C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划开发这样的小功能并且添加到我们的工具箱中吧。
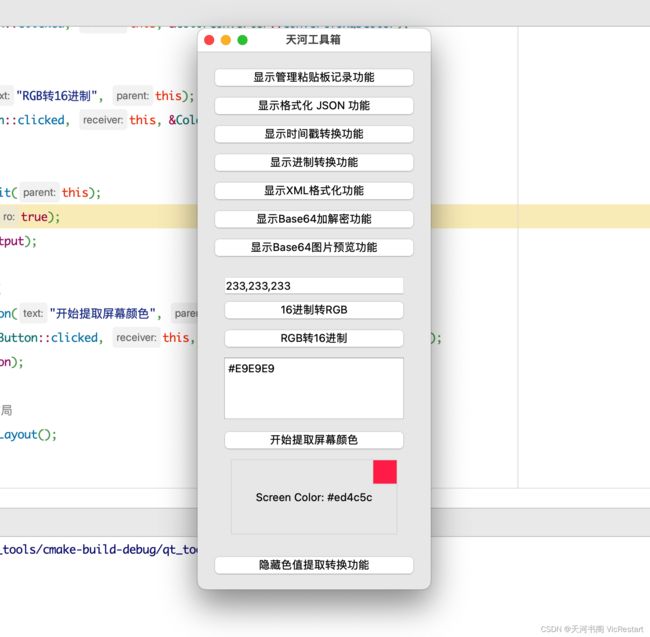
老规矩,先上图
16进制转RGB
RGB转16进制
屏幕颜色提取
功能概述:颜色码转换和屏幕颜色提取
-
颜色码转换功能:
- 输入:支持输入RGB颜色代码或16进制颜色代码。
- 输出:转换为另一种格式的颜色代码。
- 操作:支持从RGB转换为16进制和反之转换。
-
屏幕颜色提取功能:
- 操作:捕获屏幕上鼠标位置的颜色信息。
- 展示:显示提取到的颜色,包括16进制颜色代码和颜色预览。
- 交互:启动功能后,可以在屏幕上移动鼠标以实时获取不同位置的颜色。
- 终止:点击特定键盘按键(例如按下Tab键)以停止捕获。
需求概述:
-
颜色码转换功能:
- 用户友好:提供清晰的界面,支持输入RGB或16进制颜色代码。
- 格式转换:允许用户在RGB和16进制颜色代码之间进行转换。
- 展示结果:将转换后的颜色代码显示给用户。
-
屏幕颜色提取功能:
- 启动捕获:点击按钮启动颜色捕获功能。
- 显示颜色:在界面上显示捕获到的颜色代码和颜色预览。
- 实时更新:随着鼠标移动,实时显示不同位置的颜色。
- 停止捕获:通过特定操作(例如按下Tab键)停止捕获颜色。
- 异常处理:处理未找到屏幕或捕获颜色失败的情况。
这样的功能旨在提供一个便捷的界面,允许用户在RGB和16进制颜色代码之间自由转换,并且能够在屏幕上捕获颜色以获取准确的颜色信息。
核心代码实现
class ColorConverter : public QWidget {
Q_OBJECT
public:
explicit ColorConverter(QWidget *parent = nullptr) : QWidget(parent) {
// 在构造函数中初始化定时器
colorTimer = new QTimer(this);
colorTimer->setInterval(100); // 设置定时器间隔为100毫秒
connect(colorTimer, &QTimer::timeout, this, &ColorConverter::extractScreenColor);
auto *layout = new QVBoxLayout(this);
// 创建颜色值转换部分的输入框和按钮
colorInput = new QLineEdit(this);
layout->addWidget(colorInput);
convertButton = new QPushButton("16进制转RGB", this);
connect(convertButton, &QPushButton::clicked, this, &ColorConverter::convertToRgbColor);
layout->addWidget(convertButton);
convertButton = new QPushButton("RGB转16进制", this);
connect(convertButton, &QPushButton::clicked, this, &ColorConverter::convertToHexColor);
layout->addWidget(convertButton);
convertedColorOutput = new QTextEdit(this);
convertedColorOutput->setReadOnly(true);
layout->addWidget(convertedColorOutput);
// 创建屏幕颜色提取器部分的按钮和显示框
extractColorButton = new QPushButton("开始提取屏幕颜色", this);
connect(extractColorButton, &QPushButton::clicked, this, &ColorConverter::startColorCapture);
layout->addWidget(extractColorButton);
// 创建用于存放颜色块和颜色输出的网格布局
auto *colorBlockLayout = new QGridLayout();
// 创建颜色输出
screenColorOutput = new QLabel(this);
screenColorOutput->setFixedSize(200, 90);
screenColorOutput->setAlignment(Qt::AlignCenter);
screenColorOutput->setStyleSheet("border: 1px solid #ddd");
colorBlockLayout->addWidget(screenColorOutput, 0, 0); // 将颜色输出放在网格布局的左上角
// 创建颜色块
screenColorBlock = new QLabel(this);
screenColorBlock->setFixedSize(30, 30); // 设置颜色块大小
screenColorBlock->setStyleSheet("border: 1px solid #ddd");
colorBlockLayout->addWidget(screenColorBlock, 0, 0, Qt::AlignTop | Qt::AlignRight); // 将颜色块放在颜色输出的右上角
layout->addLayout(colorBlockLayout);
setLayout(layout);
installEventFilter(this); // 安装事件过滤器以捕获鼠标事件
}
protected slots:
void convertToHexColor() {
// 从输入框获取颜色值
QString colorText = colorInput->text();
// 按逗号分隔RGB文本
QStringList rgbValues = colorText.split(',');
if (rgbValues.size() == 3) {
// 获取R、G和B的值
int red = rgbValues[0].toInt();
int green = rgbValues[1].toInt();
int blue = rgbValues[2].toInt();
// 将RGB值转换为16进制字符串
QString hexRed = QString("%1").arg(red, 2, 16, QChar('0')).toUpper();
QString hexGreen = QString("%1").arg(green, 2, 16, QChar('0')).toUpper();
QString hexBlue = QString("%1").arg(blue, 2, 16, QChar('0')).toUpper();
// 构建16进制颜色代码文本
QString hexText = QString("#%1%2%3").arg(hexRed).arg(hexGreen).arg(hexBlue);
convertedColorOutput->setText(hexText);
} else {
// 处理无效颜色输入的情况
convertedColorOutput->setText("Invalid color input");
}
}
void convertToRgbColor() {
// 从输入框获取颜色值
QString colorText = colorInput->text();
QColor color(colorText);
if (color.isValid()) {
// 获取16进制颜色码的红、绿、蓝通道值
int red = color.red();
int green = color.green();
int blue = color.blue();
// 构建RGB颜色代码文本
QString outputText = QString("RGB(%1, %2, %3)").arg(red).arg(green).arg(blue);
convertedColorOutput->setText(outputText);
} else {
// 处理无效颜色输入的情况
convertedColorOutput->setText("Invalid color input");
}
}
// 开始捕获颜色的槽函数
void startColorCapture() {
extractColorButton->setText("请开始移动鼠标 按Tab键终止取色");
colorTimer->start();
}
void extractScreenColor() {
QPoint cursorPos = QCursor::pos();
QScreen *screen = QGuiApplication::screenAt(cursorPos);
if (screen) {
QPixmap screenshot = screen->grabWindow(0, cursorPos.x(), cursorPos.y(), 1, 1);
if (!screenshot.isNull()) {
QColor color = screenshot.toImage().pixel(0, 0);
QString colorText = QString("Screen Color: #%1").arg(color.name().mid(1));
screenColorOutput->setText(colorText);
QString styleSheet = QString("background-color: %1; border: 1px solid #ddd;").arg(color.name());
screenColorBlock->setStyleSheet(styleSheet);
} else {
screenColorOutput->setText("Failed to grab screen color");
}
} else {
screenColorOutput->setText("No screen found at the cursor position");
}
}
// 停止捕获颜色的槽函数
void stopColorCapture() {
colorTimer->stop();
extractColorButton->setText("开始提取屏幕颜色");
}
protected:
// 捕获松开Tab按键事件
bool eventFilter(QObject *watched, QEvent *event) override {
if (event->type() == QEvent::WindowDeactivate || event->type() == QEvent::KeyRelease) {
stopColorCapture();
return true;
}
return QObject::eventFilter(watched, event);
}
private:
QLineEdit *colorInput;
QPushButton *convertButton;
QTextEdit *convertedColorOutput;
QPushButton *extractColorButton;
QLabel *screenColorOutput;
QLabel *screenColorBlock;
QTimer *colorTimer;
};
核心代码讲解
让我们逐段解析 ColorConverter 类的代码。
class ColorConverter : public QWidget {
Q_OBJECT
public:
explicit ColorConverter(QWidget *parent = nullptr) : QWidget(parent) {
// 在构造函数中初始化定时器
colorTimer = new QTimer(this);
colorTimer->setInterval(100); // 设置定时器间隔为100毫秒
connect(colorTimer, &QTimer::timeout, this, &ColorConverter::extractScreenColor);
auto *layout = new QVBoxLayout(this);
// 创建颜色值转换部分的输入框和按钮
colorInput = new QLineEdit(this);
layout->addWidget(colorInput);
// ...(略)
installEventFilter(this); // 安装事件过滤器以捕获鼠标事件
}
// ...(略)
};
-
构造函数与定时器初始化:构造函数中创建了一个
ColorConverter对象,并初始化了一个定时器colorTimer。这个定时器用于每 100 毫秒触发一次屏幕颜色提取功能,并与extractScreenColor函数连接。 -
界面布局初始化:在构造函数中,使用了垂直布局管理器
QVBoxLayout,并添加了颜色输入框到布局中。 -
事件过滤器安装:
installEventFilter(this)安装了一个事件过滤器来监视该对象所接收到的事件。在这个场景中,它用于捕获鼠标事件以停止颜色提取。
转换函数
void convertToHexColor() {
// 获取输入框中的颜色值,转换为16进制
// ...
}
void convertToRgbColor() {
// 获取输入框中的颜色值,转换为RGB格式
// ...
}
- QLineEdit 和 QTextEdit:分别用于输入和显示颜色值,convertToHexColor 和 convertToRgbColor 函数用于颜色转换。
屏幕颜色提取器
void startColorCapture() {
// 开始捕获颜色的槽函数
// ...
}
void extractScreenColor() {
// 提取屏幕颜色的槽函数
// ...
}
void stopColorCapture() {
// 停止颜色捕获的槽函数
// ...
}
- QPushButton 和 QLabel:extractColorButton 用于启动颜色捕获,screenColorOutput 和 screenColorBlock 用于显示屏幕颜色信息。
事件过滤器
bool eventFilter(QObject *watched, QEvent *event) override {
// 事件过滤器,捕获键盘事件以终止颜色捕获
// ...
}
- QObject 和 QEvent:eventFilter 捕获键盘事件,当用户按下 Tab 键松开时终止颜色捕获。
总结
主要利用了 Qt 中的 QWidget、QObject、QTimer、QLineEdit、QPushButton、QTextEdit、QLabel 等部件,以及事件过滤器功能来实现颜色转换和屏幕颜色提取的功能。按钮的点击触发不同的槽函数,展示了转换后的颜色信息或从屏幕获取的颜色信息。同时,通过事件过滤器监听键盘事件,以实现终止屏幕颜色提取的功能。
讲解完毕,下面是完整代码,复制到本地跑一跑吧~
#include 想要了解这个小工具是如何发展到现在这个地步的话,就看看往期文章吧~,记得要多跑一跑代码。如果大家有什么想要的功能或者想问的问题的话,就在评论区留言吧。Thanks♪(・ω・)ノ
往期文章一览
C++学习之路(一)什么是C++?如何循序渐进的学习C++?【纯干货】
C++学习之路(二)C++如何实现一个超简单的学生信息管理系统?C++示例和小项目实例
C++学习之路(三)解析讲解超简单学生信息管理系统代码知识点 - 《根据实例学知识》
C++学习之路(四)C++ 实现简单的待办事项列表命令行应用 - 示例代码拆分讲解
C++学习之路(五)C++ 实现简单的文件管理系统命令行应用 - 示例代码拆分讲解
C++学习之路(六)C++ 实现简单的工具箱系统命令行应用 - 示例代码拆分讲解
C++学习之路(七)C++ 实现简单的Qt界面(消息弹框、按钮点击事件监听)- 示例代码拆分讲解
C++学习之路(八)C++ 用Qt5实现一个工具箱(增加一个粘贴板记录管理功能)- 示例代码拆分讲解
C++学习之路(九)C++ 用Qt5实现一个工具箱(增加一个JSON数据格式化功能)- 示例代码拆分讲解
C++学习之路(十)C++ 用Qt5实现一个工具箱(增加一个时间戳转换功能)- 示例代码拆分讲解
C++学习之路(十一)C++ 用Qt5实现一个工具箱(增加一个进制转换器功能)- 示例代码拆分讲解
C++学习之路(十二)C++ 用Qt5实现一个工具箱(增加一个XML文本格式化功能)- 示例代码拆分讲解
C++学习之路(十三)C++ 用Qt5实现一个工具箱(增加一个Base64加解密功能)- 示例代码拆分讲解
C++学习之路(十四)C++ 用Qt5实现一个工具箱(增加一个Base64图片编码预览功能)- 示例代码拆分讲解
好了~ 本文就到这里了,感谢您的阅读,每天还有更多的实例学习文章等着你 。别忘了点赞、收藏~ Thanks♪(・ω・)ノ 。