从零开始uniapp微信小程序项目到发布(超级详细)
最近微信小程序又掀起一波风潮,本文站在新手的角度出发,比较适合第一次使用uniapp 开发微信小程序的伙伴,或者没有过实战经验的小伙伴参考,从零搭建uniapp小程序项目
一、开发前的准备
1.1 下载工具
hbuilder首页:https://www.dcloud.io/hbuilderx.html
下载hbuilder编辑器,选择对应的系统,Windows和mac正式版即可,下载好安装路径不要放在C盘,此编辑器作为主要开发编辑器
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载微信开发者工具,选择对应的系统,正式版即可,下载好安装路径不要放在C盘,此工具主要用于开发是预览小程序
1.2 申请微信小程序
微信公众平台:https://mp.weixin.qq.com/
进入微信公众平台-> 点击立即注册-> 点击小程序-> 点击前往注册
填写信息。注意:邮箱需要,未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
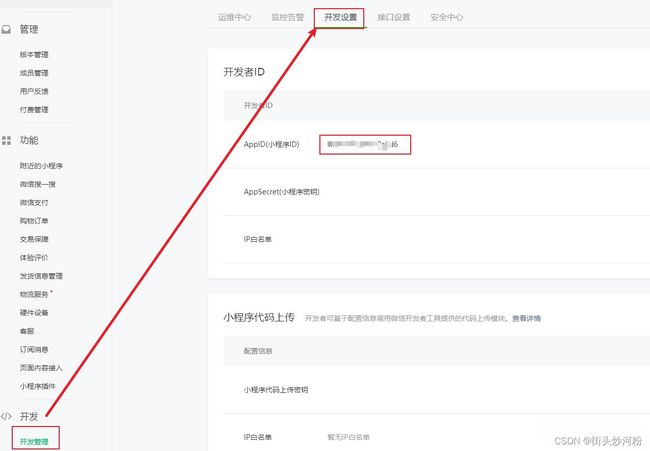
注册好后,扫码登陆平台,页面向下滚动,找到左边的开发,选择开发管理,右边页面选择开发设置,这里会有一个AppID,作为绑定开发者工具用(注意不要暴露,使用在后文)
二、新建项目
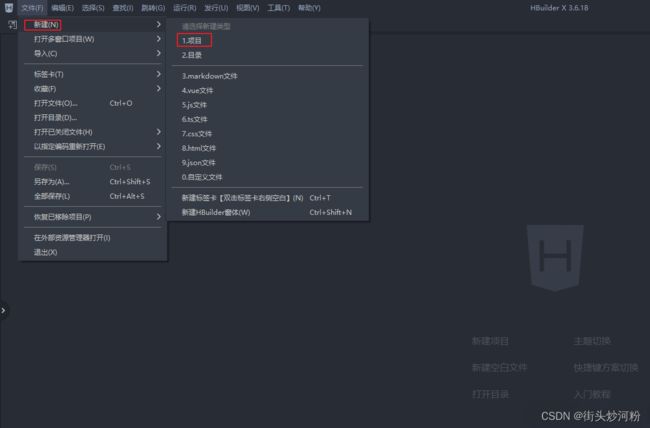
打开hbuilder编辑器选择文件->新建->项目
这里uniapp会提供很多初始化模板,可根据需求选择,此文以默认模板作为演示
- 填写项目名称
- 选择项目存放的路径
- vue版本选择(此文以通俗易懂的2.0作为演示,3.0大同小异)
- 默认不启用 uniCloud和git
- 点击创建
试运行:
可能会出现没有配置微信开发工具情况,此时需要配置微信开发者工具路径
配置微信开发者工具:
设置->安全设置-》开启服务端口
运行:
运行->运行到小程序模拟器->微信开发者工具
运行成功:
微信开发者工具会自动弹出来,可能没登录需要扫码登录微信开发者工具
三、项目结构
| 文件名 | 用途 |
|---|---|
| pages | 用于放置页面文件 |
| static | 静态文件位置 |
| App.vue | 主文件 同vue |
| main.js | 同vue |
| manifest.json | 项目配置(下文详讲) |
| pages.json | 页面配置(下文详讲) |
| uni.scss | 全局样式文件 |
3.1 manifest.json配置
此文主要用于开发微信小程序,其他的配置可以暂时不管,选择微信小程序配置
| 配置 | 作用 |
|---|---|
| AppID | 填写刚才在微信公共平台获取注册的 AppID |
| ES6转ES5 | 可以勾选 兼容 |
| 上传代码时样式自动补全 | 可以勾选 自动补全 |
| 上传时自动压缩 | 勾选 压缩代码 |
| 检查安全域名和TLS版本 | 不勾选 方便开发 |
| 位置接口 | 此配置需要 在微信公众平台申请相应的接口 |
| unPush2.0 | 消息推送 需要申请 |
| 开启云端一体安全网络 | 加强安全(暂不演示) |
3.2 pages.json
注意:此代码为伪代码,只为示例作用,方便查看属性配置使用 无法运行,需要自行配置需要的属性
pages配置
| pages | 数组第一项表示启动项 相当于首页,每新增一个页面 要在pages数组新增一个对象 |
|---|---|
| path | 文件路径 |
| style | 页面样式 下面为style详细配置 |
| navigationBarTitleText | 导航栏标题文字 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black/white |
| navigationBarBackgroundColor | 导航栏背景颜色 |
| backgroundColor | tab 的背景色 |
| navigationStyle | 导航栏样式,仅支持 default/customm,开启 custom 后,所有窗口均无导航栏,如使用自定义导航栏 需要设置custom |
| enablePullDownRefresh | 是否开启下拉刷新 |
| onReachBottomDistance | 页面上拉触底事件触发时距页面底部距离,单位为px |
globalStyle全局配置 等同于pages 是单独的对象
tabBar 配置
| tabBar | 解析 |
|---|---|
| color | tab文字默认颜色 |
| selectedColor | tab选中时的颜色 |
| borderStyle | tab上边框的颜色,仅支持 black/white |
| backgroundColor | tab 的背景色 |
| position | 位置 可选值 bottom、top |
| list | 数组 以下为数组对象详解 |
| pagePath | 页面路径,必须在 pages 中先定义 |
| iconPath | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 |
| selectedIconPath | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
| text | tab 上按钮文字 |
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"backgroundTextStyle": "black",
"enablePullDownRefresh": "false",
"onReachBottomDistance": 50
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle": "default"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"position": "bottom",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "首页"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "购物车"
}]
}
}
四、封装网络请求
4.1配置环境变量
根目录下新增 common文件夹 新建文件operate.js
export default {
//接口
api: function() {
let version = wx.getAccountInfoSync().miniProgram.envVersion;
switch (version) {
case "develop": //开发预览版
return "http://xxx.xxx.xxx.xxx:xxx"
case 'trial': //体验版
return "http://xxx.xxx.xxx.xxx:xxx"
case 'release': //正式版
return "http://xxx.xxx.xxx.xxx:xxx"
default: //未知,默认调用正式版
return "http://xxx.xxx.xxx.xxx:xxx"
}
}
}
- 调用 wx.getAccountInfoSync().miniProgram.envVersion获取微信环境
- develop-开发预览版 trial-体验版 release-正式版
4.2封装请求
在common文件夹 新建文件request.js
import operate from './operate.js'
const http = (options) => {
return new Promise((resolve, reject) => {
uni.request({
url: operate.api() + options.url, //接口地址:前缀+方法中传入的地址
method: options.method || 'GET', //请求方法:传入的方法或者默认是“GET”
data: options.data || {}, //传递参数:传入的参数或者默认传递空集合
header: {
'Authorization':"token", //自定义请求头信息
},
success: (res) => {
if(res.data.code!==200){ //自定请求失败的情况
uni.showToast({
title:res.data.msg,
icon: 'none'
});
}
resolve(res.data)//成功
},
// 这里的接口请求,如果出现问题就输出接口请求失败
fail: (err) => {
uni.showToast({
title: "" + err.msg,
icon: 'none'
});
reject(err)
}
})
})
}
export default http
- 判断环境 不同的url
- data需要给默认值 {}
- header可以自定义 比如请求头的token 根据项目配置获取方式,例如uni.getStorageSync(‘Admin-Token’)
- success 请求成功的情况下 如果code和后端商量不等于200 的情况返回什么 msg是根据后端定义的错误提示字段
- 可以自行封装需要函数,如全局Loading效果之类
使用:
可统一新建api文件存放不同 页面的api请求
例如:
例如:user.js 这里统一存放关于用户的请求
import http from '../common/request.js'
export function getUserInfo() {
return http({
url: '/getUserInfo',
method: 'post',
})
}
单个页面使用: 直接导入方法即可
import {getUserInfo} from '../../api/user.js'
或者 全局封装:在main.js里面复制以下函数 个人不是特别喜欢这种方式
import request from './common/request.js'
Vue.prototype.$request = request
//文件内部使用 G
this.$request({url,method,data})
四、引入ui框架
此文以uview2.0为例
uniapp uView2.0插件市场:https://ext.dcloud.net.cn/plugin?id=1593
uview官网:https://www.uviewui.com/
点击下载插件并导入HBuilderX
未登录uniapp的需要先登录
此时hb会弹框,选择项目点击确定
uview基于sass所以先下载sass
// 安装sass
npm i sass -D
// 安装sass-loader
npm i sass-loader -D
配置main.js
// main.js
import App from './App'
import Vue from 'vue'
import uView from '@/uni_modules/uview-ui'
Vue.config.productionTip = false
App.mpType = 'app'
Vue.use(uView)
const app = new Vue({
...App
})
app.$mount()
// main.js
配置uni.scss 全局uview主题文件
//文件最上方
@import '@/uni_modules/uview-ui/theme.scss';
配置App.vue 引入uView基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
五、愉快的开始写代码
六、发布
打开微信公众平台 选择版本管理 右侧可以看到开发版本 ,如只有一个版本会默认开发版本,如需要发布正式版本点击提交审核就可以,审核周期第一次稍微长一点,后续修改代码就很快
等待审核后就自动发布成功
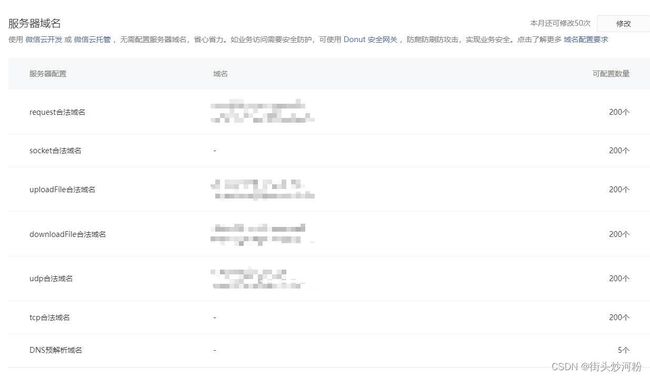
注意事项: 正式服需要配置合法请求
入口:开发管理->开发设置
注意:所有相关请求都需要配置进去,包括使用的第三方接口如百度、阿里,否则正式服无法访问
压缩代码小技巧:
提示:小程序的代码包只能是 2MB,如果主包太大,就要考虑分包处理
运行时勾选 运行是否压缩代码 这样会节约很大空间
七、常见问题
小程序引入微信api后,很多功能无法使用,例如获取位置信息,获取用户收获地址
小程序部分功能需要申请权限,开发管理->接口设置
按照对应的文档申请所需权限,根据微信文档添加在项目配置内即可
刚进企业派发小程序任务,如何进行开发?
- 先用git拉下项目
- 叫公司在微信公众平台把你的微信加入管理员
- 重新扫码微信开发者工具
- 如appId没有自动匹配就手动传入