Qt学习笔记13:外观设计(QBrush & QPen)
文章目录
- 零. 参考文献
- 一. 2D绘图
- 二. 重绘事件的处理函数 :paintEvent()
- 三. QBrush
- 四. QPen
- 五. 示例代码
零. 参考文献
- QPainter 画笔(QPen)和画刷(QBrush)
- Qt学习之2D绘图(画刷和画笔)
一. 2D绘图
Qt中提供了强大的2D绘图系统,可以使用相同的API在屏幕上和绘图·设备上进行绘制,主要基于QPainter、QPainterDevice和QPainterEngine这3个类。QPainter执行绘图操作,QPainterDevice提供绘图设备,是一个二维空间的抽象,QPainterEngine提供一些接口。QPainter可以绘制一切简单的图形,从简单的一条直线到任何复杂的图形。QPainter类可以在一切继承QPainterDevice的子类上进行绘制操作。
Qt 绘图系统定义了两个绘制时使用的关键属性:画刷QBrush和画笔QPen。
QBrush,用于填充;
QPen,用于绘制轮廓线。
二. 重绘事件的处理函数 :paintEvent()
在Qt Assistant查paintEvent() 函数,有如下的说明:
void QWidget::paintEvent ( QPaintEvent * event ) [virtual protected]
This event handler can be reimplemented in a subclass to receive paint events passed in event.
基础部件类Qwidget提供的paintEvent函数,是纯虚函数;继承它的子类想用它,必须重新实现它。下列三种情况会发生重绘事件:
a)当窗口部件第一次显示时,系统会自动产生一个绘图事件;
b)repaint()与update()函数被调用时;
c)当窗口部件被其他部件遮挡,然后又再次显示出来时,就会对隐藏的区域产生一个重绘事件。
d) 重新调整窗口大小时。
三. QBrush
QBrush类的构造函数如下:
QBrush ()
QBrush ( Qt::BrushStyle style )
QBrush ( const QColor & color, Qt::BrushStyle style = Qt::SolidPattern )
QBrush ( Qt::GlobalColor color, Qt::BrushStyle style = Qt::SolidPattern )
QBrush ( const QColor & color, const QPixmap & pixmap )
QBrush ( Qt::GlobalColor color, const QPixmap & pixmap )
QBrush ( const QPixmap & pixmap )
QBrush ( const QImage & image )
QBrush ( const QBrush & other )
QBrush ( const QGradient & gradient )
从构造函数中可以看出QBrush的属性,包括填充模式(style),具有样式、颜色(QColor)、渐变(QGradient)以及纹理(QPximap)等。
- 填充模式(style):style定义了填充模式,通过枚举类型
Qt::BrushStyle来实现,默认值是Qt::NoBrush,不进行任何填充;填充模式包括基本填充模式,渐变填充,和纹理填充模式,下图是不同的填充模式区别.
-
渐变(QGradient):画刷的
gradient()定义了渐变填充。这个属性只有在样式是Qt::LinearGradientPattern、Qt::RadialGradientPattern或者Qt::ConicalGradientPattern之一时才有效。渐变可以由QGradient对象表示。Qt 提供了三种渐变:QLinearGradient、QConicalGradient和QRadialGradient,它们都是QGradient的子类。 -
纹理(QPximap):当画刷样式是
Qt::TexturePattern时,texture()定义了用于填充的纹理。注意,即使你没有设置样式为Qt::TexturePattern,当你调用setTexture()函数时,QBrush 会自动将 style() 设置为Qt::TexturePattern。 -
颜色(QColor):画刷的color定义了填充的颜色,这个颜色可以使用Qt预定义的颜色常量
(Qt::GlobalColor),也可以使用QColor对象。
四. QPen
画笔用QPen类来实现,先看一下QPen类的构造函数。
QPen ()
QPen ( Qt::PenStyle style )
QPen ( const QColor & color )
QPen ( const QBrush & brush, qreal width, Qt::PenStyle style = Qt::SolidLine, Qt::PenCapStyle cap = Qt::SquareCap, Qt::PenJoinStyle join = Qt::BevelJoin )
QPen ( const QPen & pen )
构造函数包含了画笔实用的画刷,线宽,画笔风格,画笔端点风格,画笔连接风格;也可以使用对应的函数进行设置。
void setBrush ( const QBrush & brush )
void setCapStyle ( Qt::PenCapStyle style )
void setColor ( const QColor & color )
void setJoinStyle ( Qt::PenJoinStyle style )
void setWidth ( int width )
举个栗子:
QPainter painter(this);
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);
=
QPainter painter(this);
QPen pen; // creates a default pen
pen.setStyle(Qt::DashDotLine);
pen.setWidth(3);
pen.setBrush(Qt::green);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin);
painter.setPen(pen);
看的出来,使用构造函数的优点是代码较短,但是参数含义不明确;使用 set 函数则正好反过来。
- Pen Style(画笔风格): 用枚举类型Qt::PenStyle来定义。
- Cap Style(画笔端点风格):当线宽比较大时,才能看书画笔端点风格的差别。
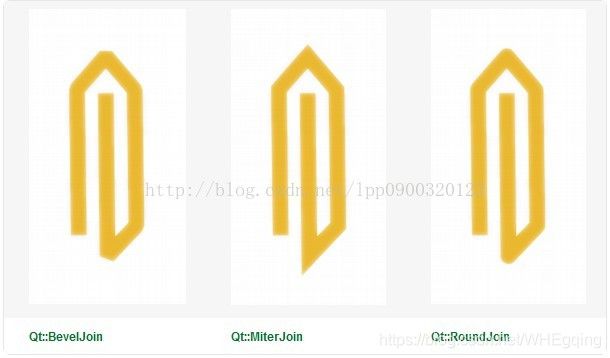
- Join Style(画笔连接风格):当两个宽度大于1的线,才能看出端点连接时的风格。
五. 示例代码
void MyWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawLine(0,0,100,100); //画直线
//定义画笔
QPen pen(Qt::green,5,Qt::DashLine,Qt::FlatCap,Qt::RoundJoin);
painter.setPen(pen); //使用画笔
QRectF rectangle(70.0, 40.0, 80.0, 60.0);
int startAngle = 30 * 16;
int spanAngle = 120 * 16;
//绘制圆弧
painter.drawArc(rectangle, startAngle, spanAngle);
/**********重新定义画笔***************/
pen.setWidth(2);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen); //使用画笔
painter.drawRect(50,50,20,100);
QBrush brush(QColor(0, 0, 255), Qt::Dense4Pattern);//创建画刷
painter.setBrush(brush); //使用画刷
painter.drawEllipse(220, 20, 50, 50); //绘制椭圆
//设置纹理
brush.setTexture(QPixmap("E:/share/Style/qtstyle/images/woodbackground.png"));
//重新使用画刷
painter.setBrush(brush);
//定义四个点
static const QPointF points[4] = {
QPointF(270.0, 80.0),
QPointF(290.0, 10.0),
QPointF(350.0, 30.0),
QPointF(390.0, 70.0)
};
//使用四个点绘制多边形
painter.drawPolygon(points, 4);
}
编译运行程序,显示界面如下: