项目实战9:豆瓣首页-音乐
豆瓣首页分为三个部分:aside-left,aside-right以及main。
首先看aside-left,同之前相同,aside-left里又有title,left-menu一级menu-adv,前两个与之前一模一样,在这里我就着重说以下menu-adv部分吧,这里面有一张图片和一行文字二者都是超链接,设置两个超链接,第一个里设置一个span用来放图片,当然由于这个图片相对于整个页面来说不太重要,因此在这里为span设置背景图即可,为span添加类名app-icon-2,设置其样式即可,这里的样式涉及到了一个新的css3里的知识点
阴影的设置
设置阴影用到了css3属性里的box-shadow,其速写属性的值:
box-shadow:2px 2px 2px 0px rgba(0,0,0,.2);
/* 横坐标偏移量,纵坐标偏移量 阴影模糊程度 阴影的扩散半径 阴影的颜色 */
app-icon-2样式css代码:
注意将span元素设置为块盒(行块盒由于基线的原因会使图片有白边,因此将其设置为块盒)
.app-icon-3{
width: 50px;
height: 50px;
/* 如果变为行块盒,则图片下面会有白边,故在这里设置为块盒 */
display: block;
background: url(../imgs/读书menu.jpg) no-repeat;
box-shadow:2px 2px 2px 0px rgba(0,0,0,.2);
/* 横坐标偏移量,纵坐标偏移量 阴影模糊程度 阴影的扩散半径 阴影的颜色 */
border-radius: 10px;
background-position:-50px 0;
}页面中可能不止一个地方用到此样式,此区域的背景图也是根据雪碧图设置的,其他地方改变background-position即可。
接下来就该aside-right了
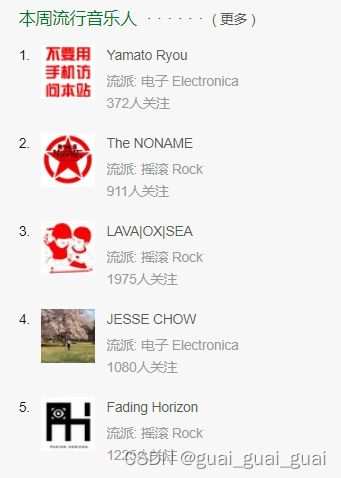
该区域里的section-title同样与之前相同,就不多说了,注意下面的样式:
其中有有序数字,之前制作电影的时候,右边也有相同的样式,当时设置的时候我们是直接使用关于列表的属性list-style-type:decimal;表示副框样式为有序数字,但这里的有序数字上下有间隔,需要通过css代码来实现,而上述所说列表样式不能为其设置css属性,限制较大,故这里我们不使用list-style-type,在这里我们就直接通过写数字代表有序
1.
设置图片适宜的宽高,数字颜色文字颜色等。
/* 为该区域设置独特的a元素样式 */
.music-area a{
color: #555d53;
}
.music-area a:hover,.music-area a:active{
color: #fff;
}
.music-area .aside-left .title a{
color: #f38c00;
}
.music-area .aside-left .title a:hover,.music-area .aside-left .title a:active{
color: #fff;
}
.music-area .music-player-list li .player{
width: 240px;
}
.music-area .music-player-list li .number{
font-size: 12px;
color: #111;
}不用矢量坐标图用伪类选择器插入图片居中显示且添加阴影
.music-area .music-player-list li .player .img{
width: 48px;
height: 48px;
position: relative;
}
.music-area .music-player-list li .player .img img{
/* 防止出现白边 */
display: block;
width: 100%;
height: 100%;
}
.music-area .music-player-list li .player .img::before{
display: none;
content: url(../imgs/播放2.png);
position: absolute;
width: 100%;
height: 100%;
text-align: center;
line-height: 48px;
margin: auto;
background:rgba(0,0,0,.5);
color: #fff;
}
.music-area .music-player-list li .player .img:hover:before{
display: block;
}上述代码同时实现了鼠标移入时才显现出伪类选择器中的样式
接着适当设置words区域中的文字行间距,margin等等;
.music-area .music-player-list li .player .words{
width: 180px;
margin-left: 10px;
font-size: 12px;
}
.music-area .music-player-list li .player .words span{
display: block;
color: #999;
line-height:1.5 ;
}将li复制多个,aside-right就做好了
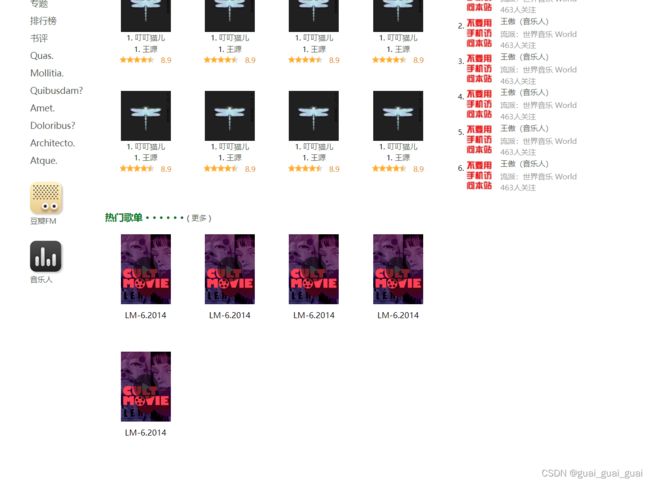
接着就是main区域了:
大体排列样式与电影相同,只是这部分的words宽度比图片宽度长,只要设置img的宽度即可,设置text-align:center,让所有行盒水平居中,这时img在块盒里,只需定宽,margin左右auto即可
.music-area .item-list li{
width: 130px;
text-align: center;
font-size: 12px;
margin-bottom: 40px;
}
.music-area .item-list li img{
width: 80px;
margin: 0 auto;
}下方区域与上方大致相同,只是多了播放按钮,用之前的方法用伪类选择器即可,注意播放后面还有圆形阴影
.music-area .music-player-list .words{
margin: 4px 0;
}
.music-area .item-list.hot-music li .words{
font-size: 13px;
margin: 8px 0;
}
.music-area .item-list.hot-music li .img{
position: relative;
}
.music-area .item-list.hot-music li .img::before{
position: absolute;
content: url(../imgs/播放2.png);
text-align: center;
line-height:48px ;
width: 40px;
height: 40px;
background: rgba(0,0,0,.5);
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
border-radius: 50%;
}音乐部分就做完啦!