的形式出现
● 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
● 属性和属性值之间用英文“:”分开
● 多个“键值对”之间用英文“,”进行区分
1.4CSS代码风格
1.样式格式书写
①紧凑格式
h3{ color:deeppink;font-size:20px}②展开格式
h3 { color: pink; font-size: 20px; }强烈推荐第二种格式,因为更直观
2.样式大小写
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.空格规范
① 属性值前面,冒号后面,保留一个空格
② 选择器(标签)和大括号中间保留了空格
2.1CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。
以上CSS做了两件事:
1.找到所有的h1标签。选择器(选对人)。
2.设置这些标签的样式,比如颜色为红色(做对事)。2.2选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法
标签名{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ... }作用:
标签选择器可以把某一类标签全部选择出来,比如所有的标签和所有的 标签。
优点:
能快速为页面中同类型的标签统一设置样式。缺点
不能设计差异化样式,只能选择全部的当前标签。2.4类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法:
.类名 { 属性1: 属性值1; ... }例如,将所有拥有red类的HTML元素均为红色
.red { color: red; }结构需要用class属性来调用
'red'>变红色如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以clss属性表示,在CSS中,类选择器以一个点".”号显示。
注意
①类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥命名规范:见附件(Web前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。####2.4类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签
简单理解就是一个标签有多个名字1.多类名使用方式
"red font20">亚瑟(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面,
(2)这些标签都可以调用这个公共的类然后再调用自己独有的类
(3)从而节省CSS代码,统一修改非常方便2.5id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以**“#"**来定义。语法:
#id名 { 属性1: 属性值1; ... }例如,将id为nav元素中的内容设置为红色
#nav { color: red; }注意:id属性只能在每个HTML文档中出现一次。口诀:样式#定义结构id调用,只能调用一次别人切勿使用.
id选择器和类选择器的区别
① 类选择器(css)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。2.6通配符选择器
在CSS中,通配符选择器使用**“*”**定义,它表示选取页面中所有元素(标签)。
语法:* { 属性1:属性值1; ... }⚪ 通配符选择器不需要调用,自动就给所有的元素使用样式
⚪ 特殊情况才使用,后面讲解使用场景以下是清除所有的元素标签的内外边距后期讲)2.7基础选择器总结
基础选择器 作用 特点 使用情况 用法 标签选择器 可以选出所有相同的标签,比如p 不能差异化选择 较多 p {color: red;} 类选择器 可以选出一个或多个标签 可以根据需求选择 非常多 .nav {color: red;} id选择器 一次只能选择1个标签 ID属性只能在每个HTML文档中出现一次 一般和js搭配 #nav {color: red;} 通配符选择器 选择所有的标签 选择的太多,有部分不需要 特殊情况使用 * {color: red;} ⚪每个基础选择器都有使用场景,都需要掌握
⚪如果是修改样式,类选择器是使用最多的
3.CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
3.1字体系列
CSS使用font-family属性定义文本的字体系列。
p {font-family: "微软雅黑";} div{font-family:Arial,"Microsoft Yahei","微软雅黑";}⚪ 各种字体之间必须使用英文状态下的逗号隔开
⚪ 一般情况下如果有空格隔开的多个单词组成的字体加引号
⚪ 尽量使用系统默认自带字体,保证在任何用户的刘览器中都能正确显示
⚪ 最常见的几个字体:body{font-family.'Microsoft YaHei',tahoma,arial,,Hiragino Sans GB',}3.2字体大小
CSS使用font-size属性定义字体大小
p { font-size: 20px; }⚪ px(像素)大小是我们网页的最常用的单位
⚪ 谷歌浏览器默认的文字大小为16px
⚪ 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
⚪ 可以给body指定整个页面文字的大小3.3字体粗细
CSS使用font-weight属性设置文本字体的粗细
p { font-weight: bold; }属性值 描述 normal 默认值(不加粗的) bold 定义粗体(加粗的) 100~900 400等同于normal,而700等同于bold 注意这个数字后面不跟单位 3.4文字样式
CSS使用font-style属性设置文本的风格
p { font-style: normal; }属性值 作用 normal 默认值,浏览器会显示标准的字体样式 font-style:normal; italic 浏览器会显示斜体的字体样式 注意:平时我们很少给文字加斜体,反而要给斜体标签(m,i)改为不倾斜字体。
3.5字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body { font: font-style font-weight font-size/line-height font-family; }⚪ 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
⚪ 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用3.6字体属性总结
属性 表示 注意点 font-size 字号 我们通常用的单位是px像素,一定要跟上单位 font-family 字体 实际工作中按照团队约定来写字体 font-weight 字体粗细 记住加粗是700或者bold,不加粗是400或者normal 记住数字不要跟单位 font-style 字体样式 记住倾斜是italic 不倾斜是normal 工作中我们最常用normal font 字体连写 1.字体连写是有顺序的 不能随意换位置 2.其中字号和字体必须同时出现 4.CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1文本颜色
color属性用于定义文本的颜色。
div { color: red; }表示 属性值 预定义的颜色值 red,green,blue,pink… 十六进制 #FF0000,#FF6600,#29D794 RGB代码 rgb(255,0,0)或rgb(100%,0%,0%) 开发中最常用的是十六进制
4.2对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
div { text-align:center; }属性值 解释 left 左对齐(默认值) right 右对齐 center 居中对齐 4.3装饰文本
text-decoration.属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div { text-decoration: underline; }属性值 描述 none 默认。没有装饰线(最常用) underline 下划线。链接a自带下划线(常用) overline 上划线(几乎不用) line-through 删除线(不常用) 重点记住如何添加下划线?如何删除下划线?其余了解即可
4.4 文本缩进
text-indent属性用来指定文本的第一行缩进,通常是将段落的首行缩进
div { text-indent: 10px; }通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p { text-indent: 2em; }em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小
####4.5行间距
Iine-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p { line-height: 26px; }4.6总结
###5.CSS引入方式
5.1CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)5.2行内样式表(行内式)
内部样式表(内嵌样式表)是写到html页面内部.是将所有的CSS代码抽取出来,单独放到一个
⚪ style:标签理论上可以放在HTML文档的任何地方,但一般会放在文档的标签中
⚪ 通过此种方式,可以方便控制当前整个页面中的元素样式设置
⚪ 代码结构清晰,但是并没有实现结构与样式完全分离
⚪ 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式5.3行内样式表
行内样式表(内联样式表)是在元素标签内部的sty属性中设定CSS样式。适合于修改简单样式,
"color:red;font-size:12px;">青春不常在,抓紧谈恋爱 ·style其实就是标签的属性
·在双引号中间,写法要符合CSS规范
·可以控制当前的标签设置样式
·由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简
·单样式的时候,可以考虑使用5.4外部样式表
实际开发都是外部样式表.适合于样式比较多的情况.核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中,使用标签引入这个文件。<1ink rel="stylesheet" href="css文件路径">属性 作用 rel 定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet”,表示被链接的文档是一个样式表文件。 href 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 ####5.5总结
7.Chrome调试工具
Chrome浏览器提供了一个非常好用的调试江具,可以用来调试我们的HTML结构和CSS样式。
1.打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处→检查。
2.使用调试工具
①Ctl+滚轮可以放大开发者工具代码大小。
②左边是HTML元素结构,右边是CSS样式。
③右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④Ctr川+0复原浏览器大小。
⑤如果点击元素,发现右侧设有样式引入,极有可能是类名或者样式引入错误。
⑥如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。##CSS Emmet语法
1.Emmet语法
Emmet语法的前身是Zen coding,它使用缩泻,来提高html/css的编写速度,Vscode内部已经集成该语法,
1.快速生成HTML结构语法
2.快速生成CSS样式语法1.1快速生成HTML结构语法
1.生成标签直接输入标签名按tab键即可比如div然后tab键,就可以生成
2.如果想要生成多个相同标签加上*****就可以了比如div*3就可以快速生成3个div
3.如果有父子级关系的标签,可以用>比如ul>li就可以了
4.如果有兄弟关系的标签,用+就可以了比如dv+p
5.如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了
6.如果生成的dⅳ类名是有顺序的,可以用自增符号$
7.如果想要在生成的标签内部写内容可以用{}表示
1.2快速生成CSS样式语法
CSS基本采取简写形式即可:
1.比如w200按tab可以生成width:200px
2.比如lh26按tab可以生成line-height:26px,CSS 复合选择器
1.1什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
·复合选择器可以更准确、更高效的选择目标元素(标签)
·复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
·常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等1.2后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }上述语法表示选择元素1里面的所有元素2(后代元素)
例如
u1 1i{ 样式声明 } /*选择u1里面所有的1i标签元素*/①元素1和元素2中间用空格隔开
②元素1是父级,元素2是子级,最终选择的是元素2
③元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
④元素1和元素2可以是任意基础选择器
1.3子选择器(重要)
**子元素选择器(子选择器)**只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素
语法:元素1>元素2 {样式声明}上述语法表示选择元素1里面的所有直接后代(子元素)元素2
例如:
div>p {样式声明} /*选择div里面所有最近一级p标签元素*/①元素1和元素2中间用大于号隔开
②元素1是父级,元素2是子级,最终选择的是元素2
③元素2必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他亲儿子选择器1.4并集选择器(重要)
并集选择器可以选择多组标签同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:元素1,元素2{样式声明}上述语法表示选择元素1和元素2
例如:
ul,div { 样式声明 } /*选择u1和 div标签元素*/①元素1和元素2中间用逗号隔开
②逗号可以理解为和的意思
③并集选择器通常用于集体声明1.5伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child。1.6链接伪类选择器
a:link /*选择所有未被访问的链接*/ a:visited /*选择所有已被访问的链接*/ a:hover /*选择鼠标指针位于其上的链接*/ a:active /*选择活动链接(鼠标按下未弹起的链接)*/链接伪类选择器注意事项
1.为了确保生效,请按照LVHA的循顺序声明:link -> :visited -> :hover -> :active。
2.记忆法:love hate或者Iv包包hao。
3.因为链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。链接伪类选择器实际工作开发中的写法:
/*a是标签选择器所有的链接*/ a { color:gray; } /*:hover是链接伪类选择器鼠标经过*/ a:hover{ color:red;/*鼠标经过的时候,由原来的灰色变成了红色*/ }1.7:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。input:focus { background-color:yellow }1.8复合选择器总结
CSS的元素显示模式
2.1什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个 。
HTML元素一般分为块元素和行内元素两种类型2.2块元素
常见的块元素有
~
、
、
、- 、
- 、
- 等,其中
标签是最典型的块元素。
块级元素的特点:
①比较霸道,自己独占一行。
②高度,宽度、外边距以及内边距都可以控制。
③宽度默认是容器(父级宽度)的100%。
④是一个容器及盒子,里面可以放行内成者块级元素。
注意:
●文字类的元素内不能使用块级元素
●标签主要用于存放文字,因此
里面不能放块级元素,特别是不能放
●同理,~
等都是文字类块级标签,里面也不能放其他块级元素
2.2行内元素
常见的行内元素有、、、、、
、、、等,其中标签是最典型的行内元素。有的地方也将行内元素称为内联元素。、
行内元素的特点:
①相邻行内元素在一行上,一行可以显示多个。
②高、宽直接设置是无效的。
③默认宽度就是它本身内容的宽度。
④行内元素只能容纳文本或其他行内元素。注意:
●链接里面不能再放链接
●特殊情况链接里面可以放块级元素,但是给转换一下块级模式最安全2.3行内块元素
在行内元素中有几个特殊的标签一、、,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
②默认宽度就是它本身内容的宽度(行内元素特点)。
③高度,行高、外边距以及内边距都可以控制(块级元素特点)。2.4元素显示模式总结
2.5元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
比如想要增加链接的触发范围。●转换为块元素:display:block
●转换为行内元素:display:inline,
●转换为行内块:display:inline-block;2.7一个小技巧单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码.这里我们可以使用一个小技巧来实现
解决方案:
让文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中2.8单行文字垂直居中的原理
CSS背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。3.1背景颜色
background-color属性定义了元素的背景颜色
background-color:颜色值;一般情况下元素背景颜色默认是transparent(透明),我们也可以手动指定背景颜色为透明色
3.2背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超
大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)background-image none url (url)参数值 作用 none 无背景图(默认的) url 使用绝对或相对地址指定背景图像 3.3背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用**background-repeat.**属性。
background-repeat:repeat | no-repeat | repeat-x | repeat-y参数值 作用 repeat 背景图像在纵向和横向上平铺(默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向上平铺 页面元素既可以添加背景颜色也可以添加背景图片只不过背景图片会压住背景颜色
3.4背景图片位置
利用background-position属性可以改变图片在背景中的位置。
background-position:x y;参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位
参数值 说明 length 百分数|由浮点数字和单位标识符组成的长度值 position top|center|bottom|right 方位名词 3.4背景图片位置
1.参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left什效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐2.参数是精确单位
如果参数值是精确坐标,那么第一个肯定是X坐标,第二个一定是y坐标
如果只指定一个数值,那该数值一定是X坐标,另一个默认垂直居中3.参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是X坐标,第二个值是y坐标
3.5背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动.
background-attachment后期可以制作视差滚动的效果background-attachment: scroll | fixed参数 作用 scroll 背景图象是随对象内容滚动(默认) fixed 背景图像固定 3.6背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中。从而节约代码量
当使用简写属性时,没有特定的书写顺序,般习惯约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像 滚动背景图片位置:background: transparent url(image.jpg) repeat-y fixed top ;这是实际开发中,我们更提倡的写法。
3.7背景色半透明
CSS3为我们提供了背景颜色半透明的效果
background: rgba(0,0,0,0.3)①最后一个参数是alpha透明度,取值范围在0~1之间
②我们习惯把0.3的0省略掉,写为background: rgba(0,0,0,.3):
③注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
④CSS3新增属性,是IE9+版本浏览器才支持的
⑤但是现在实际开发我们不太关注兼容性写法了,可以放心使用
3.8背景总结
背景图片:实际开发常见于0g0或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置,
精灵图也是一种运用场景)CSS的三大特性
###1.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突
的问题
层叠性原侧:
①样式冲突,遵循的原则是就近原测,哪个样式离结构近,就执行哪个样式
②样式不冲突,不会层叠1.2继承性
现实中的继承:我们继承了父亲的姓
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业●恰当地使用继承可以简化代码,降低CSS样式的复杂性
●子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
●继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞body { font:12px/1.5 Microsoft YaHei; }●行高可以跟单位也可以不跟单位
●如果子元素没有设置行高,则会继承父元素的行高为1.5
●此时子元素的行高是:当前子元素的文字大小*1.5
●b0d小y行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高1.3优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器权重如下表所示
选择器 选择器权重 继承 或者 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 style=“” 1,0,0,0 !important 重要的 ∞无穷大 优先级注意点
1.权重是有4组数字组成但是不会有进位。
2.可以理解为类选择器永远大于元素选择器id选择器永远大于类选择器,以此类推.
3.等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4.可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为
1000,!important:无穷大.
5.继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
● div ul li ------>0,0,0,3 ● .nav ul li------>0,0,1,2 ● a:hover ------->0,01,1 ● .nav a------>0,0,1,1CSS盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位.学习好盒子模型能非常好的帮助我们布局页面,
1.1看透网页布局的本质
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子B0x。
2.利用CSS设置好盒子样式,然后摆放到相应位置。
3.往盒子里面装内容
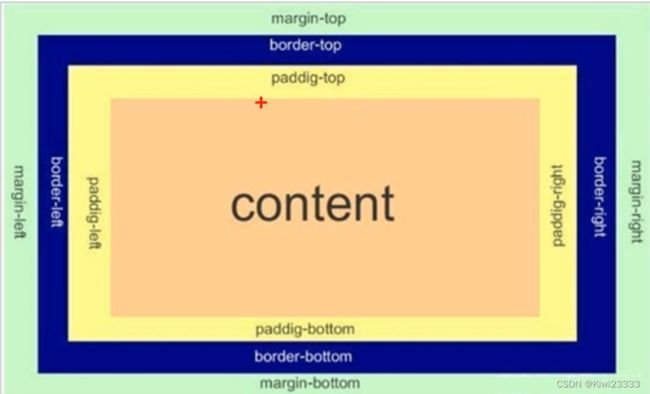
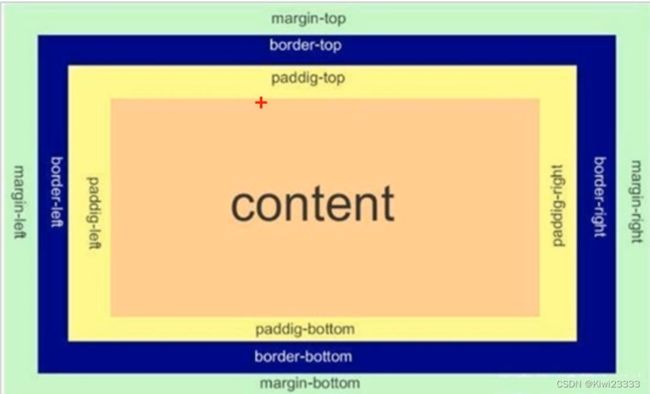
网页布局的核心本质:就是利用CSS摆盒子。1.2盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容1.3边框
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框颜色 CSS边框属性允许你指定一个元素边框的样式和颜色
边框简写:
border: 1px solid red; 没有顺序边框分开写法:
border-top: 1px solid red; /*只设定上边框,其余同理*/1.4表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:border-collapse: collapse;①collapse单词是合并的意思
②border–collapse:collapse;表示相邻边框合并在起1.5边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候不量边框.
2.如果测量的时候包含了边框,则需要width,/height减去边框宽度1.6内边距( padding )
padding属性用于设置内边距,即边框与内容之间的距离
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 padding属性(简写属性)可以有一到四个值
值的个数 表达意思 padding: 5px; 1个值,代表上下左右都有5像素内边距 padding: 5px 10px; 2个值,代表上下内边距是5像素,左右内边距是10像素 padding: 5px 10px 20px; 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素 padding: 5px 10px 20px 30px; 4个值,上是5像素 右10像素 下20像素 左使30像素 顺时针 1.6内边距(padding)
当我们给盒子指定padding值之后,发生了2件事情:
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
如何盒子本身没有指定width/height)属性,则此时padding不会撑开盒子大小.
1.7外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 margin简写方式代表的意义跟padding完全一致
1.7外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)。
②盒子左右的外边距都设置为auto。.header { width: 960px; margin: 0 auto;}常见的写法,以下三种都可以:
①margin-left:auto; margin-right:auto;
②margin:auto;
③margin:0 auto;注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加tet-align:center即可。
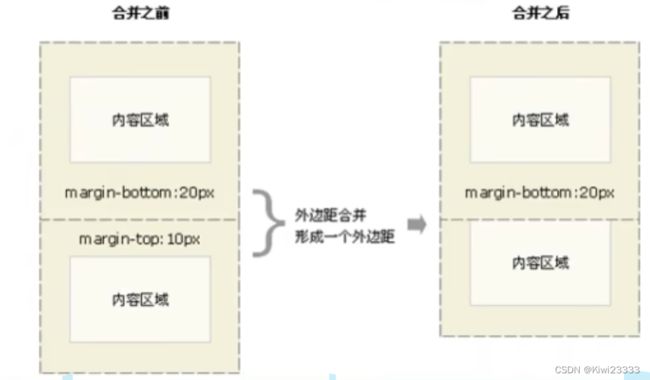
1.8外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有
上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并解决方案:
尽量只给一个盒子添加margin值
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
①可以为父元素定义上边框。
②可以为父元素定义上内边距。
③可以为父元素添加overflow:hidden。还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
1.9清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。* { padding: 0; /* 清楚内边距 */ margin: 0; /* 清楚外边距 */ }注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内
块元素就可以了2.PS基本操作
因为网页美工大部分效果图都是利用PS(Photoshop)来做的,所以以后我们大部分切图工作都是在PS里面完成。
●文件→打开:可以打开我们要测量的图片
●Ctrl+R:可以打开标尺,或者视图→标尺
●右击标尺,把里面的单位改为像素
●Ctrl+加号(+)可以放大视图,Ctrl+减号(-)可以缩小视图
●按住空格键,鼠标可以变成小手,拖动PS视图
●用选区拖动可以测量大小
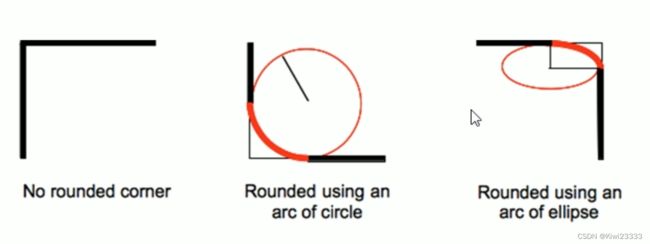
●Ctrl+D可以取消选区,或者在旁边空白处点击一下也可以取消选区4.圆角边框(重点)
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。语法:
border-radius: length;radius 半径(圆的半径)原理:(椭)圆与边框的交际形成圆角效果
①参数值可以为数值或百分比的形式
②如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
③如果是个矩形,设置为高度的一半就可以做
④该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
⑤分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius和
border-bottom-left-radius5.盒子阴影
CSS3中新增勒盒子阴影,我们可以使用box-shadow属性为盒子添加阴影
语法:
box-shadow:h-shadow v-shadow blur spread color inset;值 描述 h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊距离 spread 可选。阴影的尺寸 color 可选。阴影的颜色。请参阅CSS颜色值 inset 可选。将外部阴影(outset)改为内部阴影 注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2盒子阴影不占用空间,不会影响其他盒子排列。6.文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:text-shadow:h-shadow v-shadow blur color;值 描述 h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊距离 color 可选。阴影的颜色。请参阅CSS颜色值 CSS浮动
1.浮动(float)
1.1传统网页布局的三种方式
网页布局的本质一用CSS来摆放盒子。把盒子摆放到相应位置
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
①普通流(标准流
②浮动
③定位1.2标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列.
1.块级元素会独占一行,从上向下顺序排列。
● 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
● 常用元素:span、a、i、em等以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到恰适位置,布局自然就完成了。
注意:实际开发中,一个页面基本包括了这三种布局方式
1.3为什么需要浮动?
总结:有很多的布局效果,标准流没有办法完成,此时就河以利用浮动完成布局。因为浮动可以改变元素标
签默认的排列方式:
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。1.4什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘。
语法:选择器 { float: 属性值;}属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动 1.5浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性####1.浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置2.浮动的元素会一行内显示并且元素顶部对齐
2.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对济排列。

注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子
会另起一行对齐。3.浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
·浮动的盒子中间是没有缝隙的,是紧着一起的
·行内元素同理1.6浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置.符合网页布局第一准侧###2.1常见的网页布局
2.2浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.3.清除浮动
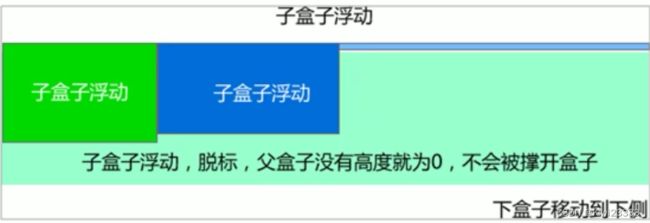
3.1为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会
影响下面的标准流盒子。●由于浮动元素不再占用原文档流的位置,所以它会对后面的元排版产生影响
3.2清除浮动本质
●清除浮动的本质是清除浮动元素造成的影响
●如果父盒子本身有高度,则不需要清除浮动
●清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会响下面的标准流了
语法:
选择器 {clear:属性值;}属性值 描述 left 不允许左侧有浮动元素(清楚左侧浮动的影响) right 不允许右侧有浮动元素(清楚右侧浮动的影响) both 同时清楚左右两侧浮动的影响 我们实际工作中,几乎只有clear:both;
清除浮动的策略是:闭合浮动
3.3清除浮动方法
1.颜外标签法也称为隔墙法,是W3C推荐的做法。
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素3.3清除浮动一额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
,或者其他标签
额外标签法会在浮动元素末尾添加一个空的标签。例如
(如
●优点:通俗易懂,书写方便
●缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。总结
1.清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2.清除浮动策略是?
闭合浮动.只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
3.额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签添加清除浮动样式
实际工作可能会遇到,但是不常用3.3清除浮动一父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
子不教,父之过,注意是给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分3.3清除浮动一:after伪元素法
**
:after**方式是额外标签法的升级版。也是给父元素添动加.clearfix:after{ content:""; display:block; height:0; clear:both; visibility:hidden; } .clearfix{ /*IE6、7专有*/ *zoom:1; }优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器代表网站:百度、淘宝网、网易等
3.3清除浮动一双伪元素清除浮动
也是给给父元素添加
clearfix:before,.clearfix:after{ content:""; display:table; } .clearfix:after{ clear:both; } .clearfix{ *zoom:1; }优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等3.4清除浮动总结
为什么需要清除浮动?
①父级没高度。
②子盒子浮动了。
③影响下面布局了,我们就应该清除浮动了。4.PS切图
4.1常见的图片格式
1.jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格
式的
2.gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景
和动画效果,实际经常用于一些图片小动画效果.
3.png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保
持透明背景**.如果想要切成背景透明的图片,请选择png格式.**
4.PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿对我们
前端人员来说,最大的优点我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
4.2图层切图
最简单的切图方式:右击图层→快速导出为PNG。
但是很多情况下,我们需要合并图层再导出:
1.选中需要的图层:图层菜单→合并图层(ctrl+e)
2.右击→快速导出为PNG
最好的方法是:沟通5.学成在线案例
5.1准备素材和工具
1.学成在线PSD源文件。
2.开发工具=PS(切图)/cutterman插件+vscode(代码)+chrome(测试)。5.2案例准备工作
我们本次采取结构与样式相分离思想:
1.创建study目录文件夹(用于存放我们这个页面的相关内容)。
2.用vscode打开这个目录文件夹.
3.study目录内新建images文件夹,用于保存图片。
4.新建首页文件index.html(以后我们的网站首页统规定为index.html)。
5.新建style.css样式文件。我们本次采用外链样式表。
6.将样式引入到我们的HTML页面文件中。
7.样式表写入清除内外边距的样式,来检测样式表是否引入成功。5.3CSS属性书写顺序(重点)
建议遵循以下顺序:
1.布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
2.自身属性:width/height/margin/padding/border/background
3.文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4.其他属性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient…5.4页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置.页面布局第二准则
4.制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要
5.所以,先理清楚布局结构,再写代码尤为重要.这需要我们多写多积累.导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法。
1.li+a语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),
从而影响网站排名注意:
1.让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示.
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3.因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度CSS定位
定位
1.为什么需要定位
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。1.2定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。1.定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个:
值 语义 static 静态定位 relative 相对定位 absolute 绝对定位 fixed 固定定位 2.边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left、right 4个属性。
边偏移属性 示例 描述 top top:80px 顶端偏移量,定义元素相对于其父元素上边线的距离。 bottom bottom:80px 底部偏移量,定义元素相对于其父元素下边线的距离。 left left:80px 左侧偏移量,定义元素相对于其父元素左边线的距离。 right right:80px 右侧偏移量,定义元素相对于其父元素右边线的距离。 1.3静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器{position:static;}
·静态定位按照标准流特性摆放位置,它没有边偏移
·静态定位在布局时很少用到####1.4相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器{position:relative;}
相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。1.5绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器{position:absolute;}
绝对定位的特点:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
1.6子绝父相的由来
弄清楚这个口决,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝
对定位的话,父级要用相对定位。
公
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
1.7固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器{position:fixed;}
固定定位的特点:(务必记住)
1.以浏览器的可视窗口为参照点移动元素。
① 跟父元素没有任何关系
② 不随滚动条滚动。
2.固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。固定定位小技巧:固定在版心右侧位置。
小算法:
1.让固定定位的盒子Ift:50%.走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。1.8粘性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。Sticky粘性的
语法:
选择器{position:sticky;top::10px;}
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top、left、right、bottom其中一个才有效跟页面滚动搭配使用。兼容性较差,IE不支持。
1.9定位的总结
定位模式 是否脱标 移动位置 是否常用 static静态定位 否 不能使用边偏移 很少 relative相对定位 否(占有位置) 相对于自生位置移动 常用 absolute绝对定位 是(不占有位置) 带有定位的父级 常用 fixed固定定位 是(不占有位置) 浏览器可视区 常用 sicky粘性定位 否(占有位置) 浏览器可视区 当前阶段少 1.一定记住相对定位、固定定位、绝对定位两个大的特点:1.是否占有位置(脱标否)2.以谁为基准点移
动位置。
2.学习定位重点学会子绝父相1.10定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-indx来控制盒子的前后次序(z轴)
语法:
选择器{z-index:1;}●数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
●如果属性值相同,则按照书写顺序,后来居上
●数字后面不能加单位
●只有定位的盒子才有z-index属性1.11定位的拓展
1.绝对定位的盒子居中
加了绝对定位的盒子不能通过margir:0 auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
①Ieft:50%;:让盒子的左侧移动到父级元素的水平中心位置。
②margin-left:-1O0px;:让盒子向左移动自身宽度的一半。2.定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。3.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会发外边距合并的问题。
4.绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网顶。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就
用定位布局。元素的显示和隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。4.1 display属性
display属性用于设置一个元素应如何显示。
●display : none;隐藏对象
●display : block;除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配S可以做很多的网页特效。4.2 visibility可见性
visibility属性用于指定一个元素应可见还是隐藏。
●visibility : visible;元素可视
●visibility : hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden
如果隐藏元素不想要原来位置,就用display:none(用处更多重点)4.3 overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出部分隐藏掉 scroll 不管超出内容与否,总是显示滚动条 auwo 超出自动显示滚动条,不超出不显示滚动条 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden因为它会隐藏多余的部分。CSS高级技巧
精灵图
1.1为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送
请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称
CSS Sprites、CSS雪碧)。精灵技术目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度1.2精灵图(sprites)的使用
使用精灵图核心:
1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到张大图片中。
2.这个大图片也称为sprites精灵图或者雪碧图
3.移动背景图片位置,此时可以使用background-position。
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
5.因为一般情况下都是往上往左移动,所以数值是负值。
6.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。使用精灵图核心总结:
1.精灵图主要针对于小的背景图片使用。
2.主要借助于背景位置来实现—background-position。
3.一般情况下精灵图都是负值。(千万注意网页中的坐标:轴右边走是正值,左边走是负值,y轴同理。)字体图标
字体图标的诞生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。2.2字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。2.3字体图标的引入
2.3.1字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1.TureType(.ttf格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有lE9+、Firefox.3.5+、
Chrome44 Safari3+、Opera10+、iOS Mobile、.Safari4.2+;
2.Web Open Font Format(.wof格式woff字体,支持这种字体的浏览器有lE9+、Firefox3.5+、Chrome6+、
Safari3.6+Opera1l1.1+;
3.Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有lE4+;
4.SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、
Opera10.0+iOS Mobile Safari3.2+;下载完毕之后,注意原先的文件不要删,后面会用。
1.把下载包里面的fonts文件夹放入页面根目录下2.在CSS样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面中。
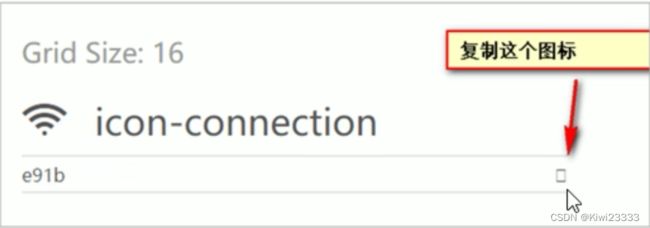
定注意字体文件路径的问题。@font-face{ font-family:'icomoon'; src: url ('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url ('fonts/icomoon.ttf?7kkyc2') format ('truetype'), url ('fonts/icomoon.woff?7kkyc2') format ('woff'), url ('fonts/icomoon.svg?7kkyc2#icomoon') format ('svg'); font-weight: normal; font-style: normal; }3.html标签内添加小图标。
<span> </span>CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。
一张图,你就知道CSS三角是怎么来的了,做法如下:div { width:0; height:0; line-height:0; font-size:0; border:50px solid transparent; border-left-color:pink; }CSS用户界面样式
什么是用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
●更改用户的鼠标样式
●表单轮廓
●防止表单域拖拽1.鼠标样式
li {cursor: pointer;}设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
属性值 描述 default 小白 默认 pointer 小手 move 移动 text 文本 not-allowed 禁止 2.轮廓线outline
给表单添加outline:O;或者outline:none;样式之后,就可以去掉默认的蓝色边框。
input {outline: none;}3.防止文本域拖拽 resize
textarea {resize: none;}注:文本域尽量放在一行,不然输入会有空行
4.vertical-align 属性使用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:vertical-align : baseline top middle bottom值 描述 baseline 默认。元素放置在父元素的基线上 top 把元素的顶端与行中最高元素的顶端对齐 middle 把此元素放置在父元素的中部 bottom 把元素的顶端与行中最低的元素的顶端对齐 图片、文字、表单对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
此时可以给图片、表单这些行内块元素的vertical-align属性设置为midd1e就可以让文字和图片垂直
居中对齐了。图片底部有空白区域解决方案
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:1.给图片添加vertical-align::middle|top|bottom等。(提倡使用的)
2.把图片转换为块级元素display:block;
溢出文字省略显示
1.1.单行文本溢出显示省略号-必须满足三个条件
/*1.先强制一行内显示文本*/ white-space:nowrap;(默认normal自动换行) /*2.超出的部分隐藏*/ overflow:hidden; /*3.文字用省略号替代超出的部分*/ text-overflow:ellipsis;2.多行文本溢出显示省略号(了解)
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内
核)overflow:hidden; textoverflow:ellipsis; /*弹性伸缩盒子模型显示*/ display: -webkit-box; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp: 2; /*设置或检索伸缩盒对象的子元素的排列方式*/ -webkit-box-orient: vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见的布局技巧
1.margin负值的使用
1.让每个盒子margin往左侧移动-lpx正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则功加相对定位(保留位置),如
果有定位,则加z-index)文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
①先放一个大盒子,里面直接输入想要显示的文字内容
②在盒子内部放一个小盒子,里面放上你要显示的图片,并添加浮动
3.行内块的巧妙运用
既可以设置宽度和高度,也可以让每个行内块元素之间存在缝隙,不需要再去挑margin,并且给父盒子添加
text-align后,内部的行内块元素也会实现适应4.CSS三角强化
原理:
①先设置一个大的长方形盒子
②再运用前面讲过的CSS三角的技术,单独做出一个三角的盒子
③通过定位把三角形盒子覆盖长方形盒子上
代码:
width:0; height:0; /*1.只保留右边的边框有颜色*/ border-color:transparent red transparent transparent; /*2.样式都是solid*/ border-style:solid; /*3.上边框宽度要大,右边框宽度稍小,其余的边框该为0*/ border-width:22px 8px 0 0;CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼
容,我们需要对CSS初始化
简单理解:CSS初始化是指重设浏览器的样式。(也称为CSS reset)
每个网页都必须首先进行CSS初始化。
这里我们以京东css初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码
的问题。
比如:
黑体\9ED1\4F53
宋体\5B8B\4F53
微软雅黑\5FAE\8F6F\96C5\9ED1##HTML5新特性
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这
些新特性。声明:
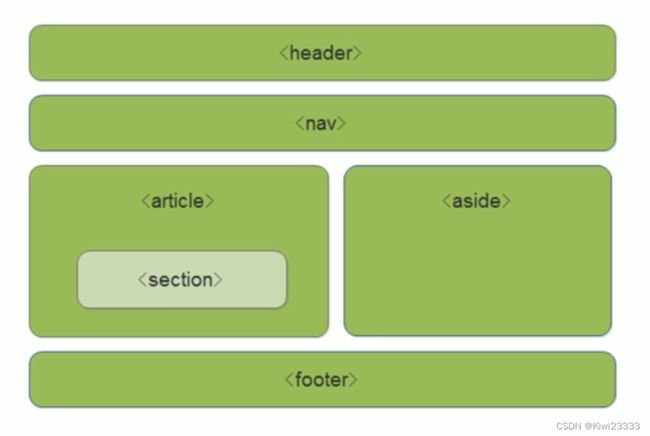
1.新特性增加了很多,但是我们专注于开发常用的新特性。1.1HTML5新增语义化标签
:头部标签 注意:
这种语义化标准主要是针对搜索引擎的
这些新标签页面中可以使用多次
在IE9中,需要把这些元素转换为块级元素
其实,我们移动端更喜欢使用这些标签
HTML5 还增加了很多其他标签,我们后面再慢慢学1.2HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
1.音频:
2.视频:
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用fsh和其他浏览器插件。HTML5在不使用插件的情况下,也可以原生的支特视频格式文件的播放,当然,支持的格式是有限的。
####1.视频
当前
元素支持三种视频格式:尽量使用mp4格式语法:
考虑兼容性的写法


































