基于Java+Vue+uniapp微信小程序校园二手交易平台设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统介绍:
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对校园二手交易平台进行需求分析,得出校园二手交易平台主要功能。接着对校园二手交易平台进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括校园二手交易平台数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对校园二手交易平台进行了功能测试,并对测试结果进行了分析总结,得出校园二手交易平台存在的不足及需要改进的地方,为以后的校园二手交易平台维护提供了方便,同时也为今后开发类似校园二手交易平台提供了借鉴和帮助。
校园二手交易平台开发使系统能够更加方便快捷,同时也促使校园二手交易平台变的更加系统化、有序化。系统界面较友好,易于操作。
关键词:校园二手交易平台;java语言 Mysql 数据库 SSM框架
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
本系统使用了java和mysql结合的结构开发了校园二手交易平台应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1用户前端功能模块
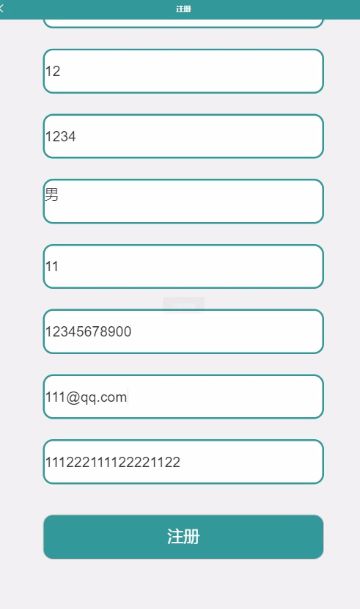
用户注册,在注册页面填写账号、姓名、性别、手机、邮箱、地址进行注册如图5-1所示。
图5-1用户注册界面图
用户登录,在登录页面填写账号、密码进行登录如图5-2所示。
图5-2用户登录界面图
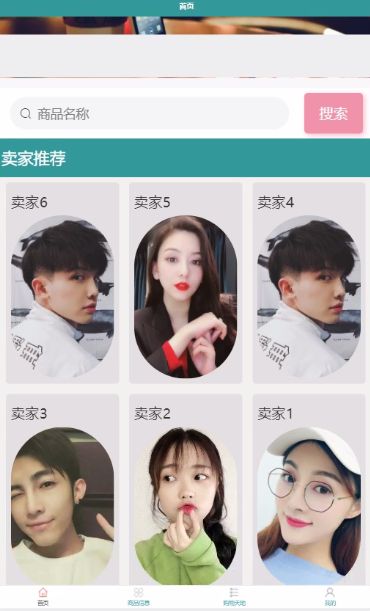
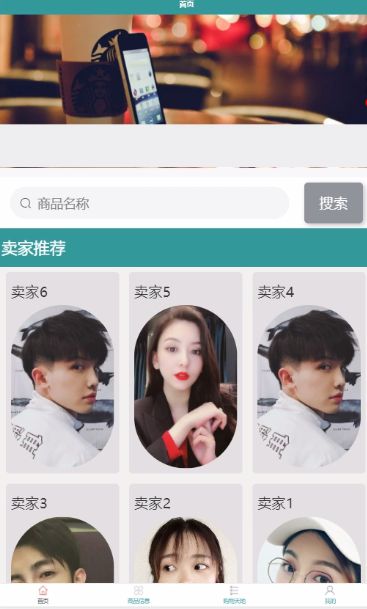
用户登录到校园二手交易平台可以查看首页、商品信息、购物天地、我的等内容,如图5-3所示。
图5-3首页功能界面图
商品信息,在商品信息页面可以查看卖家号、卖家名、商品编号、商品名称、商品类型、商品图片、库存、商品价格、审核回复等信息进行购买、点我收藏,如图5-4所示。
图5-4商品信息界面图
在投诉处理页面可以查看投诉编号、投诉标题、投诉内容、封面图片、账号、姓名、手机、邮箱、投诉时间等信息,并可根据需要进行提交,如图5-5所示。
图5-5投诉处理界面图
5.2卖家前端功能模块
卖家注册,在注册页面填写卖家号、卖家名、年龄、卖家手机、邮箱、身份证进行注册如图5-6所示。
图5-6卖家注册界面图
卖家登录,在登录页面填写账号、密码进行登录如图5-7所示。
图5-7卖家登录界面图
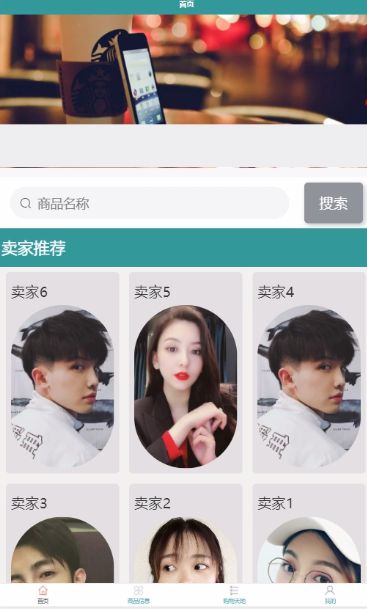
卖家登录到校园二手交易平台可以查看首页、商品信息、购物天地、我的等内容,如图5-8所示。
图5-8首页功能界面图
商品信息,在商品信息页面可以查看卖家号、卖家名、商品编号、商品名称、商品类型、商品图片、库存、商品价格等信息进行提交,如图5-9所示。
图5-9商品信息界面图
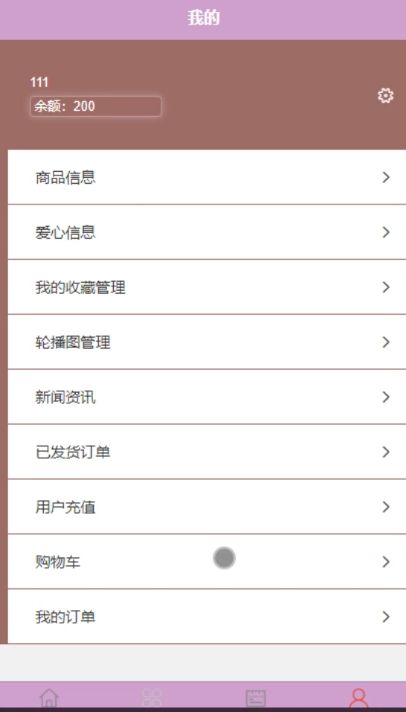
在用户信息页面可以查看卖家号、卖家名、性别、年龄、卖家手机、邮箱、身份证、照片等信息,并可根据需要进行保存、退出登录,如图5-10所示。
图5-10用户信息界面图
5.3管理员后端功能界面
管理员通过填写用户名、密码、角色进行登录如图5-11所示。
图5.11管理员登录界面图
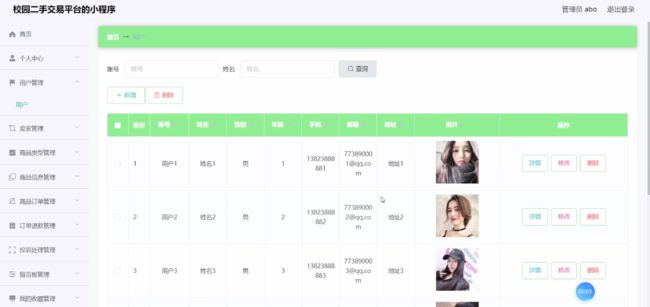
用户管理,通过查看账号、姓名、性别、年龄、手机、邮箱、地址、照片等信息进行详情、修改操作,如图5-12所示。
图5.12用户管理界面图
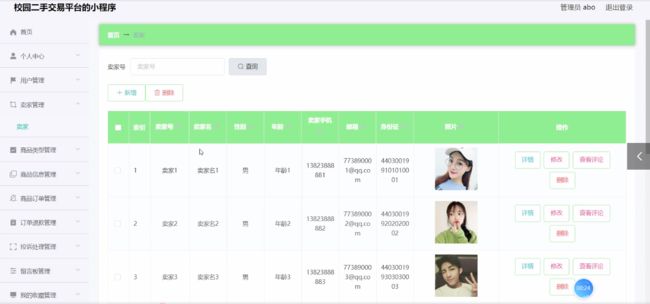
卖家管理,通过查看卖家号、卖家名、性别、年龄、卖家手机、邮箱、身份证、照片等信息进行详情、修改、删除操作,如图5-13所示。
图5-13卖家管理界面图
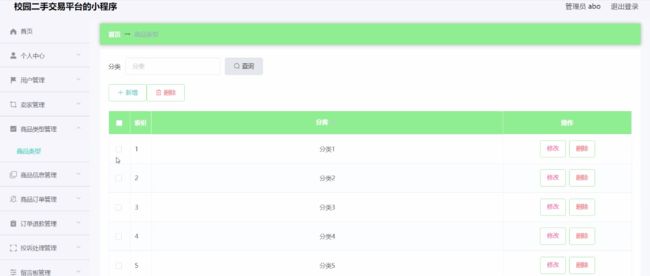
商品类型管理,通过查看分类等信息进行详情、修改、删除操作,如图5-14所示。
图5-14商品类型管理如图所示。
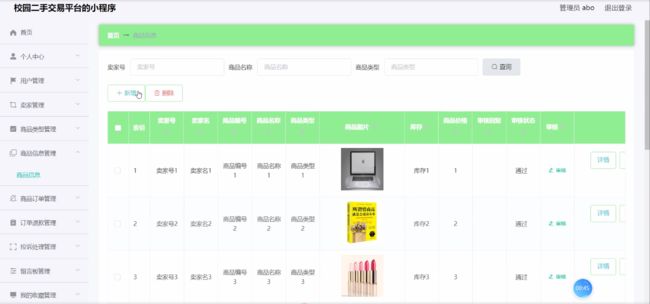
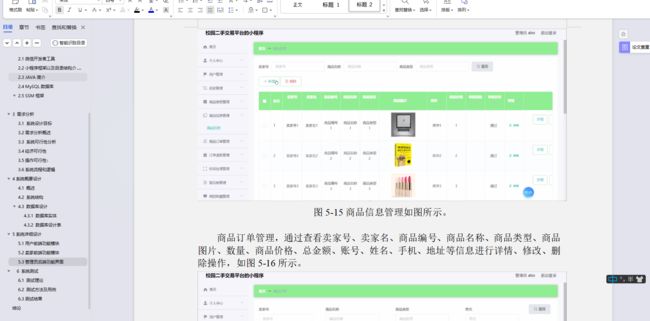
商品信息管理,通过查看卖家号、卖家名、商品编号、商品名称、商品类型、商品图片、库存、商品价格、审核回复、审核状态、审核等信息进行详情、修改、删除操作,如图5-15所示。
图5-15商品信息管理如图所示。
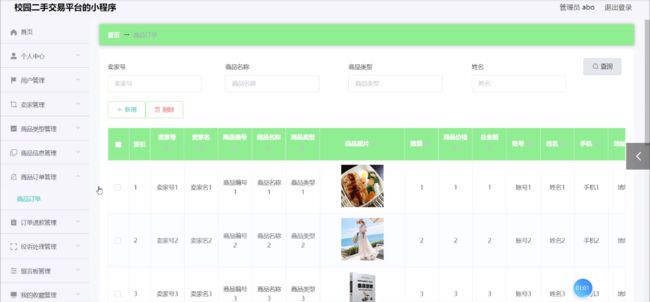
商品订单管理,通过查看卖家号、卖家名、商品编号、商品名称、商品类型、商品图片、数量、商品价格、总金额、账号、姓名、手机、地址等信息进行详情、修改、删除操作,如图5-16所示。
图5-16商品订单管理如图所示。
投诉处理管理,通过查看投诉编号、投诉标题、投诉内容、封面图片、账号、姓名、手机、邮箱、投诉时间、审核回复、审核状态、审核等信息进行详情、修改、删除操作,如图5-17所示。
图5-17投诉处理管理如图所示。
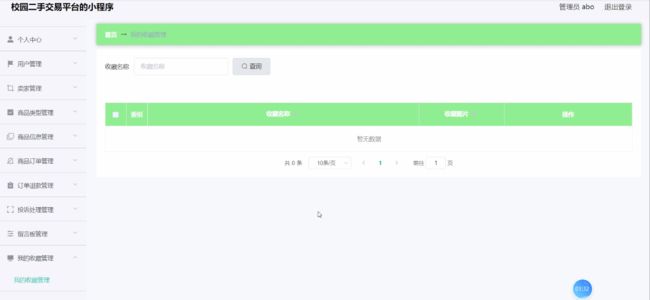
我的收藏管理,通过查看收藏名称、收藏图片等信息进行详情、修改、删除操作,如图5-18所示。
图5-18我的收藏管理如图所示。
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取微信联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》