若依前端项目理解&官方文档学习
若依在线文档:http://doc.ruoyi.vip/ruoyi-cloud/
若依在线演示:http://vue.ruoyi.vip/login?redirect=%2Findex
1. 安装
1.1 npm方式安装
# 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org/
# 安装依赖包
npm i
1.2 其他方式
yarncnpmpnpm
2. 运行
2.1 命令说明(常见vue-cli项目通用)
npm run <脚本名称>
<脚本名称>在package.json的scripts中定义。- 默认开发环境运行的
<脚本名称>为dev。 - 以其他环境运行可以在命令中添加
--mode <环境名>,表示以.env.<环境名>中的变量作为环境变量运行。
3. 部署
3.1 vue.config.js文件
publicPath: './':部署后的应用根路径。outputDir:build后生成文件存放的目录。devServer: 开发服务器。

proxy设置代理。disableHostCheck: 是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查。 DevServer 默认只接受来自本地的请求,关闭后可以接受来自任何 HOST 的请求。changeOrigin:为true时改变请求头的源,从而解决跨域问题。
3.2 src/router/index.js
- 设置路由模式为
hash,(最直观改变就是url里面有#);
export default new Router({
mode: 'hash', // hash模式
})
3.3 环境变量
3.3.1 .env文件
- 命名方式:
.env.<环境名称> - 本地通过
vue-cli-service运行默认使用的是.env.development中的环境变量,build命令不刻意去配置的话,一般默认使用.env.production中的环境变量。 - 新增环境变量:想要在
.vue文件中可以访问到,变量名需要有VUE_APP_前缀,使用方法process.env.VUE_APP_XXX
4. 开发
4.1 目录结构
-
src: 源码目录 -
src/assets: 静态资源目录 -
src/assets/styles: 样式文件目录 -
src/api: 接口请求目录 -
src/components: 全局组件 -
src/derictive: 封装的vue组件的自定义指令 -
src/plugins: 若依封装的一些挂载在vue实例属性上的通用方法 -
src/router: vue-router路由 -
src/store: vuex状态管理模式,可以理解为缓存 -
src/utils: 一些通用方法的封装,比如格式转换、权限检查… 新增这类方法之前,可以搜搜若依是不是已经给封装过了。 -
src/views: 页面 -
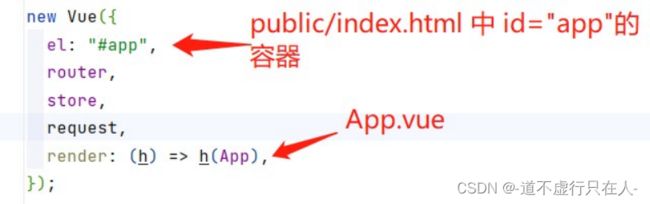
src/App.vue: vue页面的入口文件,根组件 -
src/permission.js: 路由守卫,在路由跳转前进行权限检测。不需要检测的路由(例如登录),可以添加到whiteList中,绕过检测。

-
public/index.html: 模板文件,生成后项目的入口文件,vue渲染后挂载的模板。
4.2 通用方法
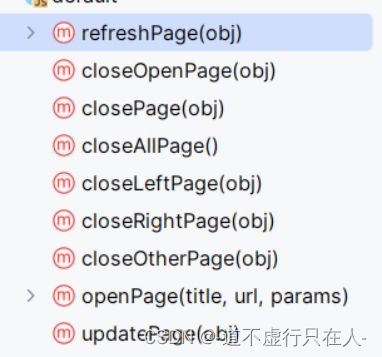
4.2.1 页签操作对象: $tab
4.2.2 提示、弹窗、确认、遮罩 $modal
4.2.3 权限验证 $auth
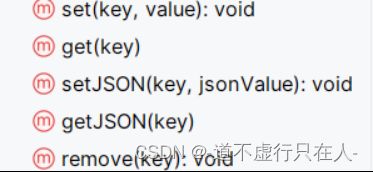
4.2.4 缓存处理对象 $cache
- 详见
src/plugins/cache.js。 - 缓存级别
session: 会话级别,通过sessionStorage实现,this.$cache.session调用。local: 本地级别,通过localStorage实现,this.$cache.local调用。
- 方法列表
4.2.5 文件下载对象 $download
4.3 开发规范
- 主要是按照
4.1中所说的目录,把各种文件放到各自该放的地方。 - 非公共样式,在
vue文件中的