HTML介绍以及常用代码
HTML
网页基础
- html(Hyper Text Markup Language)超文本标 记语言,发明者: Tim Berners-lee
- html主要是定义网页内容和结构的。html是编 写网页的语言。
- html只能运行在浏览器上面
- 网页的技术包含: html(编写网页结构,类似人 的骨架),css(层叠样式表,编写网页的样式,类 似人的皮肤),JavaScript(编写网页的特效和交互 功能,类似人的技能(动作))
- .常用浏览器是谷歌浏览器,火狐浏览器。推荐 谷歌浏览器。
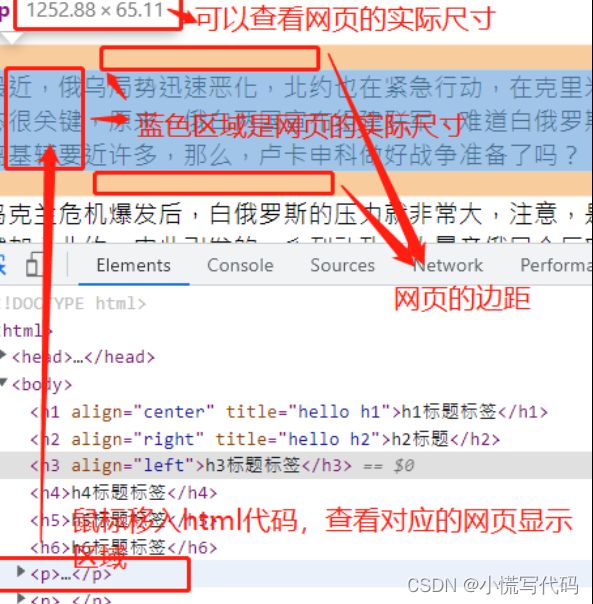
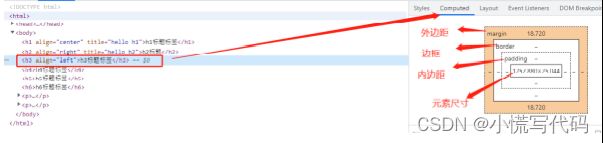
- 打开浏览器,F12或者右键-》检查可以打开开发 工具(dev tool)
-
网站的基本目录结构:新建一个网站文件夹->里面 再去创建css,js,imgs目录和编写网页文件。
-
w3chool: https://www.w3school.com.cn/ tags/tag_wbr.asp .可以查询所有html标签以及属 性和用法。可以作为html的参考手册。