Javascript报表和导出excel
源代码网址:https://echarts.apache.org/examples/zh/index.html#chart-type-line
主要应用是折线图,柱状图,饼图
一 、
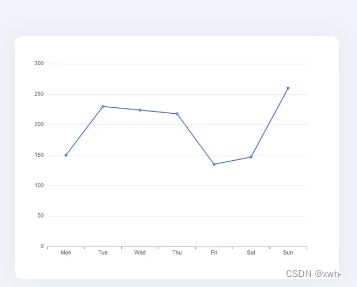
1.折线图
步骤
1.jsp中
$.ajax({
url: '/zxt.do?group=' + group,
success: function (data) {
console.log('从数据库查出的统计数据:', data)
var x = []
var y = []
for (let i = 0; i < data.length; i++) {
let xdata = data[i].xdata;
x.push(xdata)
let ydata = data[i].ydata;
y.push(ydata)
}
紧接着引入页面的源代码
})
2.controller
查询列表返回
3.service,mapper
正常写
注意mapper.xml中是调用存储过程
call 过程名(#{传参})
4.实体类
private Integer ydata;
private String xdata;
2.柱状图
同折线图
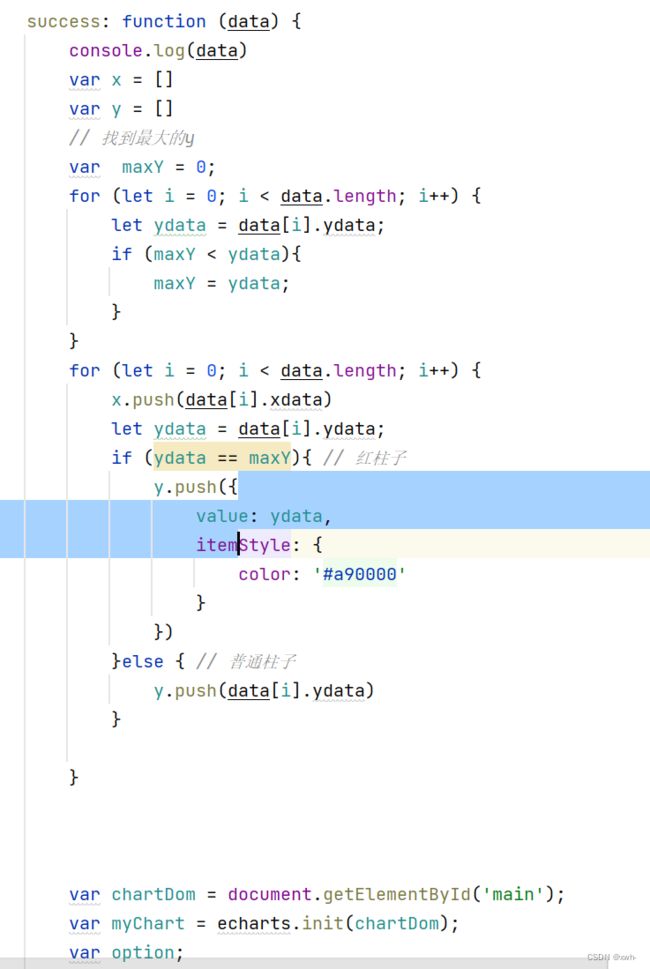
柱状图数据最大的ydata变色
步骤:
- 定义一个空值max,首先fori循环判断找出最大的值
- 在fori循环赋值x[]和y[],赋值y[]时判断是否==max,当相等时y.push({复制红色value过来})
- else正常赋值ydata
- 柱状图的源码用正常就OK
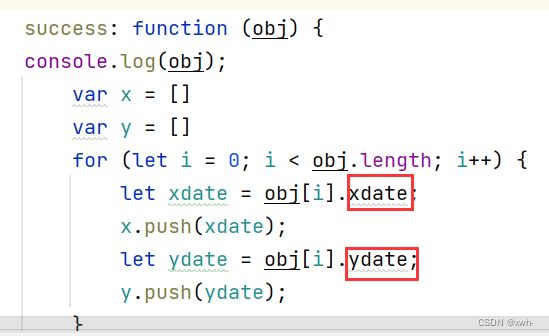
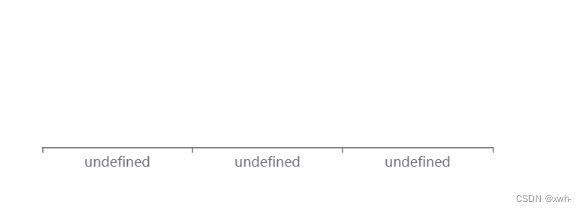
注意;
如果写柱状图或折线图时将xdata写成date会导致undefined
3.饼图
1.实体类
private Integer value; private String name;
2.controller
正常返回List<>注意不要带查询条件
3.service,mapper
正常返回List<>注意不要带查询条件
4.jsp
$.ajax({
url:'/bing.do',
success:function (data){
复制过来的源码
直接将data放入
}
二、sql
1.样式
sql语句的样式:SELECT count(*) as ydata, c.name as xdata
from student s
LEFT JOIN student_city c on s.city_id = c.id
GROUP BY s.city_id
(sql中需要用到存储过程
1.函数中创建‘过程’(需要传一个Int类型的参数用于条件查询,传varchar类型的参数时形参需要写长度varchar(255))
2.存储过程的结果
CREATE DEFINER=`root`@`localhost` PROCEDURE `zxt`(IN `zxt` int,`aaa` varchar(255))
BEGIN
SELECT count(*) as ydata, c.name as xdata
from student s
LEFT JOIN student_city c on s.city_id = c.id
where `group`=zxt
GROUP BY s.city_id ;
END
)
需要注意
1.sql中where条件字段和传参形参一样时会导致 where 1=1 过滤条件出不来(建议末尾加上个s)
2.传varchar类型的参数时形参需要写长度varchar(255)
3.末尾必须加上分号(;)
存储过程传参可为空格式
三、导出excel
1.步骤
1.实体类加注解
@ExcelProperty(value = {"学生数量导出", "数量"})
private Integer ydata;
@ExcelProperty(value = {"学生数量导出", "城市"})
private String xdata;
2.controller
@RequestMapping("/excel.do")
public void excel(Integer g, HttpServletResponse response) {
List list = xxtMapper.xxt(g);
ExcelUtils.exportExcel(list, "学生数量导出", "sheet1110",response);
}
注意调用的是 ExcelUtils工具类.exportExcel方法
(1.列表 2.文件名称 3.sheet页的名字 4.返回给客户端(浏览器))
3.jsp
function excel(){
let g= $('[name=g]').val();
window.location.href='excel.do?g='+g
//g是传参
}
四、如何分析题
1. (题目)根据岗位统计统计人员数量,展示饼状图形报表,可以根据信息来源或人员状态过滤数据,然后再统计。
这里需要建主表(员工表)和两张从表(岗位表,信息来源表)
2.
根据谁统计谁就是X轴 就Group by 谁 (需要left jion他拿到name) 根据谁过滤就是where 谁 根据情况时候不需要建表
统计金额是SUM求和(y轴) 传多个参数时使用 or
五、可能会出错的情况
jsp页面中点击事件方法名后必须加上括号(),否则会导致页面上点击没反应