如何真正在vs code优雅运行c#
前言
最近在学习Unity,先讲点学习到的历史吧
unity中脚本文件可以使用c#,也可以使用js编写,但是随着时代的发展,人们逐渐意识到c#的各种诸如严谨、运行效率高等优秀之处,js逐渐在近几年淘汰出了unity的圈子中(当然,js也是有自己的优点的)。而实际上,unity其实是基于c++开发的,由于使用了mono技术(Xamarin公司开发的跨平台.NET运行环境)使得可以运用微软公司的.NET平台转换c++代码,进而使用c#在平台上进行开发,同时基于mono技术,使得unity的游戏可以跨平台发布,可以说两家公司的合作是教科书式的典范,或者应该说三家公司
在此点名批评 虚幻 引擎,只能用c++写有点过分了,因为这个语言学习起来太有难度了,光是内存的释放和缓存,就够学上1个月了…好在我不是计算机专业的或者说教学大纲中没有这个课程,不然考试就头秃了
unity推荐使用vs开发,但是个人比较喜欢在vs code上写代码
初学c#时,发现这是与之前学过的C、java、python、matlab等有着不同的环境规则,如果直接新建xxx.cs写代码,再按下f5进行重构,会发现报错,原因是它需要事先营造一个规定的编程环境
c#可以说十分方便,java里对象的属性通常需要预设get和set两个方法,但是在c#中有结构更为简洁的创建get和set方法的代码样式,当然有强大的编译器,自动生成方法也不是什么难事
这篇文章主要是说明下我在vs code里编写代码时遇到的问题和我的一些预设插件及格式,帮助各位更快更好更舒适地搭建编写环境,把心思专注到Unity的学习上
安装和初步运行工作
如果您想在vs code运行c#,请按照如下操作进行
vs code
下载安装vs code,这就不用我多说了吧
.NET
下载安装微软公司的 .NET 平台,默认放c盘,我本人建议就让它直接放c盘吧,后续程序的运行效率比较高
安装完成后,win+R输入cmd打开命令行或打开win10通常自带的PowerShell,输入
dotnet -h
出现下图类似的回馈情况,则安装成功
hello world
vs code的插件商店中搜索c#,这个绿色的插件必须装上去,否则在编译器上运行不了
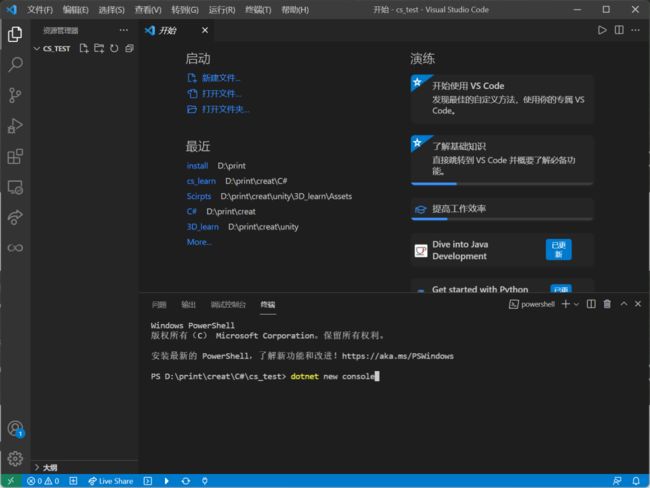
新建工程,在编译器中创建一个终端,输入下面这句命令以创建一个c#的编写环境
dotnet new console
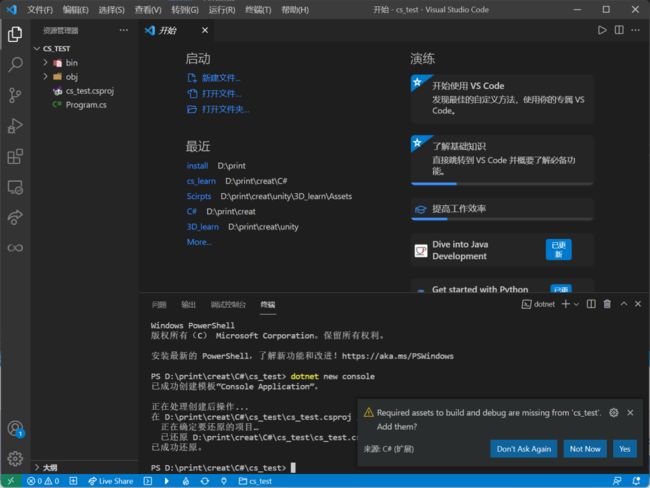
此时可能会弹出这个对话框,点击yes,编译器会对这个环境设置一些有用的json脚本,就算不小心关闭了或者没弹出也没关系,请继续往下看
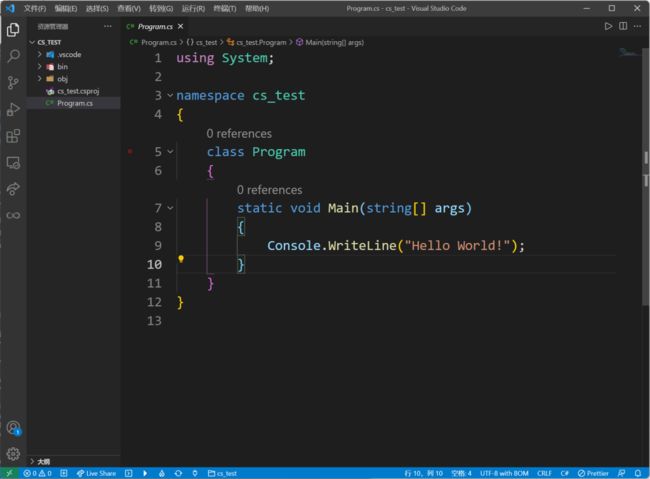
dotnet new console 后,可以看到,.NET平台已经帮我们在工程目录构建好了环境,并默认放了一个hello world的代码
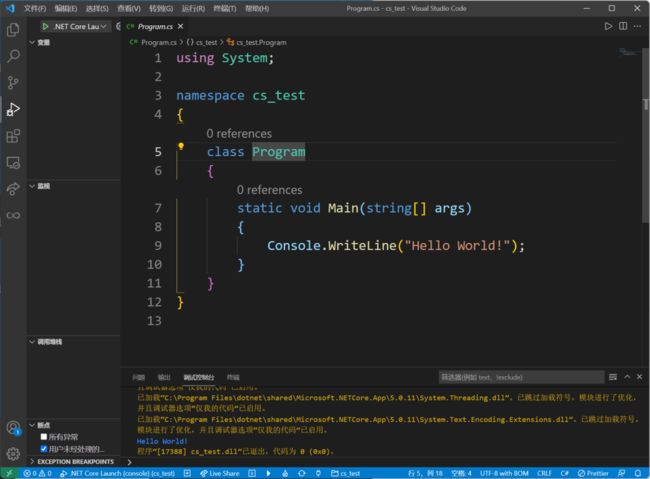
按下f5,我们看到了熟悉的hello world输出在了控制台
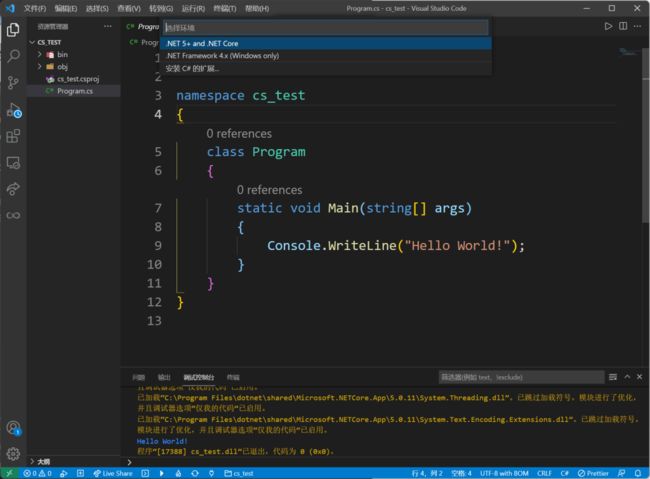
一定要在上一步点击yes吗?答案是否定的,不点yes则按下f5时会出现这个弹窗
选择你需要的版本就好,这里我选择第一个,.NET 5+,此时效果和点击yse是一样的,就是vs code在工程目录创建了一个json脚本
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qz26lRPm-1649576717569)(https://hty.ink/wp-content/uploads/2021/12/image-5.png)]
拒绝f5重构
有时候我们不希望按下f5重构代码,因为这会生成xxx.exe文件并且执行速率较慢,此时我们有以下几种方法
dotnet run
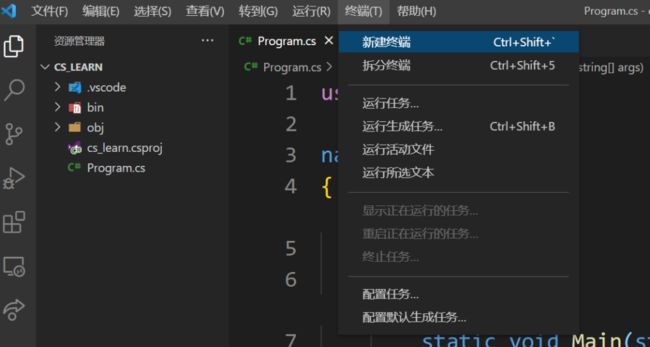
首先新建一个终端
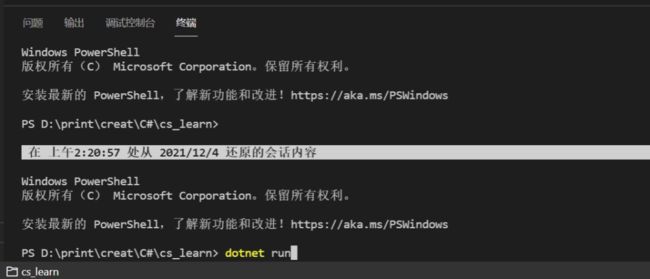
在终端中输入以下命令,即可运行代码,但是前提是你打开的是项目文件夹,否则你必须一步步在cmd中cd文件路径
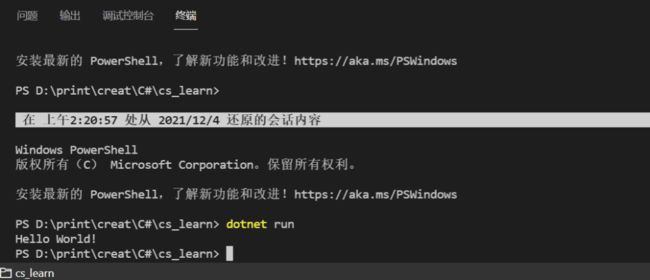
dotnet run
结果为
注意,一个c#项目只能有一个主入口即main方法,否则运行 dotnet run 会报错
error CS0017: 程序定义了多个入口点。使用 /main (指定包含入口点的类型)进行编译。
CS-Script
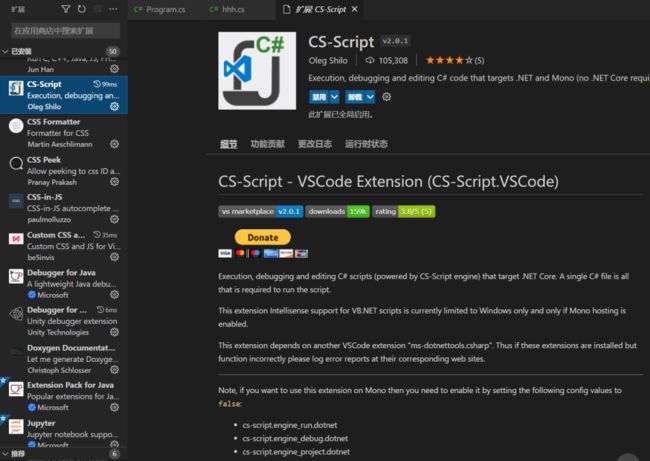
这个是vs code中的一个插件,人气较低,但是我觉得十分好用
基本原理就是预构筑一个虚拟编译环境,再基于这个环境运行c#代码
这个插件的好处是不需要创建运行环境,当然,如果你需要发布时还是自行f5吧
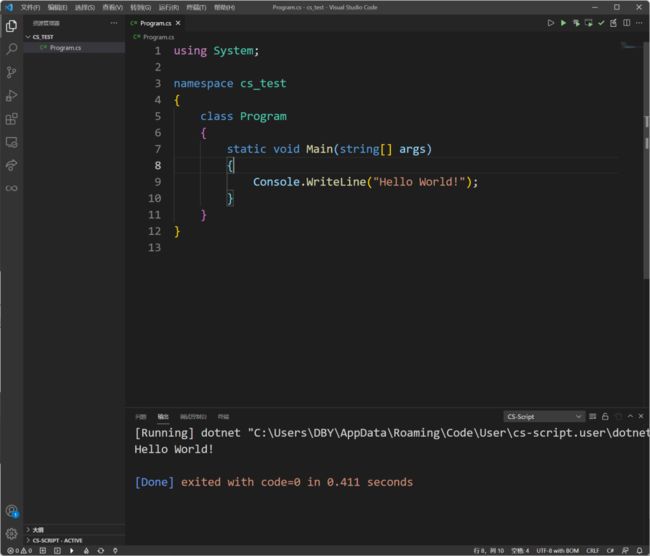
使用这个插件后,可以直接在工程文件夹中创建xxx.cs,编译运行,第一次构筑虚拟环境时可能较慢,大概4s左右,接下来就好了。首先点击这个绿色的箭头
可以看到,我的工程文件夹中只有xxx.cs,没有运行环境,但是却能运行输出hello world,真好
code runner
vs code中很优秀的插件,相当出名,可以说是用这个编译器的程序员必装的插件,可以直接运行各类代码
如果您想简单运行一段无命名空间和类约束的c#代码,可以使用code runner运行c#
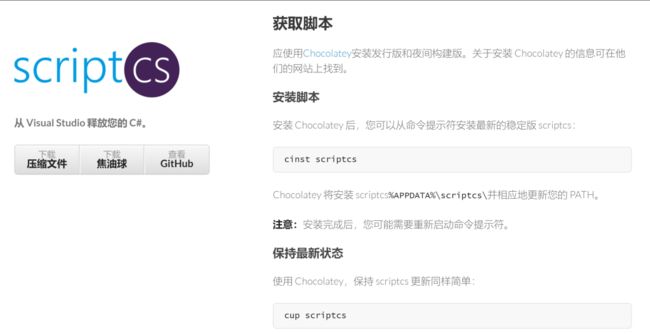
观察帮助文档,发现这个插件如果要运行c#,需要事前安装scriptcs
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4jpnpw0D-1649576717578)(https://hty.ink/wp-content/uploads/2021/12/image-14-1024x994.png)]![]()
点击超链接进入,帮助文档说scriptcs需要通过Chocolatey来安装
那就让我们先安装chocolatey吧,根据官网帮助文档,有三种安装方式
方法1
管理员下cmd中输入
@%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1')) && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
方法2
管理员下PowerShell 中 输入
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
方法3
离线安装
建议选择方法3进行离线安装,因为国外服务器在中国的下载速度是真的拉跨。如果你有全局加速器请随意
安装好 chocolatey后cmd输入以下命令即可
cinst scriptcs
chocolatey 里面下载任何东西,网速依然十分拉跨,没办法国情摆在那,我重复下载失败了4次才装上scriptcs
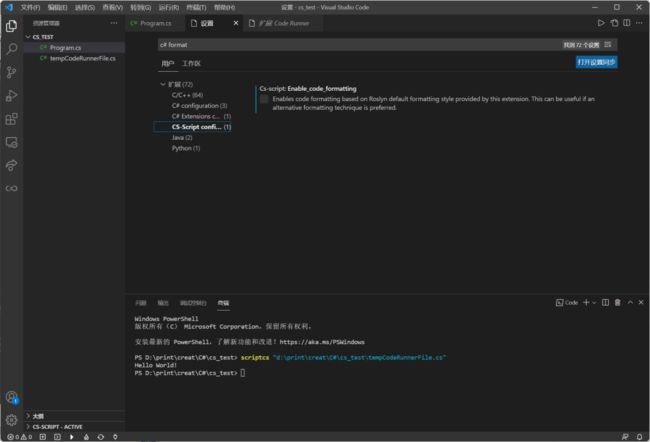
回到vs code,直接输入
Console.WriteLine(Hello World!);
点击这个透明的箭头,就是绿色箭头左边这个图标
结果如下
格式化代码
c#
如果您想格式化您的c#代码,vs code的插件c#默认打开了格式化功能
使用这个格式化功能的前提是**打开项目文件夹**并且配置好了相对应的json文件
但是很多时候我们只是想打开单一文件修改代码并格式化,创建json文件是多余的,这时候就需要用到下述的插件
CS-Script
很抱歉,截至发文时间,这个插件的格式化代码功能有bug无法使用,如果您下载并启用了这个插件,请关闭它的格式化功能
FixFormat
截至发文时间,这款插件已经下架了,因此网上的所有推荐文章暂时已作废,可以不用点开了浪费时间
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0NEnv98I-1649576717583)(https://hty.ink/wp-content/uploads/2021/12/image-23-1024x324.png)]
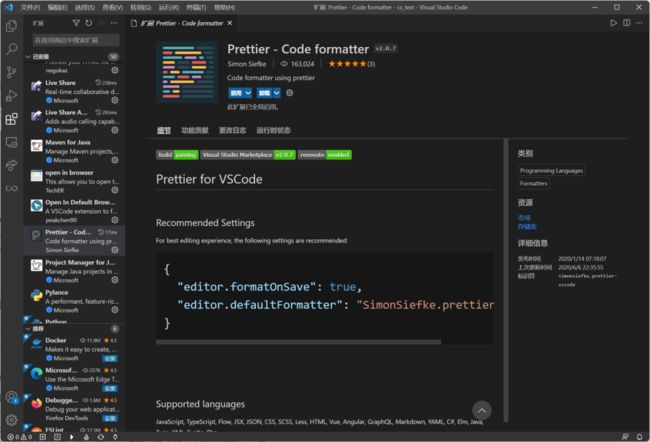
Prettier - Code formatter
这款插件支持JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular, GraphQL, Markdown, YAML, C#, Elm, Java, Twig, XML, Svelte, Php的格式化,十分好用
需要注意的是,这款插件与之重名重图标的很多,一定要选择Simon Siefke这个作者的,亲测
C# Format Revolve
不推荐,插件格式化后的样式不符合如今的c#格式规范
综上
关闭 CS-Script 的格式化,使用插件 Prettier - Code formatter
修改VScode底部状态栏颜色
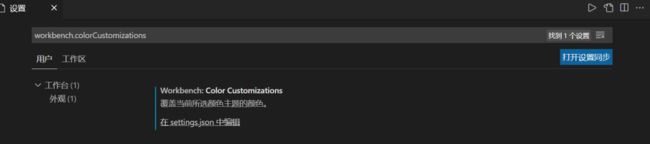
打开设置,搜索workbench.colorCustomizations,然后点击编辑setting.json
workbench.colorCustomizations: {
statusBar.background: #333333,
statusBar.noFolderBackground: #333333,
statusBar.debuggingBackground: #333333
},
效果如下
辅助性插件
C# XML Documentation
一键注释,就是生成方法规范化注释的三条杠///…///
Unity Snippets
提供Unity Snippets例如Awake(),Start(),OnColliderEnter()等
C# Extensions
这个插件提供了对IDE的扩展,可以加快开发
Auto-Using for C#
自动导入并为尚未导入C#文件的引用提供智能感知。
NuGet Package Manager
使用Code的Command Palette,可以轻松地在项目.csproj或.fsproj文件中添加或删除.NET Core 1.1+程序包引用
结语
欢迎评论
如果哪天我发现了什么有帮助的东西会继续更新这篇文章