前端基础(Vue)——基础语法({{}}, v-model, :src=“imagSrc“, v-for)& 事件@click & 属性和方法(this.add() + this.name)
目录
- 引出
- Vue是啥?为啥用?
- 基础语法
-
- 1.vue模板:导包,div+id,let app
- 2.入门案例 {{person.usernameList}}
- 3.vue的事件@click="add", methods里,this.name
- 4.页面显示v-text和v-html
- 5.双向绑定v-model
- 6.v-bind设置元素属性 :src="imagSrc"
- 7.隐藏元素 v-if 和 v-show
- 8.页面初始化做点事情 created() + mounted()
- 9.循环v-for:v-for="person in personList" / v-for="(person,index) in personList"
- 案例
-
- 1.开关灯的案例:v-bind + {{name}} +this.imagSrc.includes
- 2.购物车加东西,不能为负数 this.count++
- 3.用v-for循环的例子 v-for="(person,index) in personList"
- 总结
引出
Vue是啥,基础语法是啥,常用的有啥;
Vue和JavaScript的联系,vue的案例;
Vue是啥?为啥用?
Vue是一款流行的JavaScript框架,用于构建用户界面。它是一种轻量级的框架,易于学习和使用,同时也具有强大的功能和灵活性。Vue的核心思想是“响应式编程”,即当数据发生变化时,界面会自动更新。Vue还提供了许多有用的功能,如组件化、路由、状态管理等,使开发人员能够更轻松地构建复杂的应用程序。
vue的特点:
-
渐进式框架:Vue可以逐步应用到项目中,不需要一次性全部使用。
-
双向数据绑定:Vue使用了双向数据绑定的概念,使得数据的变化可以自动反映到视图中,同时视图中的变化也可以自动更新到数据中。
-
组件化开发:Vue将应用程序拆分成多个组件,每个组件都有自己的状态和行为,可以更好地管理和复用代码。
-
轻量级:Vue的体积非常小,只有几十KB,可以快速加载和渲染页面。
基础语法
1.vue模板:导包,div+id,let app
要点:导包,div+id,let app
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
let app = new Vue({
// 选择操作的div区域
el:"#app",
// 数据区
data:{},
// 方法区
methods:{},
// 文档加载之后就执行
created(){},
// 整个页面全部加载完成后再执行
mounted(){},
})
</script>
</body>
</html>
2.入门案例 {{person.usernameList}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 导包-->
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<!--必须在div里面,且必须有个名字app-->
<!--展示在这里-->
<div id="app">
{{5+5}}---{{6==6}}--{{6*6}}<br>
{{username}}---{{password}}--{{nickname}}<br>
{{person}}<br>
{{person.usernameList}}--
{{person.usernameList[0]}}---{{person.usernameList.length}}
</div>
<!--在script里面-->
<script>
<!-- new 一个 vue-->
// 控制在这里
let app = new Vue({
// 这个vue要控制id为app的div
el:"#app",
// 专门给要操作的div提供对象
data:{
username:"peter",
password:"123",
nickname:"corgi",
person:{
usernameList:["peter","shirley","Divide"],
password:"123",
nickname:"corgi"}
}
});
</script>
</body>
</html>
3.vue的事件@click=“add”, methods里,this.name
v-on用来处理事件,比如点击,失去焦点等等。可以简写为:简写为@
注意,一般需要绑定methods,this关键字可以获取data中数据
常见的事件:
click: 点击一次; 当鼠标点击,触发事件
dblclick: 双击;当鼠标双击,触发事件
focus: 获取焦点; 当得到了光标,触发事件
blur: 失去焦点; 当失去了光标,触发事件
mouseover:鼠标移至; 鼠标移至某标签上方,触发事件
monseenter
mouserout:鼠标移出; 鼠标移出某标签上方,触发事件
keyup:键盘按下; 键盘按下,触发事件
input 内容发生改变
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>testtitle>
<script src="js/vue.min-v2.5.16.js">script>
head>
<body>
<div id="app">
<button @click="sub()">+button>
<span>{{message}}span>
<button @click="add()">-button>
div>
<script>
let app = new Vue({
el:"#app",
data:{
message:0
},
methods:{
sub:function(){
this.message--;
},
add:function(){
this.message++;
}
}
});
script>
body>
html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
{{name}}<br>
<!-- close,delete关键字不能用-->
<button @click="opens">按钮</button>
<button @click="closes">关闭</button>
<button @click="add">添加</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
name:"peter",
},
// 不能是method
methods:{
// open:function open(){}
opens(){
alert("123");
},
closes(){
alert("567");
},
add(){
// alert(app.name);用this关键字
alert(this.name);
}
}
})
</script>
</body>
</html>
4.页面显示v-text和v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<span v-text="name"></span><br>
<span v-html="htmlName"></span><br>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
name:"peter
",
htmlName:"peter
"
},
methods:{},
})
</script>
</body>
</html>
5.双向绑定v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
用户名:<input type="text" v-model="username"><br>
密码:<input type="text" v-model="password"><br>
<input type="checkbox" value="学习" v-model="hobby">
<input type="checkbox" value="吃饭" v-model="hobby">
<input type="checkbox" value="喝水" v-model="hobby">
<button @click="logins">提交</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
username:"",
password:"",
hobby:[],
},
methods:{
logins(){
console.log(this.username);
console.log(this.password);
// app.username="6jdsjfalfd"
// 控制台输入上面,框也变
console.log(this.hobby)
}
},
})
</script>
</body>
</html>
6.v-bind设置元素属性 :src=“imagSrc”
记得加冒号:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 记得加冒号-->
<img :src="imagSrc">
<button @click="kai">开</button>
<button @click="guan">关</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
imagSrc:"imgs/off.gif",
},
methods:{
kai(){
this.imagSrc="imgs/on.gif"
},
guan(){
this.imagSrc="imgs/off.gif"
}
},
})
</script>
</body>
</html>
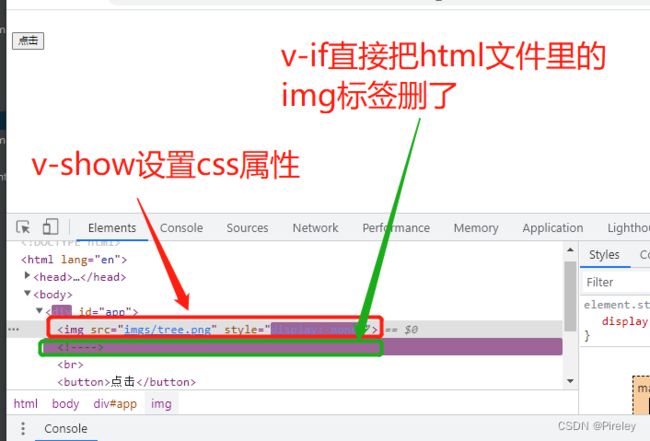
7.隐藏元素 v-if 和 v-show
两个的区别为:v-show是css样式控制,v-if是删除dom元素
(1)v-show是把图片的显示属性设置为style="display: none;
(2)v-if直接把图片给删除了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 控制图片显示或者隐藏-->
<!-- v-show是把图片的显示属性设置为
style="display: none;"-->
<img src="imgs/tree.png" v-show="show">
<!-- v-if直接把图片给删除了,-->
<img src="imgs/on.gif" v-if="show"><br>
<button @click="change">点击</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
change(){
this.show=!this.show;
}
},
})
</script>
</body>
</html>
8.页面初始化做点事情 created() + mounted()
// 文档加载之后就执行
created(){
console.log(this.add());
console.log(this.username);
},
// 整个页面全部加载完成后再执行
mounted(){
}
9.循环v-for:v-for=“person in personList” / v-for=“(person,index) in personList”
<li v-for="person in personList">
<li v-for="(person,index) in personList">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="person in personList">
{{person.username}}--{{person.age}}
</li>
</ul>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
personList:[
{username:"p",age:19},
{username:"e",age:20},
{username:"t",age:21},
{username:"h",age:22},
{username:"i",age:23},
{username:"j",age:24},
]
},
methods:{
},
})
</script>
</body>
</html>
案例
1.开关灯的案例:v-bind + {{name}} +this.imagSrc.includes
点开灯,灯亮,开灯按钮变成关灯按钮;点关灯,灯没,关灯按钮变成开灯按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 记得加冒号-->
<img :src="imagSrc">
<button @click="kai">{{name}}</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
imagSrc:"imgs/off.gif",
name:"开灯"
},
methods:{
kai(){
// if (this.imagSrc=="imgs/off.gif")
if (this.imagSrc.includes("imgs/off.gif"))
{
this.imagSrc="imgs/on.gif";
this.name="关灯";
console.log("guan")
}
else
{
this.imagSrc="imgs/off.gif";
this.name="开灯";
console.log("kai")
}
},
},
})
</script>
</body>
</html>
2.购物车加东西,不能为负数 this.count++
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
数量:{{count}}<br>
<button @click="add">加</button>
<button @click="sub">减</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
count:0,
},
methods:{
sub(){
if (this.count==0)
{
alert("不能为负数")
}
else
{
this.count--;
}
},
add(){
this.count++;
}
},
})
</script>
</body>
</html>
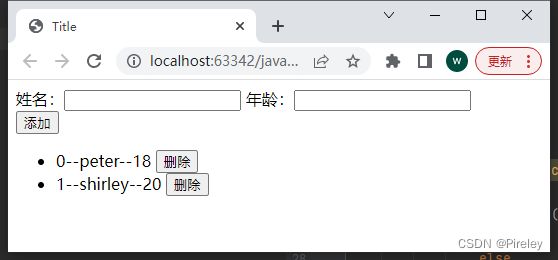
3.用v-for循环的例子 v-for=“(person,index) in personList”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
姓名:<input type="text" v-model="username">
年龄:<input type="text" v-model="age"><br>
<button @click="add">添加</button>
<ul>
<li v-for="(person,index) in personList">
{{index}}--{{person.username}}--{{person.age}}
<button @click="remove(index)">删除</button>
</li>
</ul>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
personList:[],
username:"",
age:""
},
methods:{
add(){
var item = {"username":this.username,"age":this.age};
console.log(item)
this.personList.push(item);
this.username="";
this.age="";
},
remove(index){
// 删除,就是操作list中对应索引位置的元素
this.personList.splice(index,1)
}
},
})
</script>
</body>
</html>
总结
1.vue的双向绑定,v-model;
2.vue的事件,@click=“add”,methods里定义;
3.设置属性—:src=“imagSrc”,用冒号;
4.循环,v-for=“(person,index) in personList”;
5.this关键字,this.name;