【Java Web学习笔记】 1 - HTML入门
项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/html
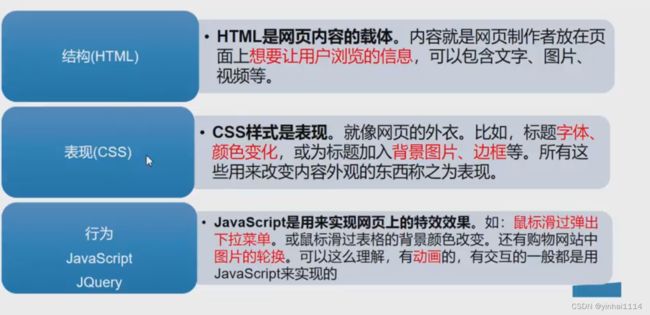
零、网页的组成
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片视频等。
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有购物网站中图片的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的
一、HTML介绍
1.HTML是什么
1). HTML ( HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
2). HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
3). HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息.
2.HTML的两种打开方式
本地运行
远程运行
二、HTML快速入门
HTML 教程
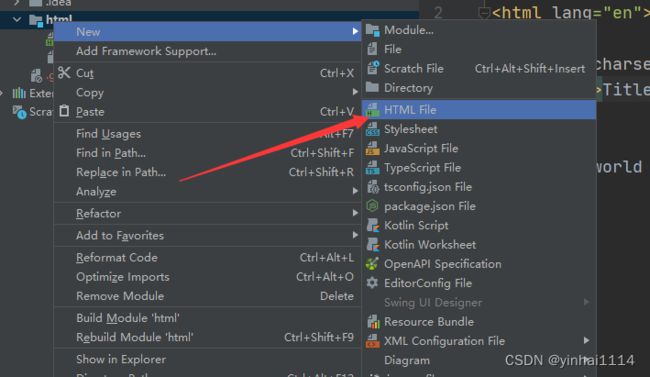
1.创建HTML文件
Title
hello,world
注意事项和细节
1. HTML文件不需要编译,直接由浏览器进行解析执行
2.可以选择的浏览器,是你电脑安装有的浏览器,如果没有安装这个浏览器,会报错
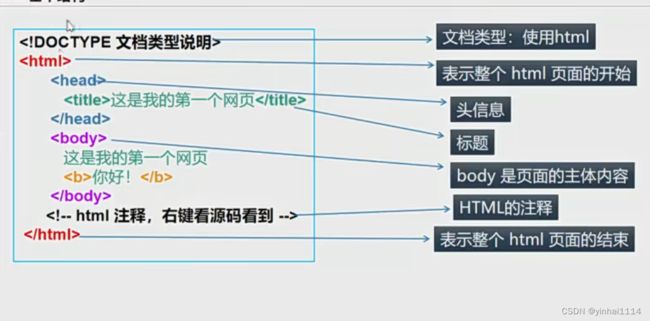
2.HTML基本结构
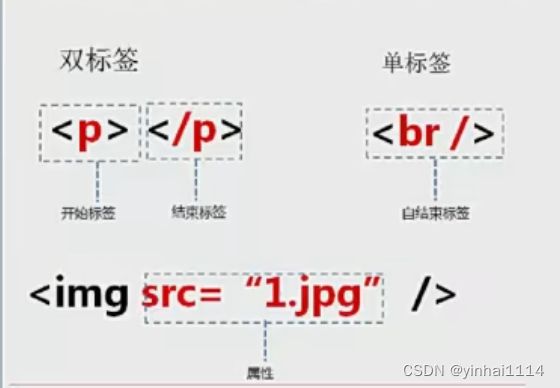
三、HTML标签
html的标签/元素说明
1. HTML标签用两个尖括号"<>"括起来
2. HTML标签一般是双标签, 如和前一一个标签是起始标签,后一个标签为结束标签
3.两个标签之间的文本是htmI元素的内容
4.某些标签称为"单标签",因为它只需单独使用就能完整地表达意思,如
5. HTML元素指的是从开始标签到结束标签的所有代码。
Title
hello,world
mary
smith
htmI标签注意事项和细节
1.创建D:\idea_ java_ projects\hspedutemp200\tag-detail.html 说明标签使用的细节,(html命名规范xx.yy.htmI xx-yy.html xx_ .yy.html 根据公司规范要求即可)
标签使用细节
tom
jack
张飞
关羽
1.forn字体标签
font标签
北京
2.字符实体
1.在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
2.应用实例创建将
标签以文本方式显示在页面
字符实体
jack
<hr/>
smith smith2 hsp
smith smith2 hsp
3.字符实体一览
4.标题标签
1.标题使用
- 标签进行定义。定义最大的标题。 定义最小的标题
定义最大的标题。 定义最小的标题
2.应用实例创建title.html
标题标签
标签1
标签2
标签3
标签4
标签5
标签6
5.超链接标签
1.超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一一个文件,甚至是一一个应用程序。
2.应用实例创建link.html;链接到搜狐
超链接标签
搜狐
搜狐2
联系管理员
6.无序列表
ul li标签
五虎将
- jack
- tom
- smith
- mary
- milan
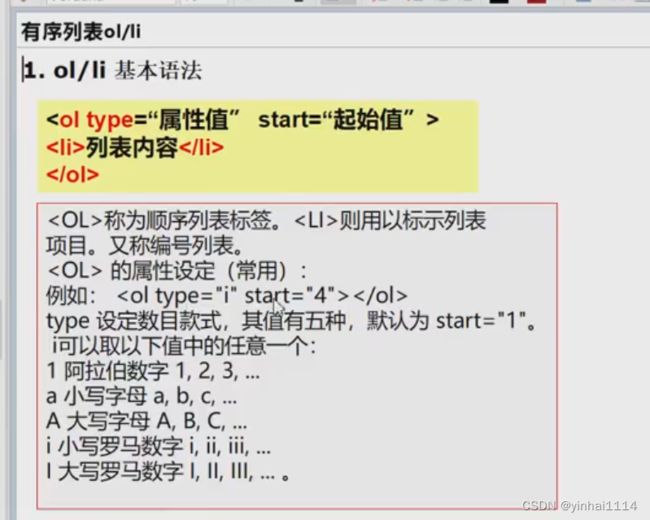
7.有序列表
有序列表ol-li
五虎将
- jack
- tom
- smith
- mary
- milan
8.图像标签
1.img标签可以在html页面上显示图片
2.应用实例:创建img.html:如图
图像标签
图片标签的演示



9.表格(table)标签
表格标签
表格标签的使用
名字
住址
邮件
第1行第1列
第1行第2列
第1行第3列
第2行第1列
第2行第2列
第2行第3列
第3行第1列
第3行第2列
第3行第3列
10.表格标签 - 跨行跨列表格
表格(跨行跨列)
第1行第1列
第2行第1列
第2行第2列
第2行第3列
第3行第2列
第3行第3列
第4行第1列
第4行第2列
第4行第3列
第5行第2列
第5行第3列
11.form表单标签
表单登录
登录系统
登录成功
恭喜你,登录OK
1.input标签/元素
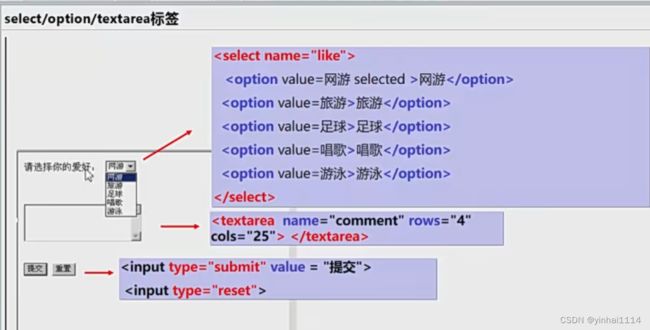
2.select/option/textarea标签
value是提交的 用户看不到
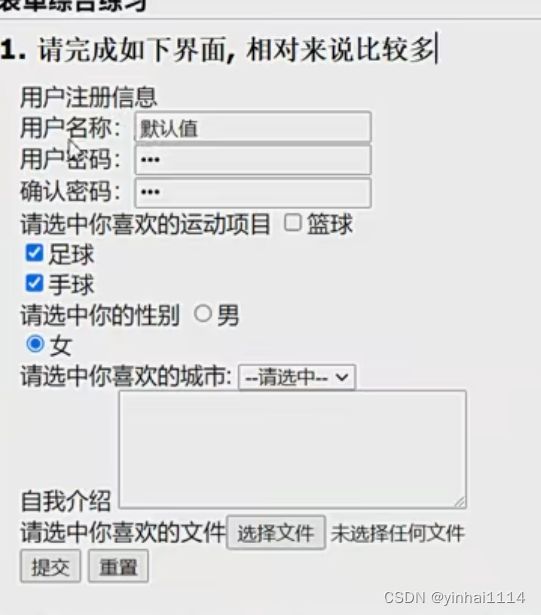
表单综合案例
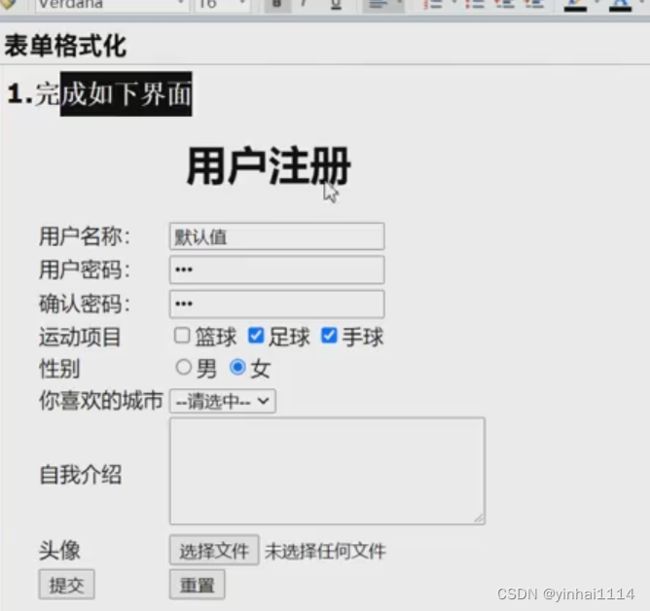
3.表单格式化
表单格式化
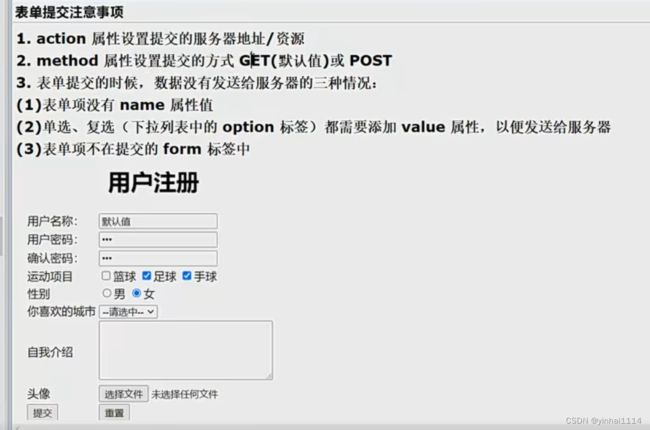
4.表单的细节
表单细节
1. action表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet)
2. method 表示提交的方式 主要是get / post, 默认是get
3. 如果form表单的元素,没有写name属性,则数据不会提交
4. 对应select checkbox radio 标签,提交的数据是value指定的值
5. 对应checkbox 复选框,可以提交多个字,但是name是统一的,都是sport sprot=xx&sport=yy
6. 提交的数据,一定要放在 form标签内,否则数据不会提交
Get 和 Post 的区别简述
1. Get 请求数据是显示在浏览器地址栏http://localhost:63342/html/ok.htmlusername=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender=male&city=bj&myfile=
2. Get 请求不安全的,而且数据是有长度限制的, 建议有重要信息,不要使用Get
3. Post 请求数据是和http传输的,在http体中,相对安全
4. Post 传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大 , 即合理即可
12.div标签
1.
2.
div 标签
hello,world
this is a h3
goto 百度
13.p标签
1.
标签定义段落
2.p元素会自动在其前后创建一些空白。
段落标签
hello,world
段落1
段落2
段落3
14.span标签
1.span标签是内联元素,不像块级元素(如: div标签、p标签等)有换行的效果。
2.如果不对span应用样式,span标签没有任何的显示效果
3.语法: 内容
span标签
您的购物车有10 个商品
四、课堂测试
HTML 测验
五、课后作业
1.
Title
雇员列表
编号
名字
性别
薪水
职位
email
111
松江
男
1000
总裁
[email protected]
111
松江
男
1000
总裁
[email protected]
111
松江
男
1000
总裁
[email protected]
2.
Title
课表
项目
上课
休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期天
上午
语文
语文
语文
语文
语文
语文
休息
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
语文
下午
语文
语文
语文
语文
语文
语文
休息
语文
语文
语文
语文
语文
语文