- 【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文前端面试javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- (六一)HarmonyOS Design 的用户引导设计
小_铁
HarmonyOSNextHarmonyOSNext
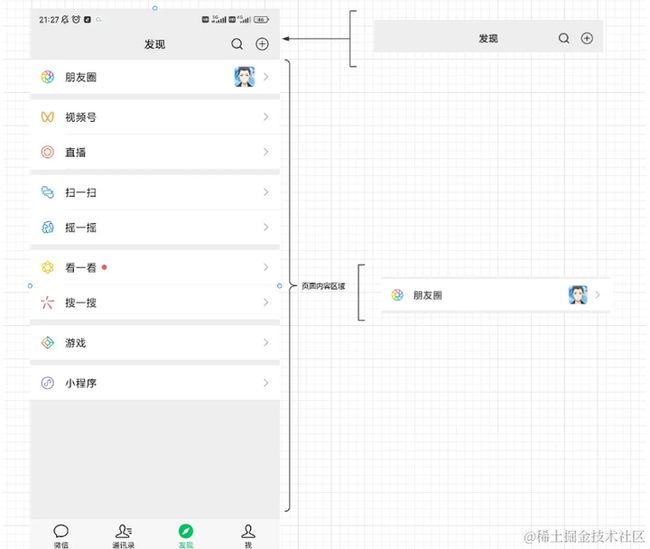
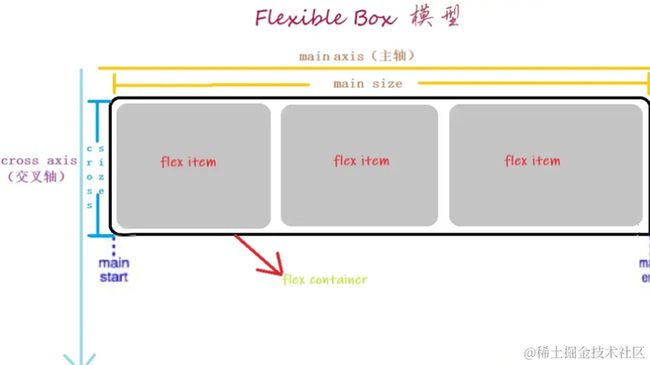
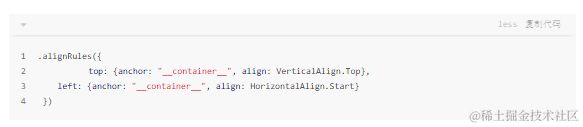
HarmonyOSDesign的用户引导设计在HarmonyOS应用生态中,用户引导设计犹如新用户探索应用世界的指南针,其重要性不言而喻。精心构建的用户引导不仅能帮助新用户快速上手应用,更能在初次交互中建立起良好的用户体验,为应用的长期留存和口碑传播奠定基础。接下来,我们深入剖析用户引导的重要性,并结合HarmonyOS的特性,探讨如何设计出切实有效的引导流程,同时辅以代码示例,让开发者能够更直观
- 信息收集综合
只不过是胆小鬼罢了
信息收集phpweb安全安全
1《应用服务器资产分析与角色定性详解》在网络安全领域,对应用服务器的资产分析与角色定性是至关重要的工作。通过对服务器的操作系统、IP资产、端口资产等方面进行详细分析,可以更好地了解服务器的特性与用途,从而为网络安全防护提供有力支持。本文将从多个维度深入探讨应用服务器的资产分析与角色定性方法。一、操作系统分析1.Web大小写敏感性在分析应用服务器的操作系统时,Web大小写敏感性是一个重要的参考因素。
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- Node.js系列(4)--微服务架构实践
一进制ᅟᅠ
Node.js架构node.js微服务
Node.js微服务架构实践引言微服务架构已成为构建大规模Node.js应用的主流选择。本文将深入探讨Node.js微服务架构的设计与实现,包括服务拆分、服务治理、通信机制等方面,帮助开发者构建可扩展的微服务系统。微服务架构概述Node.js微服务架构主要包括以下方面:服务拆分:业务领域划分与服务边界服务治理:服务注册、发现与负载均衡通信机制:同步与异步通信方案数据管理:分布式事务与数据一致性可观
- 【八股文】从浏览器输入一个url到服务器的流程
白衣神棍
八股文web
1.url解析与DNS解析浏览器解析用户输入的URL,提取协议(HTTP\HTTPS)、域名、端口及路径等信息浏览器首先检查本地DNS缓存和系统DNS缓存,若未命中,查询本地hosts文件最后递归查询向本地DNS服务器发起请求,获取域名对应的IP地址这里我想插入一段,讲讲本地DNS缓存、系统DNS缓存、Hosts文件、DNS服务器几者之间的关系首先,不要觉得很复杂,其实本质就是为了根据域名拿IP地
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- Tsfresh + TA-Lib + LightGBM :A 股市场量化投资策略实战入门
船长@Quant
Python金融科技pythontsfreshTA-LibLightGBM量化技术策略开发
Tsfresh+TA-Lib+LightGBM:A股市场量化投资策略实战入门本项目以A股市场为研究对象,通过量化技术对市场数据进行分析,构建量化投资策略,并利用历史数据回测验证策略的有效性。项目旨在为量化技术初学者提供一个系统的学习框架,帮助读者掌握从数据获取到策略评估的全流程操作。文中内容仅限技术学习与代码实践参考,市场存在不确定性,技术分析需谨慎验证,不构成任何投资建议。适合量化新手建立系统认
- 庖丁解牛:CANoe开发从入门到精通 4 - 1测量与分析窗口 Measurement Setup 2
代码悟者:算法之外的智慧
网络
庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2文章目录庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2前言日志文件设置前言目标:掌握测量分析窗口相关知识!口诀:慢慢来,干中学么!日志文件设置格式选择:BLF
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- 从基础到实践(十九):DC/DC由来和工作原理介绍
硬件进化论
嵌入式硬件单片机压力测试电脑智能手机数码相机智能手表
第一章DC/DC技术的起源与演进之路1.1电力革命的早期困境(1880s-1940s)在爱迪生与特斯拉的"电流战争"时期,直流供电系统暴露出传输损耗大的致命缺陷。尽管交流电最终成为电网主流,但直流电在终端设备供电的不可替代性催生了最早的电压转换需求。1930年代真空管收音机的普及使这一问题凸显:车载6V蓄电池需升压至200V以上供电子管工作,工程师们通过笨重的机械振动子式换流器(VibratorC
- PyCINRAD读取探测中心天气雷达拼图系统v3产品
pysoer
python
PyCINRADPyCINRAD号称国内最强大的雷达数据处理工具,支持多种CINRAD雷达数据格式,兼容性强,横扫CMA雷达基数据和产品,国内首个支持“探测中心拼图3.0”。快速提取、计算雷达衍生产品,如组合反射率CR、回波顶高ET、降水粒子分类HCL等。作为一个开源项目,PyCINRAD对所有用户免费开放,鼓励社区贡献和改进。据悉已遍布CMA的各个系统角落。PyCINRAD官网https://p
- Spring Boot 中使用 @Transactional 注解配置事务管理
m0_74823434
面试学习路线阿里巴巴springboot数据库sql
事务管理是应用系统开发中必不可少的一部分。Spring为事务管理提供了丰富的功能支持。Spring事务管理分为编程式和声明式的两种方式。编程式事务指的是通过编码方式实现事务;声明式事务基于AOP,将具体业务逻辑与事务处理解耦。声明式事务管理使业务代码逻辑不受污染,因此在实际使用中声明式事务用的比较多。声明式事务有两种方式,一种是在配置文件(xml)中做相关的事务规则声明,另一种是基于@Transa
- 使用 Redis 实现手机号验证码登陆功能,实际开发中使用 Token 实现登录校验又是如何做的?
程序猿ZhangSir
JavaSpring全家桶微服务javabootstrap开发语言
目录一.使用Redis实现短信登陆功能1.1前言1.2简要分析短信登陆的业务流程1.3代码书写1.4页面展示效果1.5代码优化1.6优化之后的代码二.登录Token2.1JWT简介2.2JWT的使用方式2.3返回token2.4JWT的校验方式一.使用Redis实现短信登陆功能1.1前言对于我们用户来讲,我们在登陆一个APP的时候,有很多种登陆方式,比如"微信扫码"、"手机号登陆"、"支付宝扫码"
- This robot has a joint named “gripper_finger_joint“ which is not in the gazebo model.
无码不欢的我
ROS
在B站上看古月居的课《ROS机械臂开发:从入门到实战》,在运行第9节的代码时,出现如下报错:Thisrobothasajointnamed"gripper_finger_joint"whichisnotinthegazebomodel.本人所运行环境为:ubuntu版本:20.04ROS版本:noetic错误分析:xacro的宏调用格式错误,正确格式为或者为:...修改方法:1.找到probot_
- c++右值引用详解!
好好学习O(∩_∩)O
c++开发语言
前言左值引用可以参考笔者的这篇文章---从c到c++——4:引用-CSDN博客(ps:这篇文章里的引用单只左引用笔者当时水平不高(虽然现在也不高)起错了名字)左值引用与右值引用的定义c++中,无论是左值引用与右值引用,用途都是在给对象起别名左值与右值的概念左值和右值是c++中的一个概念,严格的来说,对于系统提供的=操作符来说(自己提供的重载函数不算),可以放在等号左边的或者能加const的称为左值
- 印度、马来股票K线接口与实时数据对接文档
金融数据出海
数据分析金融python3.11数据库
概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!
Leaton Lee
java人工智能开发语言
目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A
- centos 如何将 nginx reload权限给其他用户
计算机辅助工程
centosnginxlinux
在CentOS上,如果你想将Nginx的reload权限赋予其他用户,通常的做法是通过修改Nginx的配置文件来实现。Nginx并没有内置的方式来直接通过命令行重新加载配置(如通过nginx-sreload),但你可以通过编写一个脚本或者利用现有的系统服务管理工具(如systemd)来实现这一需求。方法一:使用systemctl如果你的系统使用systemd来管理Nginx服务,你可以创建一个自定
- vim在Linux中的作用
U_p_
Linuxlinux运维服务器
你这里产生的疑惑其实源于对文件类型和文件扩展名的一些误解。一、什么是普通文件?在Linux中,所有的文件默认都是普通文件,不管你命名为:mkhahamkhaha.txtmkhaha.sh这些名字或者扩展名本身并不决定文件的类型,它们只是为了方便人类识别用途而已。Linux系统中,并不会严格依赖扩展名来决定文件类型。你看到的mkhaha文件的类型:-rwxr-xr-x开头的-表示它是普通文件,而非目
- 计算机端口的作用
U_p_
计算机网络知识运维服务器windowslinux
计算机端口的作用在计算机网络中,端口(Port)的作用是用于区分不同的网络服务和应用进程,使得计算机能够在同一个IP地址上同时运行多个网络服务。1.端口的基本概念端口是软件层面的概念,用于标识同一设备上的不同网络服务。端口号是0~65535之间的整数,由操作系统管理。端口号通常与IP地址结合使用,形成IP:端口(如192.168.1.1:80)来标识特定的网络服务。2.端口的分类端口号范围:0-6
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- 【C#语言】C#中的同步与异步编程:原理、示例与最佳实践
JosieBook
#C#语言c#开发语言同步异步
文章目录⭐前言⭐一、同步编程:简单但低效的线性执行代码示例执行流程示意图同步编程特点⭐二、异步编程:非阻塞的高效执行代码示例执行流程示意图异步编程核心机制适用场景⭐三、并行异步编程:最大化性能代码示例执行流程示意图并行异步优势⭐四、同步vs异步vs并行异步:对比总结⭐五、实际开发中的选择建议何时用同步?何时用异步?何时用并行异步?⭐总结标题详情作者JosieBook头衔CSDN博客专家资格、阿里云
- 分布式事务3PC解决了2PC哪些问题?
java干货仓库
八股文汇总分布式事务分布式java面试
三阶段提交(3PC,Three-PhaseCommit)是对二阶段提交(2PC,Two-PhaseCommit)的改进,旨在解决2PC的一些固有缺陷,特别是在分布式系统中的容错性和性能问题。以下是3PC比2PC更好的原因及其优势的详细分析:1.二阶段提交(2PC)的问题2PC是一种经典的分布式事务协议,分为两个阶段:准备阶段(PreparePhase):协调者向所有参与者发送准备请求。参与者执行事
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- 低成本入门!盘点6款适合中小企业的ERP系统
在竞争激烈的市场环境中,中小企业亟需通过数字化工具提升运营效率。ERP系统(企业资源计划)能够整合财务、库存、销售等核心业务流程,是降低成本、优化管理的关键利器。今天,我将为大家推荐6款便宜又好用的ERP系统,分别从功能、价格、适用场景等方面为大家详细介绍这些产品,希望能帮助你找到最适合自己企业的ERP系统。一、ZohoBooks:轻量级ERP,中小企业的全能助手ZohoBooks是Zoho旗下专
- 程序员不用写代码?DeepSeek这个隐藏功能让我惊掉下巴
后端
凌晨三点半,显示器蓝光映着我的黑眼圈。就在我第18次修改接口文档时,同事老王突然在微信甩来个神秘链接:"用这个,今晚能睡个好觉"。我点开那个叫DeepSeek的页面,没想到接下来的三个小时,我经历了职业生涯最魔幻的加班夜。你见过会自己写测试用例的AI吗?那天晚上,我把项目需求文档往DeepSeek的对话框一扔,它竟然像资深架构师似的,先把需求拆解成模块,接着自动生成了带注释的接口文档。最绝的是,在
- 思途CMS高并发、高性能、高可用架构设计
php
一、整体架构概述思途CMS采用分层架构设计,整体架构分为客户层、接入层、站点层、数据存储层和缓存层。各层之间通过松耦合的方式协同工作,确保系统在高并发场景下的高性能和高可用性。通过分布式部署、负载均衡、多级缓存等技术手段,思途CMS能够有效应对大规模用户访问,保障系统的稳定性和响应速度。二、各层技术特点及实现方式客户层1.1CDN加速思途CMS支持与主流CDN服务商(如阿里云CDN、腾讯云CDN等
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出