vue中使用echarts实现省市地图绘制,根据数据显示省市天气图标及温度信息
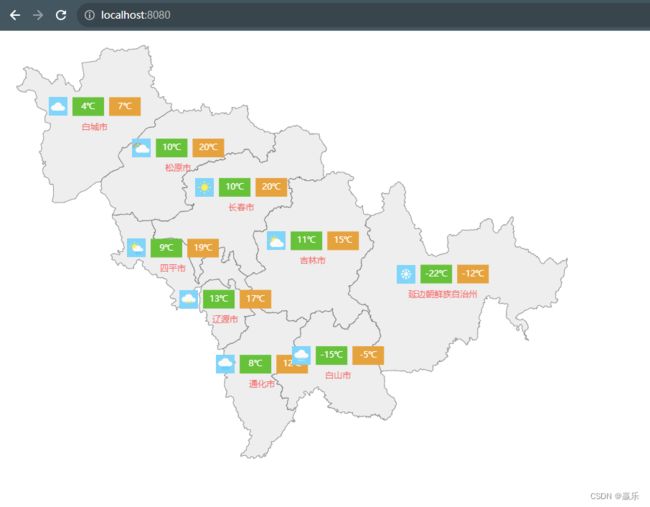
一、实现效果
- 使用echarts实现省市地图绘制
- 根据数据显示省下市的天气图标
- 根据数据显示省下市的温度信息
二、实现方法
1、安装echarts插件
npm install echarts --save
2、获取省市json数据
https://datav.aliyun.com/portal/school/atlas/area_selector
通过 阿里旗下的高德地图提供的api ,可以获取到中国各个省份/区级/县级的json数据,但是区级和县级,并没有包含街道和乡镇的数据。
3、本例中data 数据
本文以吉林省地图为例,来实现吉林省下所有市的天气显示效果。
你也可以显示中国地图或其他身份地图。原理是一样的哦。
- 定义一个容器map
- 导入插件及吉林省数据
import * as echarts from "echarts";
import jilin from "./json/jilin.json";
- 准备天气图标图片,吉林省下所有市的天气数据
天气的图标你可以自行准备,本例仅做演示,只准备了9个图标,你可以准备更多更全的天气哦。
export default {
data() {
return {
//天气图标图片
weatherMap: {
"qing": require('@/assets/tq__1.jpg'),
"qingZhuanDuoyun": require('@/assets/tq__2.jpg'),
"zhongyu": require('@/assets/tq__3.jpg'),
"qingZhuanZhongyu": require('@/assets/tq__4.jpg'),
"zhongxue": require('@/assets/tq__5.jpg'),
"leidian": require('@/assets/tq__6.jpg'),
"yin": require('@/assets/tq__7.jpg'),
"daxue": require('@/assets/tq__8.jpg'),
"qingZhuanYin": require('@/assets/tq__9.jpg'),
},
//吉林省下所有市的天气数据
testData: [
{
name: '长春市',
value: 'qing',
min: '10',
max: '20',
weather: '晴'
},
{
name: '吉林市',
value: 'qingZhuanDuoyun',
min: '11',
max: '15',
weather: '晴转多云'
},
{
name: '通化市',
value: 'zhongyu',
min: '8',
max: '12',
weather: '中雨'
},
{
name: '四平市',
value: 'qingZhuanZhongyu',
min: '9',
max: '19',
weather: '晴转中雨'
},
{
name: '白山市',
value: 'zhongxue',
min: '-15',
max: '-5',
weather: '中雪'
},
{
name: '辽源市',
value: 'leidian',
min: '13',
max: '17',
weather: '雷电'
},
{
name: '白城市',
value: 'yin',
min: '4',
max: '7',
weather: '阴'
},
{
name: '延边朝鲜族自治州',
value: 'daxue',
min: '-22',
max: '-12',
weather: '大雪'
},
{
name: '松原市',
value: 'qingZhuanYin',
min: '10',
max: '20',
weather: '晴转多云'
}
]
};
},
}
4、自定义标签样式
主要是通过label里面的formatter和rich来自定义样式的,本例中的样式仅供参考,你可以自行定义自己想要的样式。
在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果。
label: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// `{styleName|text content text content}` 标记样式名。
// 注意,换行仍是使用 '\n'。
formatter: [
'{a|这段文本采用样式a}',
'{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}'
].join('\n'),
rich: {
a: {
color: 'red',
lineHeight: 10
},
b: {
backgroundColor: {
image: 'xxx/xxx.jpg'
},
height: 40
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
},
}
}
formatter介绍:
- 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
- 字符串模板 模板变量有:{a}:系列名。{b}:数据名。{c}:数据值。
- 回调函数格式:(params: Object|Array) => string。参数 params 是 formatter 需要的单个数据集。
rich属性说明:
- color:文字的颜色。
- backgroundColo:文字块背景色。可以使用颜色值,例如:‘#123234’, ‘red’, ‘rgba(0,23,11,0.3)’;也可以直接使用图片,当使用图片的时候,可以使用 width 或 height 指定高宽,也可以不指定自适应。
- width:文字块的宽度。一般不用指定,不指定则自动是文字的宽度。
- height:文字块的高度。一般不用指定,不指定则自动是文字的高度。
- borderWidth:文字块边框宽度。
- borderColor:文字块边框颜色。
- borderRadius:文字块边框的圆角。
- padding:文字块的内边距。padding: [3, 4, 5, 6]:表示 [上, 右, 下, 左] 的边距。padding: 4:表示 padding: [4, 4, 4, 4]。padding: [3, 4]:表示 padding: [3, 4, 3, 4]。
5、动态定义天气图片样式
根据接口数据,来定义不同天气的图标样式
const weatherMap = this.weatherMap
let tempData = this.testData
tempData.forEach(item => {
item.weatherImg = weatherMap[item.value]
rich[item.value] = {
height: 26,
width: 26,
backgroundColor: {
image: weatherMap[item.value]
}
}
})
6、设置标签样式
这里使用formatter回调函数的形式来定义标签的显示样式
label: {
show: true,
formatter: function (params) {
return `{${params.data.value}|} {min|${params.data.min}℃} {max|${params.data.max}℃}\n{name|${params.name}}`
},
rich: rich
},
7、渲染吉林省地图
根据接口数据,显示地图
series: [
{
type: 'map',
zoom: 1.2,
map: 'jilin',
data: tempData
},
]
8、示例代码已上传,去顶部可下载
附全部代码