uniapp使用uview实现弹出键盘输入密码/验证码功能
文章目录
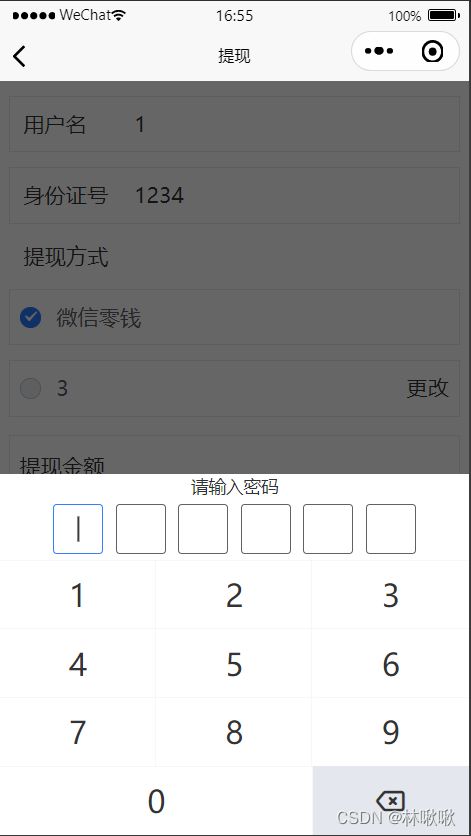
- (一)效果图
- (二)使用组件说明
- (三)HTML代码及涉及到的属性解释
-
- keyboard属性:
- keyboard事件:
- MessageInput属性:
- MessageInput事件:
- (四)css样式
- (五)js代码实现
-
- 数据:
- 事件:
(一)效果图
(二)使用组件说明
组件使用的是uview组件,Keyboard 键盘和MessageInput 验证码输入两个组件配合使用。
uview官方文档:
Keyboard 键盘:https://v1.uviewui.com/components/keyboard.html
MessageInput 验证码输入:https://v1.uviewui.com/components/messageInput.html
两个组件的相关属性和说明请参考官方文档,下面将仅把使用到的属性加以说明。
(三)HTML代码及涉及到的属性解释
按钮,用于显示密码输入部分:
<button class="btn" @click="pay">付款button>
密码输入部分,初始状态设置为隐藏:
<u-keyboard @change="onChange" ref="uKeyboard" v-model="showKeyboard" @backspace="onBackspace" mode="number" :dot-enabled="false" :tooltip="false" default="">
<view style="text-align: center;">
请输入密码
view>
<u-message-input mode="box" :maxlength="6" :dot-fill="true" v-model="password" :disabled-keyboard="true" @finish="finish">u-message-input>
u-keyboard>
keyboard属性:
通过mode参数定义键盘的类型,v-model绑定一个值为布尔值的变量,我绑定的是showKeyboard变量,控制键盘的弹出与收起;
mode = number (默认值)为数字键盘,此时顶部工具条中间的提示文字为"数字键盘"
mode = car 为汽车键盘,此时顶部工具条中间的提示文字为"车牌号键盘"
mode = card 为身份证键盘,此时顶部工具条中间的提示文字为"身份证键盘"
通过tooltip参数配置是否显示显示顶部的工具条,默认为true
通过tips参数修改工具条中间的提示文字
通过show-tips可以控制是否显示工具条中间的文字
通过cancelBtn参数配置是否显示工具条左边的"取消"按钮
通过confirmBtn参数配置是否显示工具条右边的"完成"按钮
通过dot-enabled(默认为true)参数配置,设置是否显示键盘的点(".")按键,只在"mode = number"时生效,因为车牌号和身份证键盘,用不到"."这个按键
设置default 属性,内容将会显示键盘的工具条上面,可以结合MessageInput 验证码输入组件实现类似支付宝输入密码时,上方显示输入内容的功能,也就是放在u-keyboard标签内的view和u-message-input标签
keyboard事件:
输入值是通过组件的change事件实现的,组件内部每个按键被点击的时候,组件就会发出一个change事件,回调参数为点击的按键的值。
通过backspace事件监听键盘退格键的点击,通过修改父组件的值实现退格的效果,见下方示例
注意:点击退格键(也即删除键)不会触发change事件
MessageInput属性:
通过mode参数模式,可取如下值:
box(默认)-输入位置位一个方框
bottomLine-底部显示一条横线
middleLine-中部显示一条横线
通过maxlength参数配置可输入的方框个数,如6位验证码,该值设置为6即可
如果需要显示默认值,请通过value参数配置
dot-fill参数配置为true后,输入内容将不可见,用"●"替代输入内容,事件回调中会返回真实值
uView有键盘组件,如果您想结合键盘组件进行自定义的输入效果,就需要设置disabled-keyboard为true,来保证点击 输入框时不会触发系统自带的键盘,否则会造成冲突。
MessageInput事件:
每当输入内容发生改变,会回调一个change事件,内容为当前输入的字符串,如"395"
当输入的内容长度(字符个数)达到maxlength值后,会触发finish事件,同时也会触发change事件
(四)css样式
Keyboard 键盘和MessageInput 验证码输入自带样式,想要更改某部分样式可以参考文档进行修改。
按钮样式:
.btn {
background: linear-gradient(to right, #E5C9A6, #BD9959);
width: 90%;
margin-left: 5%;
padding: 0;
color: #FFFFFF;
border-radius: 30px;
margin-top: 60rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 28rpx;
}
(五)js代码实现
数据:
data() {
return {
showKeyboard: false,//密码输入的显示隐藏
password: ''//输入的密码
}
},
事件:
按钮点击显示:
buy() {
this.showKeyboard = true;
this.password='';//唤醒输入组件时清空密码
}
监听键盘输入:
onChange(val) {
if (this.password.length < 6) {
this.password += val;
}
if (this.password.length >= 6) {
this.finish();//封装的结束函数,我是在后续还有请求接口和判断等
}
},
监听键盘回退:
onBackspace(e) {
if (this.password.length > 0) {
this.password = this.password.substring(0, this.password.length - 1);
}
},
结束函数:
finish() {
this.showKeyboard = false;
//可以放请求的接口及付款后的判断等
}