面向未来的跨界开发技术(上)
作者简介:余果,腾讯社交用户体验设计部高级UI工程师,前端开发组负责人,UI开发通道评委,腾讯云特邀布道师,《Web全栈工程师的自我修养》作者
本文是我在“重庆前端交流会(渝FE)”上的演讲,整理分享出来,希望能对更多人有帮助,以及激起更大范围的讨论。本文并不是预先准备的演讲稿,而是后续根据PPT图片来复盘,所以内容跟现场表达可能会有些许差别。
感谢主办方的安排和组织,感谢热情的现场观众,以下是正文:
大家好,感谢渝FE组委会的组织,感谢各位付费来到现场,今天我给大家分享自己在面向未来的全栈开发方面的话题。

“面向未来的跨界开发技术”是一个非常庞大的话题,为了能够稍微具体一点来讨论,我想分解为两部分来讲。
首先是“面向未来”。何谓面向未来,如何面相对来?

保罗·格雷厄姆是一个我很崇拜的程序员、产品经理、作家和投资人。
他在《黑客与画家》中说过,“100年后的编程语言……拥有最小最简洁核心”,我认为与其说这是“预言”,不如说这是他的一个“理想”。

另一个行业大牛松本行弘(Ruby之父)读到《100年后的编程语言》的时候,有不同的看法。
在《松本行弘的软件世界》中,他认为100年后的编程语言,存在无限种可能性,技术上是无法预测的(可能语音对话或者脑波输入?)
预测20年后的编程语言倒是可以试一试。松本行弘认为合理的预测方法是纵观过去20年编程语言的进化规律,然后将各语言的起伏线条延伸,就应该是20年后的编程语言。
根据这条线的延伸,松本行弘的预判是:编程语言要解决的问题将从“如何做”变成“做什么”,即完成一个任务需要的指令会更加简洁。

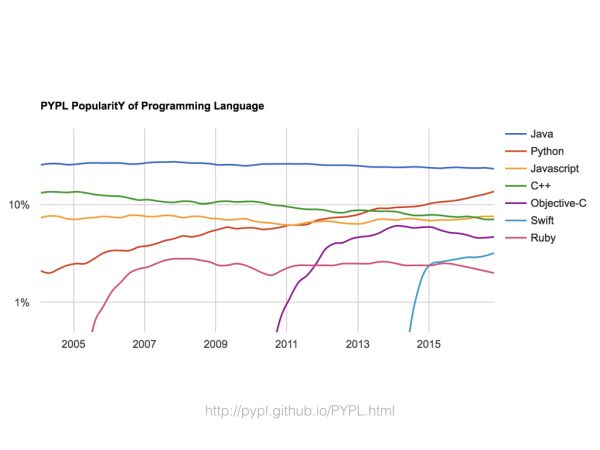
我更倾向于松本行弘老师的观点。我从 PYPL 上找到了下图,图中显示了十几年来一些编程语言的“有名程度”的变化值。
有一些基业长青的编程语言,比如 Java、C++;也有一些近几年才从无到有异军突起的编程语言,比如 Python、Ruby、Objective-C、Swift 等。

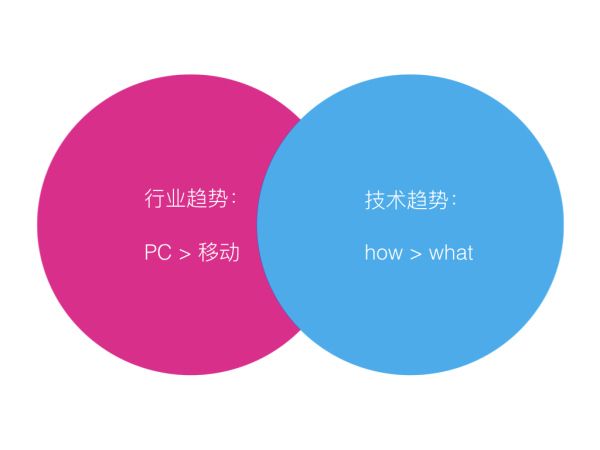
稍微分析一下,我发现新的语言兴起主要来自两个方面原因:
- 行业趋势从桌面到移动的转移,Swift 和 Objective-C 是这一种。
- 技术趋势从 how 到 what 的转移,简单的说就是更容易完成一个需求。这一趋势就不只由语言本身决定,还由该语言配套的框架决定。
比如 Ruby 的 RoR 框架就大大提升了 Ruby 在 Web 开发者中的竞争力,因为Rails内置了一些最佳实践,甚至直接可用的项目架构,让 web 开发更容易。
而 JavaScript 在 Node 端的发展也是由于 Express 的易用。当然到了后期 Node 的开发者更多了,会有更多竞争者加入,原本的框架可能会被更易用的框架来代替。

因此我开始调查一些框架的使用趋势,来验证这一判断。
先介绍一个我个人调研趋势的方法,就是在 Google Trends 中输入需要调查的技术关键词 + tutorial。这个方法样能反映英语世界中的开发者对特定技术的学习热情,也就能相对客观地反映出未来趋势。
以 JavaScript 为例,我们能发现 jQuery 已经不可避免地走下坡趋势,原因就是从2014年开始,直接操作 DOM 的模式已经被更易用的双向绑定和模板类库(Angular、React、Vue)取代。也就是说从“怎么改变页面的行为和样式”变成“改变数据,而让页面的行为和样式自动变化”。

除了框架的使用之外,我还专门调查了前端构建工具的趋势。
前端构建已经是现代 web 开发必不可少的环节。因为 HTTP2 还没有完全普及(有服务器的原因也有浏览器的原因),所以我们要把模块化的 JavaScript 和 CSS 模块混淆、打包以及MD5化,以减少 HTTP 请求数量并控制缓存。因为用户的浏览器的版本号不统一,所以我们需要把ES2015、ES2016、ES2017 等新功能转译成大部分浏览器都支持的最小子集。这些工作都需要用前端构建工具来完成。
从前端构建工具的趋势来看,grunt是先烈,但是日渐式微被 gulp 赶超,原因一是基于文件IO的流程比基于 stream 的流程慢很多,二是因为 grunt 的基于配置的方式比 gulp 的基于“正常 JavaScript 代码”的方式更固化,风格上不讨人喜欢。

而 webpack 兴起是因为 JavaScript 模块化编程这一趋势。webpack 和 Browserify 差不多是做一样的事情,就是把一个一个的 JavaScript 模块打包成一个文件(这一过程称为 bundle),然后在浏览器环境中使用。其实在服务器端的 JavaScript 模块也可以打包,不过没有太大必要。本来 JavaScript 原生不支持模块,所以就有了第三方规范(CommonJS之类的),后来 ES6 新增了模块功能(就叫 ES6 Module),所以各种各样的模块要在一起协作就是要解决的一个问题。Webpack 和 Browserify 就是解决这一问题的。

我想,可以得出一个结论是,无论是编程语言,还是配套的框架,和对应脚手架,都长期处于变化之中。有一些框架和脚手架能够顺应一时潮流和风格,也许能暂时拔得头筹,但很容易就会被后起之秀(vue、webpack)超越,这样的迭代变化在未来也不会停止。
所以,唯一能面向未来的知识只有“又快又好地学习”的能力。

说到学习,我收到一个读者邮件。这个读者硕士毕业之后找了一份C++的工作,但是产品方面不太喜欢,希望转行做 Python Web 开发。
我认为这个读者焦虑的主要原因在于两点:
- 从 C++ 到 python 转型学习的时间其实还比较短,远远不到10000小时。技能还不是很熟练,这时看到一些招聘要求出现大量不理解的词,就觉得理想与现实的差异太大。
- 学习过程比较独立,没有从做中学。

我说一下我理解的“编程”,可以分解为三点:智力、知识和经验。

具体如下:

具体到“编程”这门手艺而言,这三者都不可能单独去提升。也就是说不可能只提升经验,而不去学习;也不可能只是学习,而不去动手提升经验。
好的学习方法是循环式地,学习一些新的知识,然后边做边学(learn by doing),在这过程中再加入一些思考,提升智力。

对于有一些工作经验的程序开发者来说,可能已经进入这个循环中,遇到了一些瓶颈,这时候可以对照上图来看,现在卡在了什么地方。
对于初学者,或者从新开始学习一个技术栈的有经验者,就需要有一个学习路径。也就是“地图”,以及“我在哪里”。下图是一个学习React-Native的蓝图示例:

开启循环之后,就采用下面模式来循环。

我在2010年读到Outliers(局外人)的时候,学习到了一个终身受用的概念,就是10000小时定律。
这个定律大家都听过,好像很简单嘛,一句话就概括了一本书。
其实不是的,这本书里有很多发人深省的内容。比如讲了比尔盖茨和乔布斯都是同一年代出生,周围的环境和他们自己的兴趣给了他们练习10000小时的机会,才会有机会成为微软和苹果的创始人。
10000小时也不是重复重复再重复,而是要持续在learning zone去练习。不是在comfort zone枯燥地重复已经会了的事情,更不是在panic zone去恐慌。

我就这样跟这位读者说明了我的观点:
- 放松焦虑心情,工作才一年多,要成为python web开发的大师需要10000小时
- 要找到一个python工作不需要10000小时,基本上1000小时可能就够了,但是要边学边用才有效
- 开始用,而不是一直学。我看到你fork的awsome-python,里面的工具很多,不要一昧追逐,可以看一些好的项目,自己去搭建博客、爬虫、CMS等
- 持续提交你的github代码,看到项目的功能越来越多,也能减少焦虑。
- 每天2小时也有点少,最好能增加到4小时
过了一天,这位读者竟然给我送了一张亚马逊礼品卡表示感谢。所以我把这个故事分享给大家,也希望大家有所收获。

再讲一个我亲身经历的例子。
我为了保持对算法和数据结构的“感觉”,偶尔会在 LeetCode 上找一些题目来做,特别是网站现在支持 JavaScript 了,就更加方便。
有一天我看到这样一个题目。

大家先不要看我的答案,来想一想这个题目怎么解。。
.
.
.
.
.
.
.
.
.
.
.
.
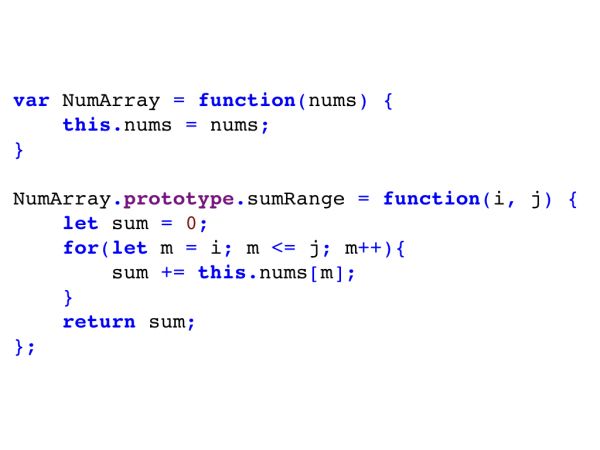
我的第一次解法很直白,每次需要计算 i 到 j 之间的和的时候,就循环计算一次。心算了一下,感觉应该没有问题,就提交了。

然而,系统提示计算超时!
我看了一下超时的测试案例,是一个超长数组。更重要的是,系统对这个对象进行了多次求sumRange运算,导致超时。

唔……所以怎样才能不要运行那么多循环呢?各位开动脑筋想一想。。。
重点是题目中的“提示”部分。
.
.
.
.
.
.
.
.
.
.
.
.
于是我想到这个优化后的方案:在初始化对象时就计算出一个 sumToNumber 的数组,表示“从 0 到 n 的和”,这样要计算 sumRange(i, j)的时候,就只需要sumToNumber[j] - sumToNumber[i-1]就好了,最后再处理一下边际情况。
因为假设数组不会变化,所以无需更新数组内容。
完美通过测试!

通过这个题目,我对时间复杂度和空间复杂度的印象又加深了,这是单纯看算法书不能提升的。
以上,就是我在学习编程、打磨手艺方面的经验。

说完了“面向未来”这一话题,下一篇我将讲讲“跨界开发”这一话题,敬请期待!