【selenium学习总结2】----元素定位方法
《selenium元素定位方法 》
一、18种定位方式
9种单数形式+9种复数形式
使用单数形式会获取到唯一的元素,元素可以用来点击或进行其他操作
使用复数形式进行定位则会返回一个列表,显示所有匹配的元素,因此不能进行点击等操作,需要指定某一个元素后才能进行
| find_element_by_id |
find_elements_by_id |
| find_element_by_name |
find_elements_by_name |
| find_element_by_class_name |
find_elements_by_class_name |
| find_element_by_tag_name |
find_elements_by_tag_name |
| find_element_by_link_text |
find_elements_by_link_text |
| find_element_by_partial_link_text |
find_elements_by_partial_link_text |
| find_element_by_xpath |
find_elements_by_xpath |
| find_element_by_css_selector |
find_elements_by_css_selector |
| find_element(self ,by='id',value=none) |
find_elements(self,by='id',value=none) |
二.各种元素定位方式举例:
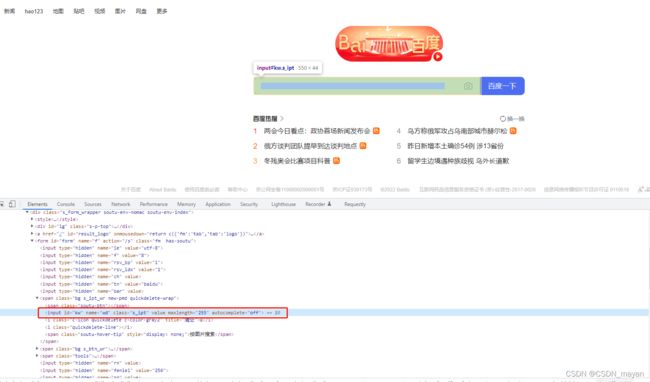
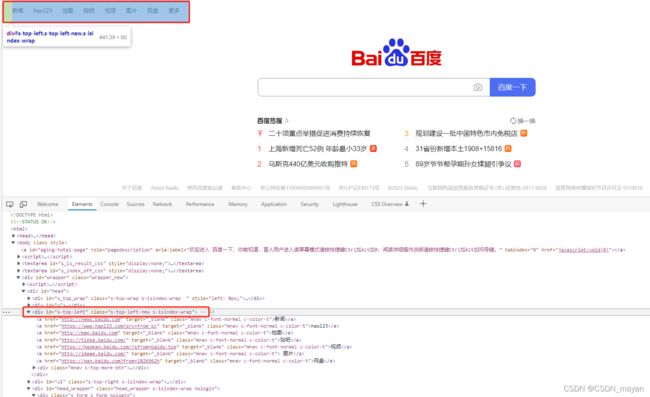
以图百度页面为例
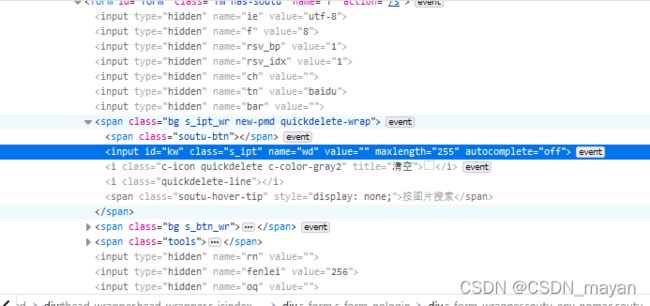
(1)find_element_by_id():通过id定位元素,例如定位到百度页面搜索框的id为kw,定位到搜索框后,可通过send_keys()方法输入搜索内容
from selenium inport webdriver
driver=webdriver.Firefox()
driver.get(“http://www.baidu.com")
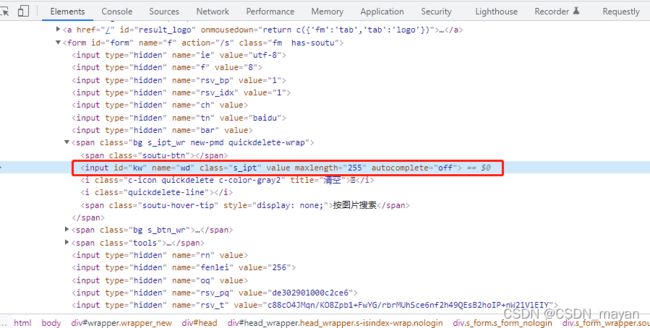
driver.find_element_by_id('wd').send_keys('hello')(2)find_element_by_name():通过name属性定位元素,例如上图中可以定位到百度搜索框的name为wd
driver.find_element_by_name('wd').send_keys('hello')(3)find_element_by_class_name():通过class属性定位元素,上图实例中可以定位到百度搜索框的class为s_ipt
driver.find_element_by_class_name('s_ipt').send_keys('hello')(4)find_element_by_tag_name():通过tag属性定位元素,上图实例中可以定位到百度搜索框的tag为最前面的input
driver.find_element_by_tag_name('input').send_keys('hello')这个执行肯定会报错,因为tag=input不是唯一的,一般tag有很多都是一样的,因此很少用tag_name来定位
(5)find_element_by_link_text():通过超链接link进行定位。这个一般可以用来对超链接按钮进行定位,例如对百度页面的【hao123】进行定位
可以看到它有个href="https://www.hao123.com",说明它是个超链接,对于这种元素,可以用以下方法
driver.find_element_by_link_text('hao123').click()(6)find_element_by_partial_link_text():通过超链接link属性定位元素
有时候一个超链接的字符串可能比较长,如果输入全称,可能会显示很长,这时可以使用这种模糊匹配方式,截取其中一部分字符串就行了,如hao123只需要输入ao123也可以定位到
driver.find_element_by_partial_link_text('ao123').click()以上六种方式都是通过元素属性进行定位的,如果一个元素没有id,tag_name,link_text,class_name等属性,或者属性都是重复的,无法进行定位,则需要通过新的方式定位
(7)find_element_by_xpath
xpath是一种路径语言
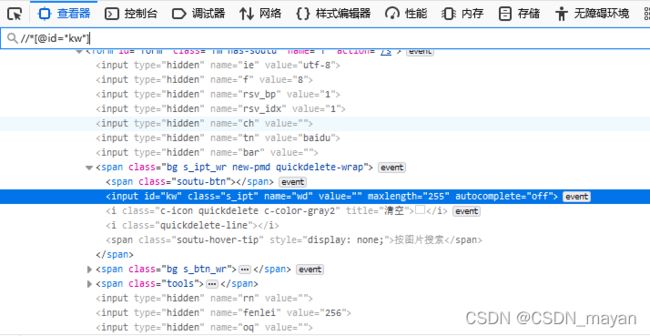
可以定位到百度搜索框的xpath为.//*[@id='kw']
driver.find_element_by_xpath(".//*[@id='kw'] ").sendkeys("python")(8)find_element_by_css_selector():详见3.CSS定位
(9)除此之外,还有两种是参数化的方法
find_element(self,by='id',value=none)
find_elements(self,by='id',value=none)三、CSS定位
(1)CSS选择器:
#表示id选择器
. 表示class选择器
> 表示子元素,层级
CSS可通过元素的id、class、标签这三个常规属性直接定位到
以百度首页的搜索框为例:
1.通过tagname
driver.find_element_by_cssSelector("input")2.通过id定位
driver.find_element_by_cssSelector("#kw")
driver.find_element_by_cssSelector("input#kw") 根据标签和id3.根据className
driver.find_element_by_cssSelector(".s_ipt") classname前加.4.根据元素属性
精准匹配:
driver.find_element_by_cssSelector("input[name='wd']") 属性名=属性值,id.class都可写成这种形式
driver.find_element_by_cssSelector("input[type='submit'][value='login']") 多属性模糊匹配:
driver.find_element_by_cssSelector("input[id^='ctrl']") 匹配到id头部 如ctrl_12
driver.find_element_by_cssSelector("input[id$='ctrl']" ) 匹配到id尾部 如a_ctrl
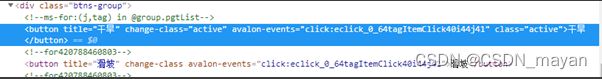
driver.find_element_by_cssSelector("input[id*='ctrl']" ) 匹配到id中间如1_ctrl_12css: div.list-val > textareacss: button[titile=\\"干旱 "\\]css:div.step-name > input[type=\\"text"\\]css: div.plan-duty > div.add-group > i.btn-add(2)CSS索引:
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
n 可以是一个数字,一个关键字,或者一个公式。
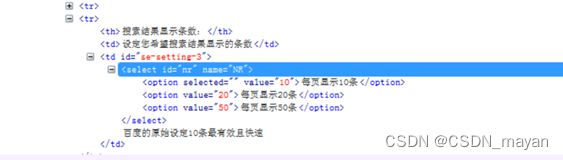
#选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
#选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click()
#选择第三个option
driver.find_element_by_css_selector("select#nr>option:nth-child(3)").click()
四、Xpath定位
xpath是一种xml的路径语言,也就是一种用来定位元素位置的语言
xpath可以通过id/name/class这些属性定位:
driver.find_element_by_xpath("//*[@id='kw']")
driver.find_element_by_xpath("//*[@name='wd']")
driver.find_element_by_xpath("//*[@class='s_ipt']")也可以通过其他属性定位:
driver.find_element_by_xpath("//*[@autocomplete='off']")此处的*号代表任意标签,如果同一个属性较多,就不要采用*,可以直接写标签名称
driver.find_element_by_xpath("//input[@id='kw']")xpath的特点:
(1)xpath层级:先找父元素或者父元素的父元素
例如:driver.find_element_by_xpath("//span[@id='s_kw_wrap']")
或者:driver.find_element_by_xpath("//form[@id='form'/span/input")
如果一个元素,它的兄弟元素跟它的标签一样,可以通过排序定位到,
例如:
driver.find_element_by_xpath("//select[@id='nr']/option[1]") #这里的下标是从1开始的
同样的css定位方法:
#选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
#选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click()
#选择第三个option
driver.find_element_by_css_selector("select#nr>option:nth-child(3)").click()(2)xpath还支持逻辑运算:and or not
一般用的较多的是and运算,同时满足两个属性
driever.find_element_by_xpath("//*[@id='kw' and @autocomplete='off']")(3) xpath还支持模糊匹配:
#coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
#xpath模糊匹配某个属性
driver.find_element_by_xpath("//*[contains(text(),'hao123')]").click()
driver.find_element_by_xpath("//*[contains(@id,'kw')]").click()
#xpath模糊匹配以什么开头
driver.find_element_by_xpath("//*[starts-with(@id,'s-top')]").click()
#xpath模糊匹配以什么结尾
driver.find_element_by_xpath("//*[ends-with(@id,'top-left')]").click()
#xpath支持正则表达式
driver.find_element_by_xpath("//*[matchs(text(),'hao123')]").click()(4) xpath索引:xpath索引从1开始算
例如:driver.find_element_by_xpath("//select[@id='nr']/option[1]")