uniapp从入门到精通(全网保姆式教程)~ 别再说你不会开发小程序了
目录
一、介绍
二、环境搭建(hello world)
2.1 下载HBuilderX
2.2 下载微信开发者工具
2.3 创建uniapp项目
2.4 在浏览器运行
2.5 在微信开发者工具运行
2.6 在手机上运行
三、项目基本目录结构
四、开发规范概述
五、全局配置文件(pages.json)
5.1 globalStyle(全局样式)
导航栏:背景颜色、标题颜色、标题文本
导航栏:开启下拉刷新、下拉背景、下拉样式
5.2 pages(页面路由)
5.3 tabBar
5.4 condition (开发启动模式)
六、创建新页面和页面的配置
七、配置tabBar
7.1 基本设置
7.2 个性化设置
八、组件
8.1 text
8.2 icon
icon
字体图标
九、页面样式与布局
9.1 尺寸单位
9.2 样式导入
9.3 选择器
9.4 全局样式与局部样式
9.5 使用sass
十、Vue基本语法复习
十一、uniapp的生命周期
应用的生命周期
页面的生命周期
十二、下拉刷新
十三、上拉加载
十四、网络请求
14.1 uni.request(OBJECT)
14.2 二次封装请求对象
十五、数据缓存
15.1 uni.setStorage(OBJECT)
15.2 uni.getStorage(OBJECT)
15.3 uni.removeStorage(OBJECT)
15.4 uni.setStorageSync(KEY,DATA)
15.5 uni.getStorageSync(KEY)
15.6 uni.removeStorageSync(KEY)
十六、图片的上传和预览
16.1 上传
一、介绍
如果是刚入门小程序的,又或者刚听到这个名词的人,可能跟我之前一样,带着诸多的疑惑。比如:
什么是uniapp?它和原生微信小程序有什么异同之处?
为什么推荐uniapp开发?
这里一句话两句话解释了可能还是云里雾里的。我的建议是看看下面这个视频,个人觉得讲的很清楚明白。
开发微信小程序使用原生开发还是uniapp开发,详细介绍原生小程序与uni-app开发的优缺点_哔哩哔哩_bilibili
----------------------------------------------------------------------------------------------------------------------
ps:博客中的动图在切换时可能会有残影,并非真实存在,请注意识别。
如果对你有帮助,辛苦点个赞呗,反正又不花钱~
----------------------------------------------------------------------------------------------------------------------
二、环境搭建(hello world)
2.1 下载HBuilderX
HBuilderX-高效极客技巧
当然你可以选择其他IDE,但是官网推荐HBuilderX,天然整合uniapp。
2.2 下载微信开发者工具
我们要最终打包成微信小程序就必须在微信开发者工具去预览,那么需要下载微信开发者工具了。
微信开发者工具下载地址与更新日志 | 微信开放文档
2.3 创建uniapp项目
HBuilderX下载下来后,直接双击运行HBuilderX.exe文件即可,它是免安装的。
然后我们新建一个uniapp项目,按照下图操作即可。
然后它会默认生成项目的基本结构。
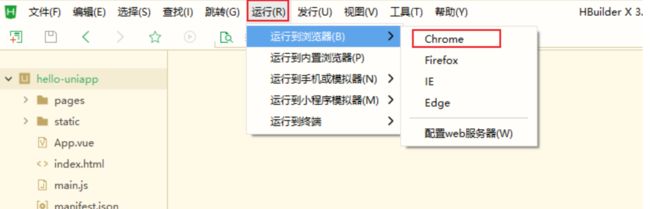
2.4 在浏览器运行
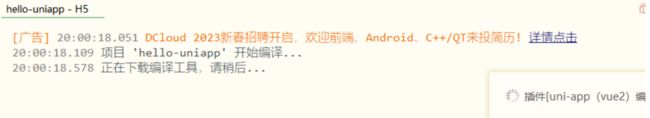
然后第一次运行时,控制台会提示自动去下载相关的插件,下载完成后需要你再次重新运行。
2.5 在微信开发者工具运行
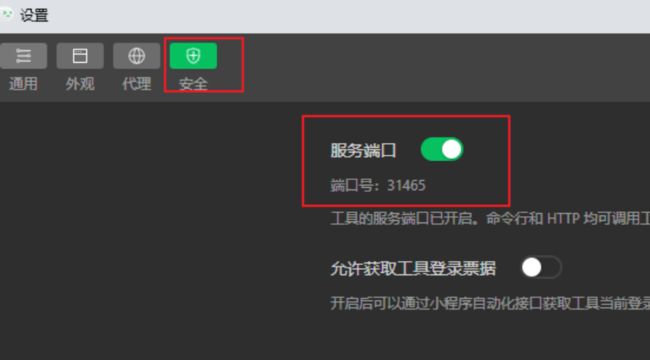
然后启动测试一下,发现失败了。经过检查它报错的这两项,也没问题啊。
那么问题可能是出在微信开发者,我们需要进入微信开发者工具->设置->安全,然后把服务的端口号打开。
接着重新运行即可。
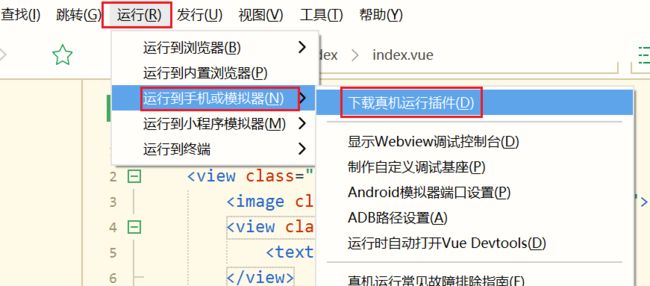
2.6 在手机上运行
安卓、ios同理,不过需要用数据线连接上。
操作类似,感兴趣的可以去试试,这里不再演示了。不过要注意的是ios端麻烦点,好像现在不支持直接运行了。
三、项目基本目录结构
四、开发规范概述
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app约定了如下开发规范:
-
页面文件遵循Vue单文件组件规范
-
组件标签靠近小程序规范,详细见uni-app组件规范
-
接口能力(js api)靠近微信小程序规范,但需将前缀wx替换为uni,详见uni-app接口规范
-
数据绑定及事件处理同Vue.js规范,同时补充了App以及页面的生命周期
-
为兼容多端运行,建议使用flex布局进行开发
五、全局配置文件(pages.json)
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
5.1 globalStyle(全局样式)
用于设置应用的状态栏、导航条、标题、窗口背景色等。
ps:以下我都只列举了个人认为比较常见的属性,如果有需要强烈建议去官网看,最全。
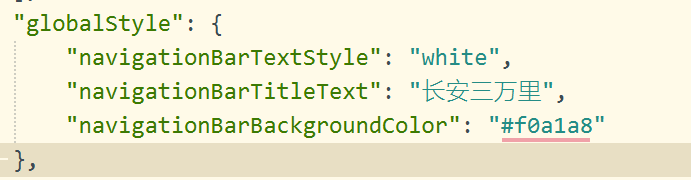
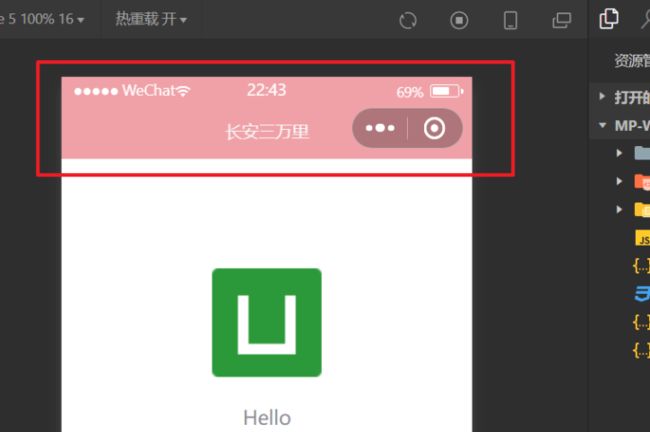
导航栏:背景颜色、标题颜色、标题文本
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F8F8F8 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | black | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | 支付宝小程序不支持,请使用 my.setNavigationBar |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
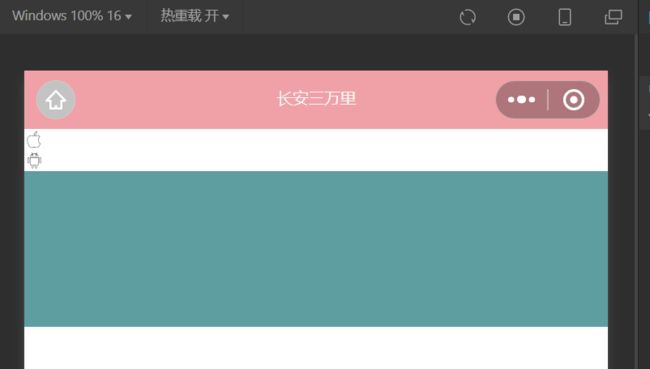
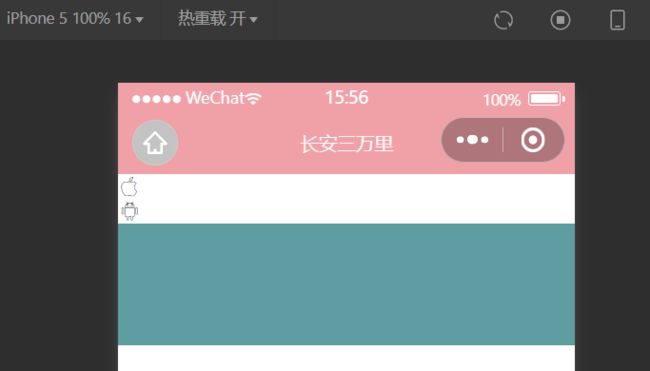
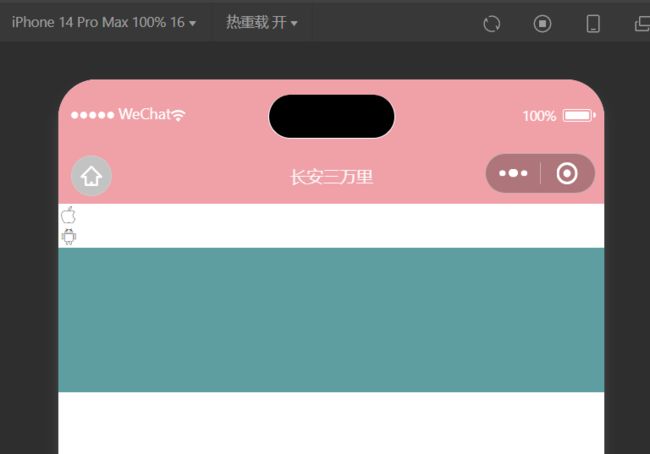
演示
注意:如果你没有修改完全成功,或者都不生效,可能是设置了页面的配置样式导致的,它会覆盖掉全局样式配置中相同属性的样式。这是因为页面配置优先级高于全局配置。我们删除掉页面配置样式即可。
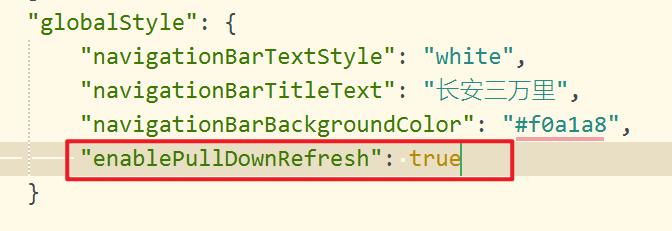
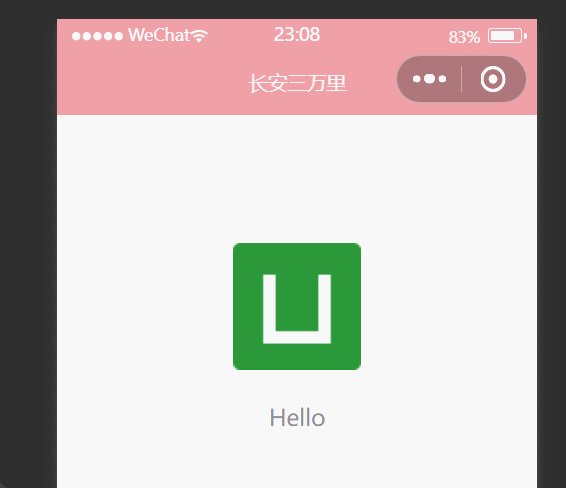
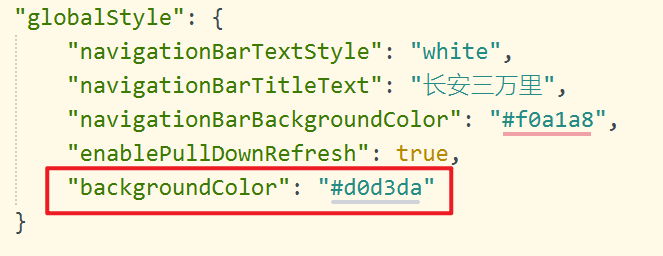
导航栏:开启下拉刷新、下拉背景、下拉样式
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
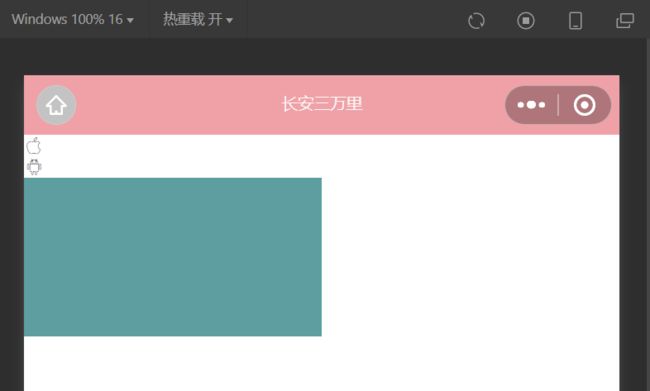
演示
5.2 pages(页面路由)
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考下方 pageStyle |
Tips:
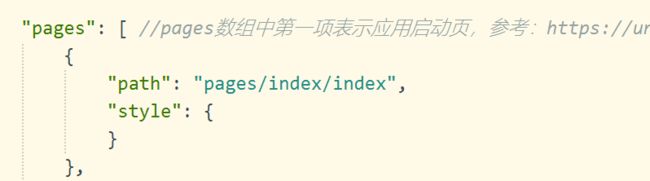
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
例如项目创建时默认生成的:
如果不清楚,我将在第六章创建新页面和页面的配置中演示它的使用。
5.3 tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
具体请见第七章!
5.4 condition (开发启动模式)
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
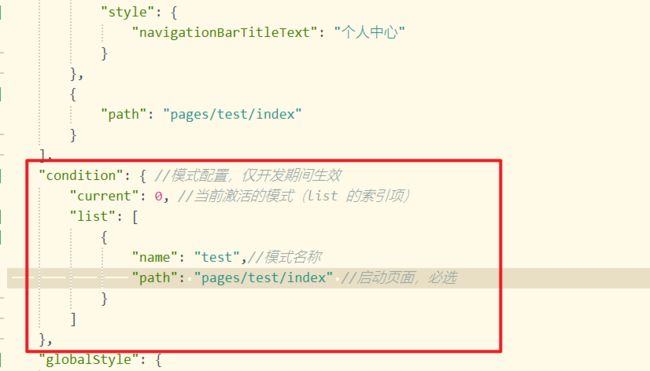
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
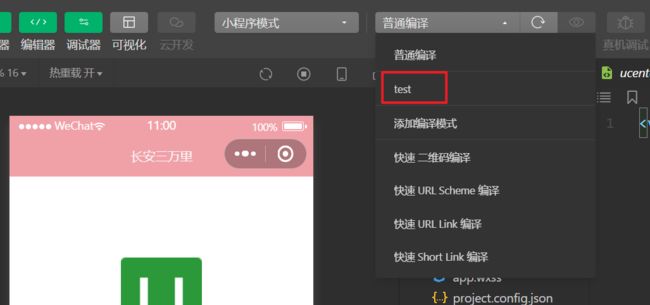
注意: 在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式。
演示
再创建一个测试页测试一下
![]()
配置condition条件:
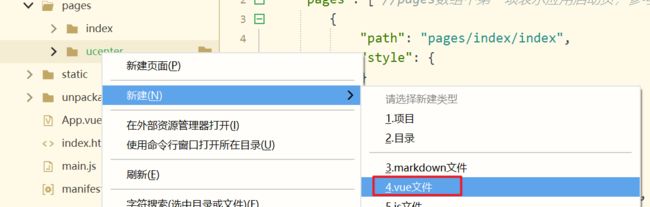
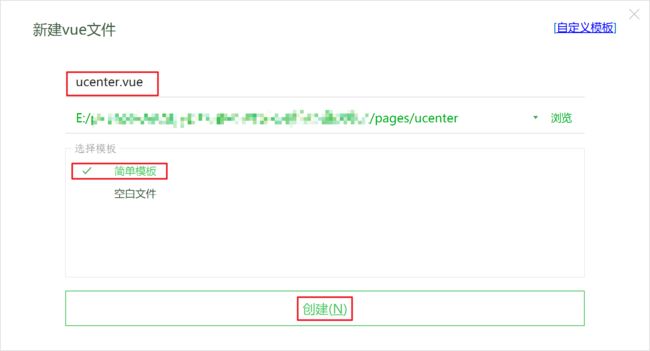
六、创建新页面和页面的配置
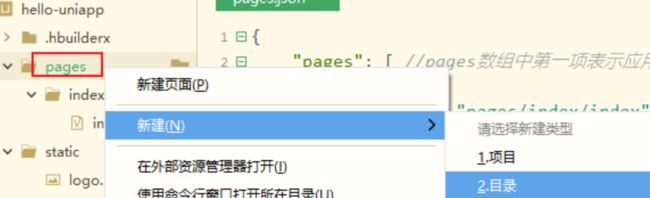
可以直接新建页面,也可以先创建目录,再创建文件。
然后去pages.json文件中设置页面路径,同时也可以配置一下页面样式。
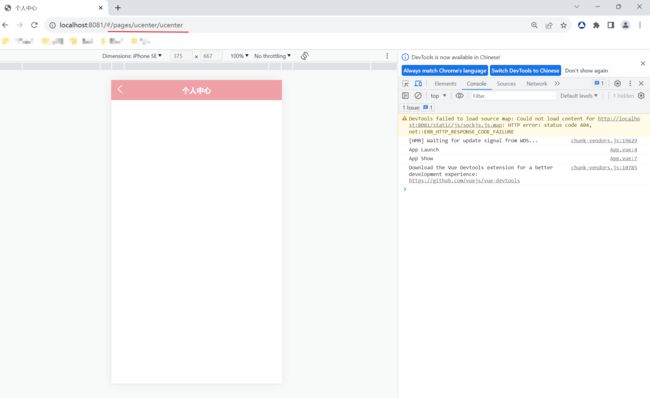
完成,我们先通过浏览器打开看看,输入该路径即可看到刚刚创建的页面。
而且发现它成功覆盖了全局样式的导航栏标题文字。
七、配置tabBar
7.1 基本设置
Tips
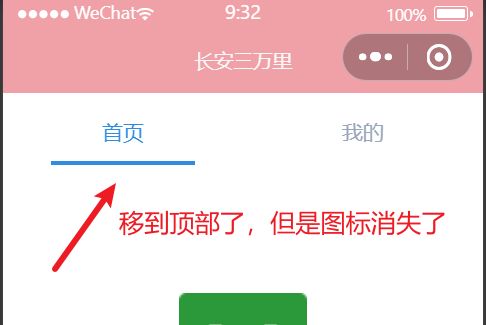
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,不建议使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
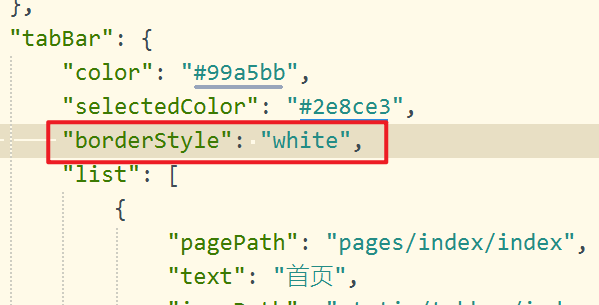
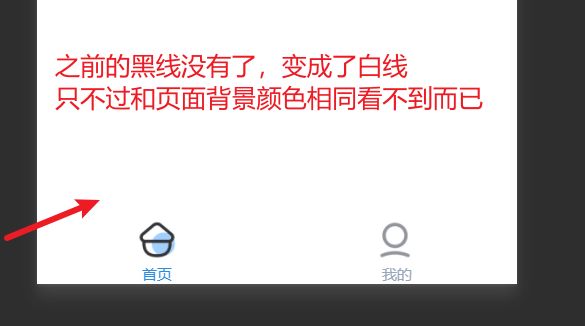
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white,也支持其他颜色值 | App 2.3.4+ 、H5 3.0.0+ |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
list属性的属性值如下
| 属性 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 | |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 | |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 | |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 position 为 top 时,此参数无效 |
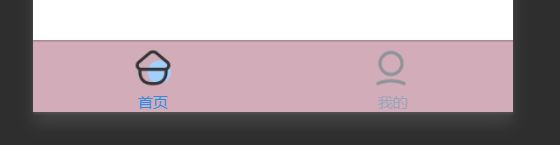
演示
7.2 个性化设置
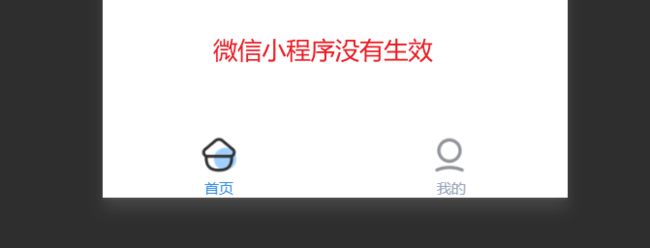
我们看到很多小程序,它的底部导航栏很多都有哪种中间图标突起的,例如这样:
它是怎么做到的呢?
其实也是tabbar里面的配置项,midButton属性,和list属性评级即可。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 | |
|---|---|---|---|---|---|---|
| midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+、H5 3.0.0+ |
midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 | |
| iconfont | Object | 否 | 字体图标,优先级高于 iconPath |
具体代码如下:
它有个特点,就是目前只支持app、H5,也就是说小程序这些是无法展示的。
且midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。
具体可查阅官网:pages.json 页面路由 | uni-app官网
如果我们希望小程序端也有这个功能怎么办呢?其实可以自定义tabbar,把原生的tabbar隐藏掉。
具体实现这里就不写了,稍微有些复杂。感兴趣后面自己再搜索相关方法。官网也有相关介绍:pages.json 页面路由 | uni-app官网
当然你也可以去uniapp插件市场搜索人家弄好的插件,这样更简单一点,跟着要求一步一步调整即可。
后续有时间,我也会专门补充如何自定义设置tabbar。
八、组件
- 组件是视图层的基本组成单元。
- 组件是一个单独且可复用的功能模块的封装。
直白讲,就是标签。uniapp中除了可以使用html提供的默认标签外,uniapp还封装了一些组件可以使用。
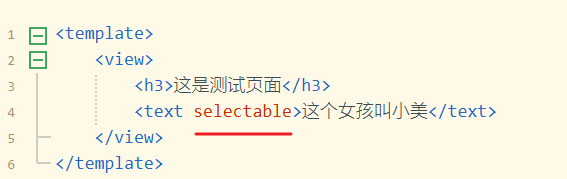
8.1 text
文本组件。用于包裹文本内容。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
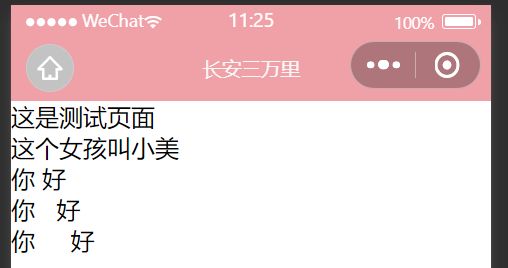
| space | String | 显示连续空格 | 钉钉小程序不支持 | |
| decode | Boolean | false | 是否解码 | 百度、钉钉小程序不支持 |
space 值说明
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
8.2 icon
icon
图标
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
各平台 type 有效值说明:
| 平台 | type 有效值 |
|---|---|
| App、H5、微信小程序、QQ小程序 | success, success_no_circle, info, warn, waiting, cancel, download, search, clear |
| 支付宝小程序 | info, warn, waiting, cancel, download, search, clear, success, success_no_circle,loading |
| 百度小程序 | success, info, warn, waiting, success_no_circle, clear, search, personal, setting, top, close, cancel, download, checkboxSelected, radioSelected, radioUnselect |
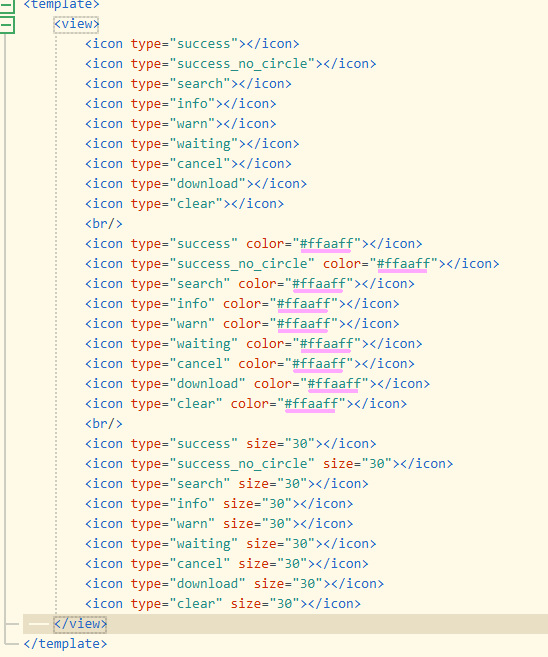
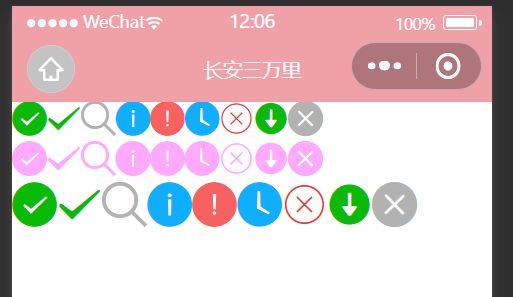
演示
由于 icon 组件各端表现存在差异,可以通过使用 字体图标 的方式来弥补各端差异。
字体图标
另外,uniapp默认提供的图标就这些,如果希望使用个性化的图标,那么就可以使用字体图标。
uniapp 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
- 支持 base64 格式字体图标。
- 支持网络路径字体图标。
- 小程序不支持在 css 中使用本地文件,包括本地的背景图和字体文件。需以 base64 方式方可使用。
- 网络路径必须加协议头
https。 - 从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
- 从 http://www.iconfont.cn 上下载的字体文件,都是同名字体(字体名都叫 iconfont,安装字体文件时可以看到),在 nvue 内使用时需要注意,此字体名重复可能会显示不正常,可以使用工具修改。
- 使用本地路径图标字体需注意:
- 为方便开发者,在字体文件小于 40kb 时,
uni-app会自动将其转化为 base64 格式; - 字体文件大于等于 40kb,仍转换为 base64 方式使用的话可能有性能问题,如开发者必须使用,则需自己将其转换为 base64 格式使用,或将其挪到服务器上,从网络地址引用;
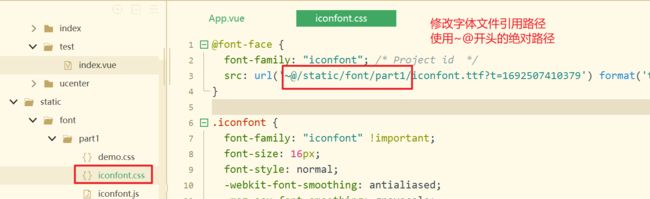
- 字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
- 为方便开发者,在字体文件小于 40kb 时,
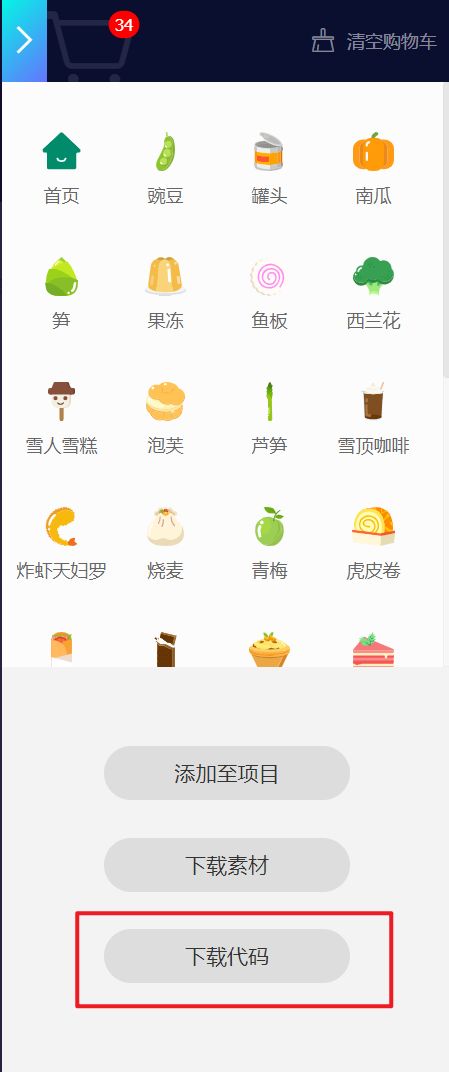
话不多说,我们直接演示
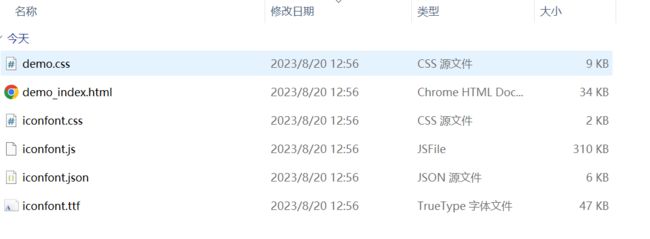
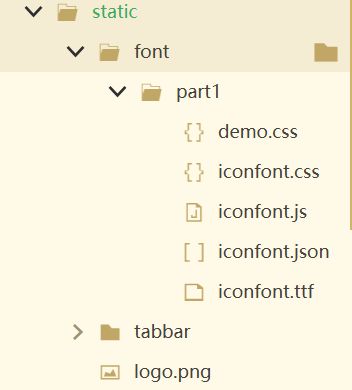
除了html页面其他都复制到项目中,按照如下步骤即可:
ok,这样就算配置完成了,我们就可以在页面中使用了。
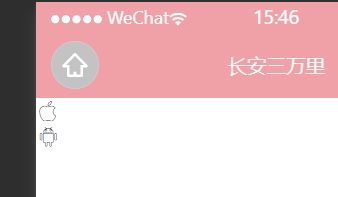
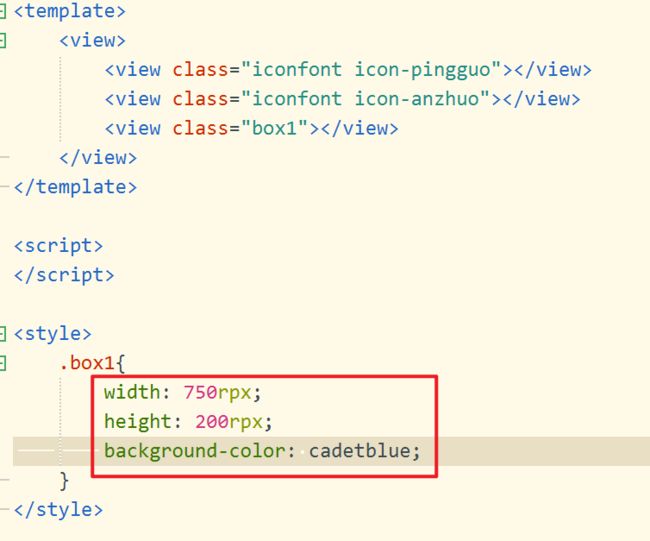
然后我们打开下载下来的文件中的html页面,找到图标对应的字体样式进行使用,使用时去掉前面的 . 号。
字体图标的颜色、大小等,我们也可以通过css样式去改变。
问题
有时候你会发现你完全按照我的步骤做的,结果在浏览器中可以使用,但是小程序中使用无法显示,且控制台还报错。这个时候要么换种资源,要么去调整一下使用https开头的网络资源。具体的问题具体解决就好了。
九、页面样式与布局
uni-app 的 css 与 web 的 css 基本一致。
uni-app 有 vue 页面和 nvue 页面。vue 页面是 webview 渲染的、app 端的 nvue 页面是原生渲染的。在 nvue 页面里样式比 web 会限制更多。
本文重点介绍 vue 页面的样式注意事项。
9.1 尺寸单位
uni-app 支持的通用 css 单位包括 px、rpx。
rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的品目为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx实际显示效果会等比放大。
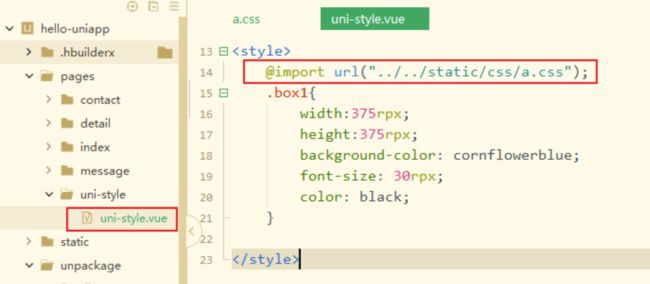
9.2 样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
![]()
9.3 选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
-
在
uni-app中不能使用*选择器。 -
微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如: