python tkinter 模块制作计算器
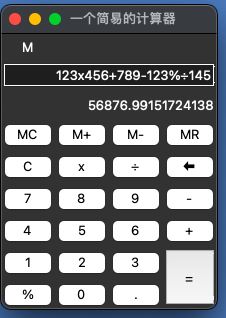
将计算器拆分为四个部分,然后进行分区 显示。布局第一部分显示‘记忆’状态,第二部分显示输入数据,第三部分显示计算结果,第四部分显示按键分布。
话不多说,开干!!!
首先我们先搭建好框架:
定义好一个类:
从 tkinter 导入相关模块,为了省事我导入了全部
# encoding: utf-8
from tkinter import *
"""一个GUI简易计算器"""
构建一个类,内部包含四个部分
初始化,创建控件,显示输入及输出结果,接收键盘数据
初始化
初始化方法继承Frame类,在初始化中我们定义好后面要用到的变量,也可以在后面用到的时候再定义,为了规范写法,我将变量初始化放在了这里
# 定义一个基本的类
class Application(Frame): # 继承至Frame类
def __init__(self, master=None, **kw):
super().__init__(master=None, **kw) # 继承父类的初始化方法
self.master = mastermaster这一步其实就是接收传入的根窗口,我们后面的root
由于计算器带记忆功能,有记忆加,记忆减,记忆清除,记忆 这四部分构成。
当存储有记忆值时左上角显示M,无存储时没有显示
self.memory_state = StringVar() # 设定第一部分'记忆'状态变量当记忆状态为M时,存储变量会接收一个存储值
self.memory_value = '' # 设定记忆存储的数值,初始状态为空接下来我们定义接收计算器按键输入的存储值,这个值的初始值为空,在有按键或键盘输入时此存储值做字符串的拼接工作
self.input_value = StringVar() # 设定第二部分存储输入值的变量在输入框有输入时我们需要在输入的同时计算结果,我们把结果存储在输出变量中
self.output_value = StringVar() # 设定第三部分存储计算结果变量以上三个接收变量我们都是通过StringStr定义为可变的字符串,因为三个变量存在一定的联系
所以在其中的一个变化时,另外的相关变量能做到及时更新
接下来我们定义了后面需要使用的按键列表,和我们需要的按键控件列表。因为我们需要在点击按键时把按键的数值传递出来,所以将二者关联起来。
self.button_list = []
self.key_value_list = []然后我们把键盘绑定到实例上
self.bind("", self.key_display)
注意需要有焦点才能接收键盘输入值
self.focus_set()
最后我们把实例布局到窗口,并调用控件创建函数进行控件的创建
self.pack() # 将实例布局到窗口
self.create_widgets() # 调用控件布局函数
到此我们初始化部分完成,后面进入具体化!
第二部分我们开始创建所有需要使用的控件并进行布局
我们可以把计算器界面看成 9行4列 的单元格
首先我们定义计算器第一行记忆状态标签,并把记忆状态传递给textvariable
然后我们将该标签布局到第一列,第一行,注意索引从0开始,为了美观我们将行间距pady统一设为2
# 定义创建控件函数
def create_widgets(self):
label_memory = Label(self, textvariable=self.memory_state) # 设置第一部分'记忆'状态显示控件, 把状态变量赋值给textvariable
label_memory.grid(row=0, column=0, pady=2) # 把控件布局到第一行,第一列注意行列的坐标从0开始第二行我们布局输入口,对齐方式justify我们让它靠右方便我们观看
由于输入框占用一整行可以接受较多数据,所以我们把四列进行合并,columnspan设置为4,我们在布局的时候将其东西拉伸到合并的‘单元格‘边缘sticky=EW
entry = Entry(self, textvariable=self.input_value, justify=RIGHT) # 设置第二部分控件输入值显示窗口
entry.grid(row=1, column=0, columnspan=4, sticky=EW, pady=2) # 布局输入值显示窗口到第二整行第三行我们布局数据计算结果的输出标签,同样我们让其数据靠右显示,并在布局时做东西拉伸
注意这里的字符位置属性是anchor,justify适用于多行对齐时使用。
label_output = Label(self, textvariable=self.output_value, anchor=E) # 设置第三部分控件计算结果显示窗口
label_output.grid(row=2, column=0, columnspan=4, sticky=EW, pady=2) # 布局输出值显示到第三整行第四行到第九行我们形成 5*4 的按键布局,先把按键按行归结,然后放到一个二维元组中
# 生成按键布局
keys_tuples = (("MC", "M+", "M-", 'MR'), ("C", "x", "÷", "⬅"), ("7", "8", "9", "-"),