- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- vue2.0中组建里面套用组件_vue19 组建 Vue.extend component、组件模版、动态组件
Xpc1
vue2.0中组建里面套用组件
DocumentvarAaa=Vue.extend({//继承出来一个Vue类Aaatemplate:'我是标题3'});vara=newAaa();//a跟vm一样console.log(a);varvm=newVue({el:'#box',data:{bSign:true}});DocumentvarAaa=Vue.extend({template:'我是标题3'});Vue.componen
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- 外卖红包推广返利怎么操作?发美团饿了么外卖优惠券红包怎么赚钱?
氧惠爱高省
大家好,我是氧恵汐儿,外卖会员卡项目到底怎么样?接下来我们介绍一下这个项目的盈利方式!**氧恵APP这个项目聚合了众多优惠【氧恵邀请码:000888】(手机应用商店搜索“氧恵”下载氧恵APP,登录填写氧恵邀请码:000888,注册即享超高返利佣金,自用省,分享赚!)**①美团饿了么领券,顾客每单点外卖可以省3-18元,而你可以从中赚取每单1元左右的收益②大牌美食五折起,顾客使用我们的小程序点肯德基
- 代码随想录算法训练营总结篇
m0_74934708
算法
第一次接触卡哥的课程是在大二上,当时做N皇后的题目看到卡哥的视频觉得大受裨益,就想着有时间能够刷完卡哥录制的整期课程,后面有算法训练营的监督让我很幸运地坚持了六十天,学到了很多东西,像贪心算法、动态规划、单调栈以及在二叉树里使用BFS和DFS,都是一些很美妙的思路。这次一刷leetcode后面要去学学前端了,等到暑假有时间希望可以跟着卡哥二刷leetcode。学会算法后再去做题有些痛苦,但做出来的
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 微信小程序161~170
The_era_achievs_hero
微信小程序notepad++小程序
1.SwipeCell自动收齐删除滑块//导出exportconstswipeCellBehavior=Behavior({data:{swipeCellQueue:[]//存储滑动单元格实例},methods:{//当用户打开滑块时触发swipeCellOpen(event){this.instance=this.selectComponent(`#${event.target.id}`)//将
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- 小程序如何开发?
圆盾潮汐哥
小程序如今已经是企业和商家的标配工具,更有越来越多的商家涌入其中。在进行小程序开发前,你还需要清楚这些事项。1、小程序什么时候开发比较好?对于小程序来说,越是早开发效果越好,抓住当下。因为早开发可以更早的抢注好的关键词,甚至可以率先抓住一波用户。2、小程序的关键词如何抉择?因为小程序现在主要入口就是二维码、附近的、搜索关键词,对于关键词来说怎么强调都不为过,那么我们如何选择更加适合的?一个是行业关
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- 前端性能与可靠性工程:前端韧性工程 - 优雅降级与离线支持
weixin_42587823
前端和可靠性工程前端
前端性能与可靠性工程:前端韧性工程-优雅降级与离线支持第一部分:思维转变-从“在线优先”到“离线优先”传统的Web开发模式是“在线优先(OnlineFirst)”:我们默认用户的网络是稳定且快速的,然后再把错误处理作为一种例外情况来补充。而韧性工程要求我们进行一次思维上的彻底转变,采纳“离线优先(OfflineFirst)”的模式:我们默认网络是不可靠甚至不存在的,在此基础上构建一个核心可用的应用
- 基于开放API接口采集的定制开发开源AI智能名片S2B2C商城小程序数据整合与增长策略研究
摘要:在数字经济时代,数据已成为企业竞争的核心资源。本文聚焦于开放API接口采集技术在定制开发开源AI智能名片S2B2C商城小程序中的应用,通过分析其技术架构、数据采集优势及商业价值,提出“数据驱动-场景融合-生态共生”的三维增长模型。实证研究表明,该模式可使企业用户增长效率提升300%,单触点数据维度扩展5.8倍,供应链响应速度缩短至24小时内,为新零售场景下的品牌增长提供可复用的技术-商业融合
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 控制Vue对话框显示隐藏
正确做法—使用Vue数据驱动控制显隐你不需要手动设置display:block,因为ElementPlus的是基于v-model或:visible.sync控制的。修改模板部分:将原来的:改为:或者:然后确保你在data()中定义了:data(){return{dialogVisible:false,dialogContent:''};}✅当你执行:this.dialogVisible=true;
- Vue3 + MapLibre 地图管理工具 useMap 使用指南
Lanwarf-前端开发
Mapbox和Maplibrevue.js前端javascript
Vue3+MapLibre地图管理工具useMap使用指南这里只是hooksuseMap的封装使用,没有对地图组件进行封装,地图组件封装地图组件封装useMap.tsimport{Map}from'maplibre-gl';import{markRaw}from'vue';/***地图实例接口*/interfaceMapInstance{id:string;map:Map;isDestroyed:
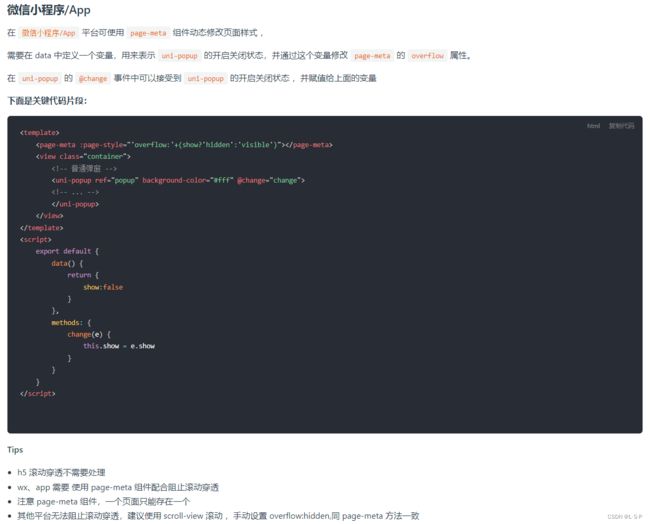
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f