- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- HarmonyOS从入门到精通:动画设计与实现之二 - 属性动画深度实践与场景落地
属性动画作为鸿蒙系统中最基础也最常用的动画类型,其核心价值在于通过属性值的渐进式变化实现流畅的视觉过渡。相比其他动画类型,属性动画具有接入成本低、适用范围广、与业务逻辑耦合度低等优势,是开发者打造生动界面的首选工具。本文将从基础原理出发,通过实战案例详解属性动画的进阶用法、性能优化及典型场景落地,帮助开发者掌握属性动画的核心技巧。一、属性动画的工作原理与核心特性属性动画的本质是**“数据驱动视觉变
- HarmonyOS UIAbility组件间交互:解锁鸿蒙应用开发的秘密通道
大雨淅淅
#HarmonyOS开发harmonyos交互华为
目录一、引言:HarmonyOS的奇妙世界二、UIAbility组件:基础入门(一)什么是UIAbility组件(二)UIAbility组件的结构与特点三、交互方式大揭秘(一)应用内UIAbility的启动与参数传递(二)启动并获取返回结果(三)不同模块UIAbility的拉起(四)通过EventHub实现交互(HarmonyOSNEXT)四、实战案例:打造支付功能(一)场景设定(二)具体实现步骤
- HarmonyOS 入门到精通:为什么状态管理是鸿蒙开发的核心?
逻极
harmonyos鸿蒙笔记harmonyos华为鸿蒙入门到精通状态管理状态模式arkts
在现代应用开发中,状态管理是构建响应式应用的基石。对于鸿蒙这种面向全场景的分布式操作系统,状态管理机制显得尤为重要。它不仅是实现复杂交互逻辑的关键,还直接关系到应用的性能、可维护性和用户体验。什么是状态管理?状态是指UI组件所依赖的、会随时间变化的数据。状态管理则是对这些变化数据的有效组织和控制,包括:状态的创建与初始化:在应用启动或组件加载时,为状态变量分配初始值,确保组件能够正确渲染初始界面。
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- HarmonyOS Next 视频弹幕功能
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。效果图预览使用说明点击播放按钮,进行视频播放,弹幕自动开启点击“弹幕关”按钮,关闭弹幕点击“发送弹幕”按钮,发送一条弹幕,弹幕内容为“这是一条弹幕”+当前时间戳实现思路初始化播放器videoInit:(iVi
- 充分利用HarmonyOS NEXT:开发者的全功能指南
爱分享的Frida
鸿蒙系统深度解析鸿蒙系统程序员创富物联网harmonyos华为小程序软件需求
随着技术的不断进步,开发者们面临着如何在复杂的技术环境中创造出卓越应用的挑战。在当今的科技浪潮中,如何抓住创新的机遇?HarmonyOSNEXT的发布,带来了全新的机遇和功能。本文将探讨开发者如何充分利用这些功能,提升开发效率,实现创新,并在竞争激烈的市场中脱颖而出。HarmonyOSNEXT的核心功能概述多设备无缝连接在如今的数字时代,用户对设备间无缝切换的期望越来越高。那么,开发者如何确保用户
- 华为自研编程语言仓颉(Cangjie)的概述与诞生背景
白糖KaSTo
华为harmonyos
一、语言定位与战略背景核心使命仓颉是华为面向全场景智能终端(HarmonyOS生态)自主研发的新一代编程语言,旨在解决传统语言在跨设备协同、安全可信、高性能计算等场景的局限性。其诞生直接呼应华为构建“端-边-云”一体化技术体系的战略需求。历史契机技术自主可控:2019年美国技术制裁背景下,华为亟需突破底层开发工具链的依赖,仓颉项目应运而生。鸿蒙生态深化:随着HarmonyOS用户量突破8亿(202
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- HarmonyOS NEXT学习——@Builder装饰器自定义构建函数
paipaicui
HarmonyOSNEXT
1.自定义组件内使用@Component//自定义组件修饰器structCom{//自定义组件内使用@Build修饰器@Buildershow(){Text('HelloWorld')}build(){this.show()//使用自定义组件内的需要this}}2全局自定义构建函数如果不涉及组件状态变化,建议使用全局的自定义构建方法。//创建全局需要有----function@Builderfun
- 鸿蒙操作系统核心特性解析:从分布式架构到高效开发的全景技术图谱
摘要近年来,随着物联网(IoT)、智能家居、智慧办公等领域的发展,传统的移动操作系统在多设备协同和资源共享方面越来越吃力。华为推出的鸿蒙操作系统(HarmonyOS)正是在这样的背景下诞生的。相比于iOS和Android,鸿蒙以“分布式操作系统”理念为核心,实现了跨设备协同、高效通信与统一开发的新生态,为开发者和用户都带来了新的体验。引言传统的移动操作系统大多聚焦在单一终端设备上,比如Androi
- 亲测有效!鸿蒙App用户数据备份与恢复全攻略(含代码)
前端世界
harmonyosharmonyos华为
摘要在鸿蒙(HarmonyOS)应用开发中,用户数据的安全和持久保存是非常关键的一环。不管是用户的登录信息、操作记录,还是偏好设置,若能提供备份和恢复功能,不仅能有效提升用户体验,也能在换设备、卸载重装后保留数据。本文将带你从头到尾实现一套用户数据的本地备份与恢复机制,涵盖数据库读取、文件写入、数据解析等,配合可运行的Java示例代码,并结合真实应用场景拆解原理和细节。引言在移动设备上运行的鸿蒙应
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- 【HarmonyOS】Web 组件的 PDF 文档预览功能详解
【HarmonyOS】Web组件的PDF文档预览功能详解一、前言应用开发中,PDF文档预览是一项常见需求。虽然官方提供了预览组件,但是在H5业务场景下,如何加载PDF呢?此时就需要Web组件提供了便捷的PDF预览能力。目前官方的ArkWeb,支持加载网络、应用沙箱内、本地资源等多种来源的PDF文档。本文将详细介绍如何使用Web组件实现PDF预览功能,包括不同场景下的加载方法、配置要点及动态切换技巧
- App Linking助力应用一键直达,操作效率提升30%以上!
harmonyos
如何缩短内容与用户的触达路径,如何覆盖多样化的分发渠道并差异化运营?华为AppGalleryConnect(简称AGC)向开发者推出AppLinking技术服务。此服务是HarmonyOS系统层为开发者开放的统一链接能力,不仅有效提升了用户体验,而且也提升了链接转换率。案例展示:1、哔哩哔哩,碰一碰覆盖线下内容分享,操作步骤立省60%哔哩哔哩接入AppLinking与碰一碰分享服务,通过碰一碰分享
- 操作步骤缩减75%!HarmonyOS近场服务助力轻松交互,精准直达
harmonyos
线下服务场景中,开发者常面临用户触达率低、推荐不精准、转化效果差等问题。传统推送方式依赖用户主动搜索或广告曝光,无法结合实时位置精准匹配需求,导致服务推荐滞后、用户体验不佳。对此,HarmonyOS为开发者准备了一种智能、低门槛、高转化的近场服务解决方案——POI场景及信标设备场景:基于用户实时位置或通过用户手机定位与信标设备联动,智能识别用户场景,并经由小艺建议等入口推荐服务,从而提升用户触达率
- 别再瞎摸索了!HarmonyOS AI 字幕控件用法全解析
引言现在视频、音频这些多媒体内容越来越多,用户对字幕的需求也跟着水涨船高,毕竟谁不想轻松看懂听不懂的内容呢?而且这两年人工智能技术发展得这么快,早就该用到字幕领域了——以前全靠人工打字幕,费时费力还容易出错,现在有了AI帮忙,简直是解放双手!正好HarmonyOS推出了AI字幕控件,这东西能自动识别语音、生成字幕,一下子就让视频和音频内容变得更易用了。对咱们做鸿蒙原生应用的人来说,更是省了大事儿—
- 【HarmonyOS Next之旅】DevEco Studio使用指南(三十九) -> HAP唯一性校验逻辑
枫叶丹4
HarmonyOSharmonyos华为DevEcoStudioHarmonyOSNext
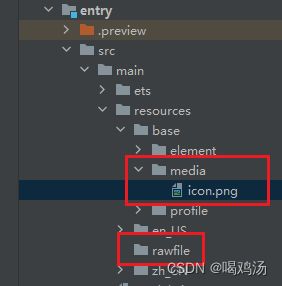
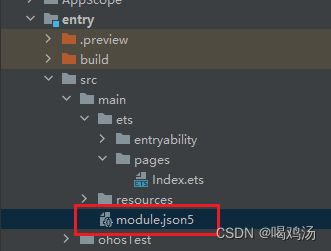
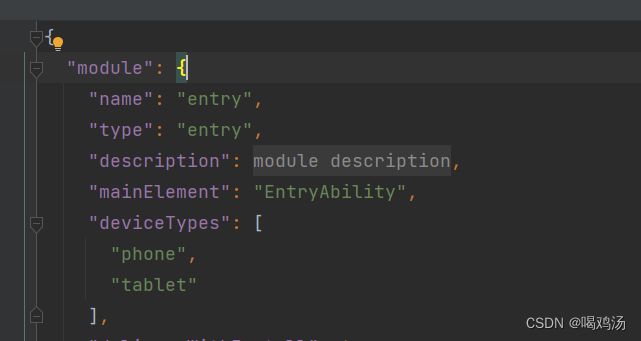
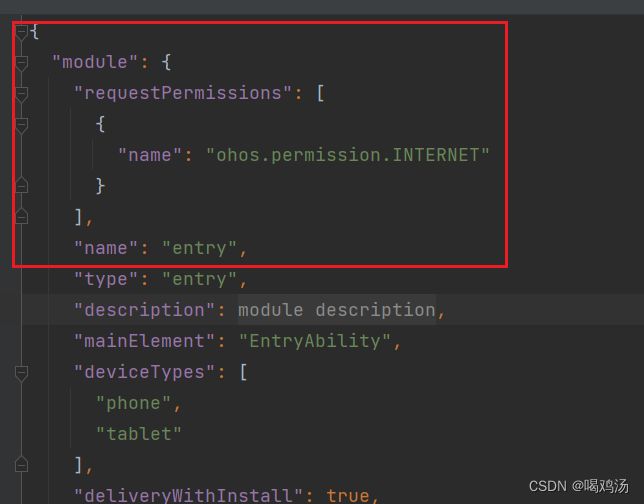
目录1->前言2->Module校验逻辑3->Ability校验逻辑4->Entry校验逻辑1->前言HAP是应用安装的基本单位,在DevEcoStudio工程目录中,一个HAP对应一个Module。应用打包时,每个Module生成一个.hap文件。应用如果包含多个Module,在应用市场上架时,会将多个.hap文件打包成一个.app文件(称为Bundle),但在云端分发和端侧安装时,仍然是以HA
- HarmonyOS开发秘籍:从监听系统变量到掌握AbilityStage回调
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS开发新视野二、AbilityStage组件初相识(一)组件定义与作用(二)与Module的对应关系三、开发前的准备工作(一)创建AbilityStage文件步骤(二)导入依赖与配置文件四、监听系统环境变量变化实战(一)关键代码解析(二)回调函数触发机制五、AbilityStage其他回调函数探秘(一)onAcceptWant()(二)onMemoryLevel()(三)o
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- HarmonyOS 生命周期详解:用三张图彻底搞懂 UIAbility、页面与组件的生命周期
作者:像素笔记|发布时间:2025年6月27日摘要本文通过三层结构图、状态流程图、对比表格三大图表,深入解析HarmonyOSArkUI的生命周期机制,涵盖UIAbility、页面、组件各层级的触发顺序与最佳实践。同时提供高级场景管理方案、常见误区分析及实战级生命周期管理工具设计,助你打造高性能、高稳定性的HarmonyOS应用!一、三层生命周期结构图(图1)下图展示了HarmonyOS应用框架的
- HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
- 深入解析HarmonyOS5 UIAbility组件:从核心架构到实战应用
颜颜yan_
架构harmonyos鸿蒙鸿蒙系统
⭐本期内容:深入解析HarmonyOS5UIAbility组件:从核心架构到实战应用系列专栏:鸿蒙HarmonyOS:探索未来智能生态新纪元文章目录前言核心定位架构特性分析系统调度的基本单元灵活的多实例架构实际应用场景——智能办公应用综合案例详细的架构设计思路解析总结前言在万物互联的智能时代,HarmonyOS作为面向全场景的分布式操作系统,其独特的架构设计为开发者提供了前所未有的开发体验。其中,
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后