echarts环形图(饼图)动态生成series,动态生成data,动态颜色控制(包含ajax交互)
自己做的小demo,效果如上图,度了半天也没找到个直接能用的颜色控制,干脆自己写了
初始要求是生成整个作业的所有客观题的环形表,正确选项用橙色标出,统计出每个选项选择的学生人数、百分比、以及选这个选项的所有学生姓名。(也就是具体有几个题目不确定,每个题目有几个选项不确定,都由后台数据决定,不能写死)
第一步:先写出最基础的环形图代码(这里将生成环形图封装成了一个函数,方便ajax交互时调用)
/*生成环形图函数*/
$.pie_func = function (item_id,item_op) {
var myChart = echarts.init(document.getElementById(item_id));//创建一个图表
option = {
title: {
text: '第'+item_id+'题',
x: 'center',
y: 'center',
itemGap: 20,
textStyle : {
color : 'rgba(30,144,255,0.8)',
fontFamily : '微软雅黑',
fontSize : 17,
fontWeight : 'bolder'
}
},
tooltip : {
show: true,
trigger: 'item',
formatter:
{
show: true,
formatter: "{a}
{b} : {c} ({d}%)"
},
},
legend: {
orient : 'vertical',
x : document.getElementById('pie1').offsetWidth / 2,
y : 13,
itemGap:6,
data: data_func(item_op)//data这条属性抽出来,写成data_func函数,放每个题目选项的内容
},
color: ['#1790cf','#1bb2d8','#99d2dd','#88b0bb','#1c7099','#038cc4','#75abd0','#afd6dd'],
//设立初始颜色值(可以随便设)
series : serie_func(item_op)//series这条属性抽出来,写成serie_func函数,根据后端返回值生成对应个数的data[]
};
myChart.setOption(option);//将写好的option也就是我们想要的echarts各个属性set到之前创建的图表中
} 第二步:将抽出的两个serie_func函数和data_func函数补全
/*serie生成器*/
function serie_func(item_op){
var serie = [];
for(var i = 0; i < item_op.length; i++){ //根据后端传来的数据item_op的长度循环创建serie里面的data[],这里取的名字是item
var item = {
name:item_op[i][7],//获取姓名
type: 'pie',
clockWise:false,
radius : [75-(i*15), 90-(i*15)],//环形圆形圆心计算
itemStyle : normal_func(item_op[i][4],),
//调用normal_func函数,根据falg值动态改变该条环形图的颜色值,flag为1的那条数据用橙色显示,其余按照预设颜色值对应显示
data:[
{
value:item_op[i][6],//选这个选项的百分比
name:item_op[i][1] //这个选项的具体描述
},
{
value:((100 - item_op[i][6])),//获取剩余百分比,将其样式置为透明
itemStyle : {
normal : {
color: 'rgba(0,0,0,0)',
label: {show:false},
labelLine: {show:false}
},
emphasis : {
color: 'rgba(0,0,0,0)'
}
}
}
]
}
serie.push(item );
};
return serie;
} /*legend的data参数生成器函数*/
function data_func (item_op) {
var lgend_data = [];
for(var i = 0; i < item_op.length; i++){
var data_item = item_op[i][1];//循环写入每一个选项的内容,
lgend_data.push(data_item );
};
return lgend_data;
}第三步:serie_func函数里面调用了一个normal_fun函数,用于将正确选项用橙色(这个颜色可以改,想换啥换啥)标出来,此处补全normal_fun函数
/*颜色控制函数*/
function normal_func (my_flag) {
if(my_flag == 1)
{
//如果falg为1,即此选项正确,将颜色值标为橙色
var dataStyle = {
normal:{
color:['#ff9900'],
//这里就是你想要正确选项是啥颜色就填啥颜色,此处优先级大于颜色预设值
label: {show:false},
labelLine: {show:false}
}
};
}else
{
//如果falg不为1,即此选项错误,颜色值不改变,按照预设颜色值展现
var dataStyle = {
normal:{
label: {show:false},
labelLine: {show:false}
}
};
}
return dataStyle;
}到此,数据可视化部分大功告成!(会写ajax交互的小伙伴可以不用看下去了)
上面用到的数据源都是先在ajax交互函数里封装好了,具体咋封装的如下
/*创建作业信息*/
$(document).ready(function(){
var usertoken_str = "6ec91f37-4e19-4899-aca5-68762948339e";
var task_id = 1;
$.ajax({
type: 'GET',
url: "http://" + backendserver + ":" + backendport + "/v1/show/confirm/task/",//API接口
data:{usertoken_str:usertoken_str,task_id:task_id},//传递的参数
success: function (data) {
if(!data['infostatus']){
return ;
}
var option = '';
for (var i = data['inforesult'].length - 1 ; i >= 0; i--) {
if(data['inforesult'][i]['item_type'] == 1)
{
var item_id = data['inforesult'][i]['item_id'];//题号
var item_op = new Array(data['inforesult'][i]['item_option'].length);//题目详情数组
for (var j = 0; j < data['inforesult'][i]['item_option'].length ; j++)
{
var op = new Array(7);
op[0] = data['inforesult'][i]['item_option'][j]['option_symbol'];//选项的ABCD
op[1] = data['inforesult'][i]['item_option'][j]['option_content'];//选型具体内容
op[2] = data['inforesult'][i]['item_option'][j]['option_people'];//选这一选项的具体有多少人
op[4] = data['inforesult'][i]['item_option'][j]['option_true_flag'];//选项对的flag为1,不对为0
op[5] = data['inforesult'][i]['item_option'][j]['option_id'];//选项编号
op[6] = data['inforesult'][i]['item_option'][j]['option_percent'];//该选项占的百分比
op[7] = data['inforesult'][i]['item_option'][j]['option_people_name'];//选择该选项的学生姓名
item_op[j] = op;//将第一个选项的各项内容存入题目
}
/*这里动态创建用来放每一个图表的div*/
var boarddiv = '';
/*一定要先绑定监听事件,再动态追加,否则动态添加元素的监听事件会失效,针对后期要对图表做点击的童鞋*/
if( item_id != 1)
{
/*不是第一条,选择追加*/
$("#pie1").after(boarddiv);
}
else
{
/*是第一条,选择替换*/
$("#pie1").html(boarddiv);
}
/*调用生成环形图函数*/
$.pie_func(item_id,item_op);
}
}
}
});
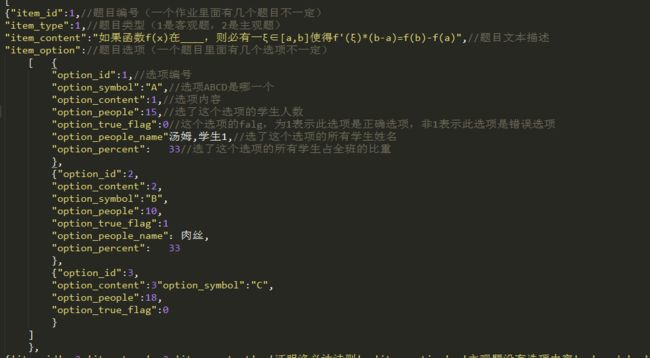
});整个JS文件就是这样,为了便于理解,我把后端返回的json也贴出来,
HTML代码如下:(只写一个div占位就好,由js动态追加)
这里用的是我自己的项目的API接口,对应修改conf.js里面的接口就好了
完整代码见网盘:链接:https://pan.baidu.com/s/1fZGdqB6KER-G0f3lJIyNWQ 密码:bxvm