React Native的概述,React Native的优缺点,React Native开发/运行环境的搭建
React Native概述
React是一个构建用户界面的JS框架,实现了数据的响应式和组件化开发,本身既可以用于Web网站项目,也可以用于创建移动端App项目.
相较于Vue.js在移动端只能构建WebApp,React生态系统中有一个可以构建"真正原生App"的扩展----React Native,可以说:“RN是React生态圈可以傲视其它对手的绝对功臣”.
RN可将JS编译成Java/OC语言 目前最新版本是0.67
React Native的优缺点
优点
1.RN可将标记元素转化为真实的原生UI元素,利用在任何平台上所呈现视图的现用方法
2.异步执行.RN于主UI线程分开工作,所以应用程序可以在不牺牲功能的前提下保持最大的性能’
3.RN创建的应用程序允许开发人员创建和构建跨平台应用程序,这些应用程序时客户端的完全本机应用程序,因为它使用基于IOS活Android组件构建的JavaScript组件.节省了跨平台应用程序开发事件,并且应用程序维护更便宜.
4.在组件开发方面,Native移动应用程序使用大量代码和类来在UI中进行渲染,但是RN只使用组件名称并声明其属性,它将在UI中呈现着两个平台都为移动应用开发节省了时间
5.无缝跨平台,通过React的声明式组件机制和JavaScript代码,现有的原生代码和api可以完美地嵌合到React组件中.提高了开发效率
6.秒速刷新,保持即刷新,借助JavaScript地动态特性,React Native能够让你光速迭代.
缺点
1.项目版本更新维护比较频繁.
2.整体性能不如原生.
3.涉及底层地功能,需要Android和IOS双端单独开发,JS调用.
4.学习成本高,需要熟悉原生.
5.试错成本高,有些问题较少解决方案,易耽误开发进度.
React Native开发/运行环境的搭建
此过程比较漫长且容易出错
1.安装依赖Node.js(v12+)和JDK(v11+)
Node.js相信大家都应该知道如何安装,安装官网:https://nodejs.org/en/
JDK安装官网:https://www.oracle.com/java/technologies/downloads/
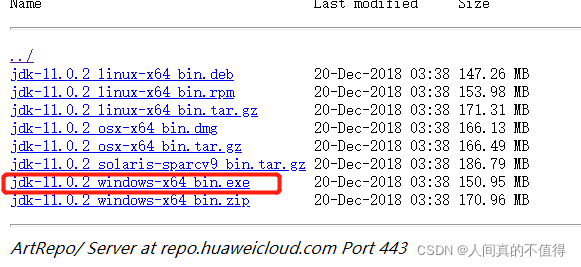
官网的jdk安装有点坑需要注册登录才能安装,我们可以找一个国内镜像网进行安装
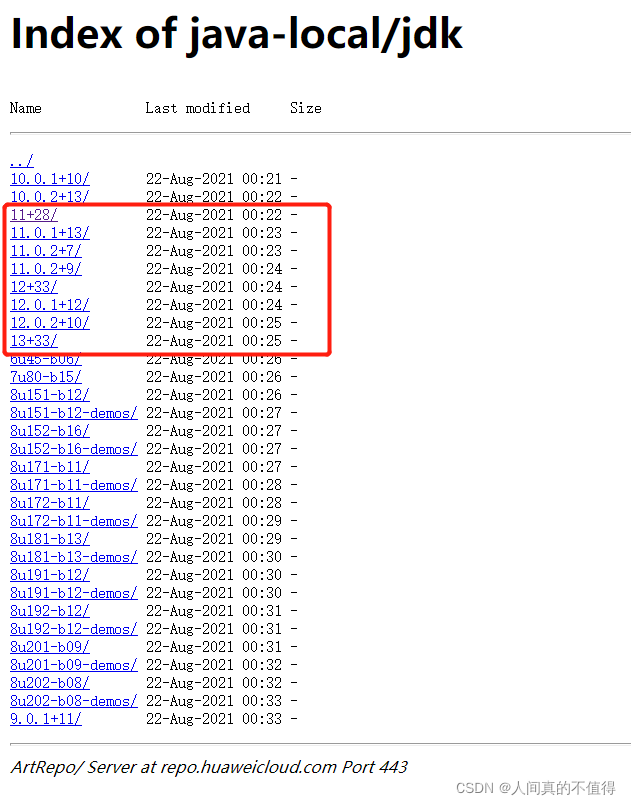
以华为镜像为例:https://repo.huaweicloud.com/java/jdk/

要安装11版以上,不过RN官方推荐安装11版

安装好后双击文件exe文件,直接一路"Next"即可安装完成
可以cmd查看Node.js和JDK版本号:
node -v
javac -version
2.安装Android Studio(原生Android开发必备工具)
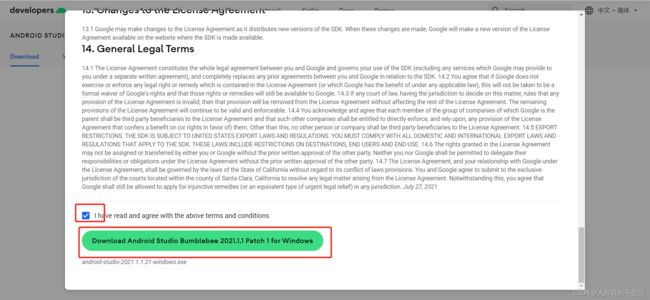
安装官网:https://developer.android.google.cn/studio/


下载好后双击下载好的文件,然后一直"Next",安装完成后会默认启动AndroidStudio
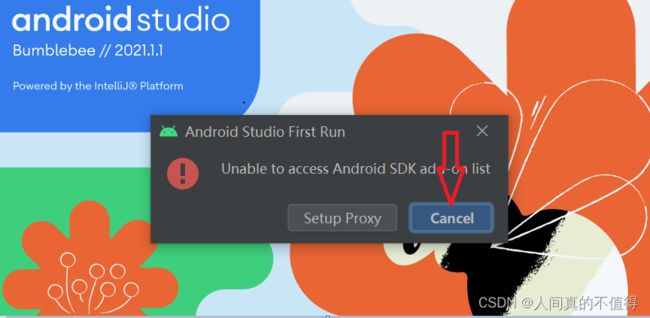
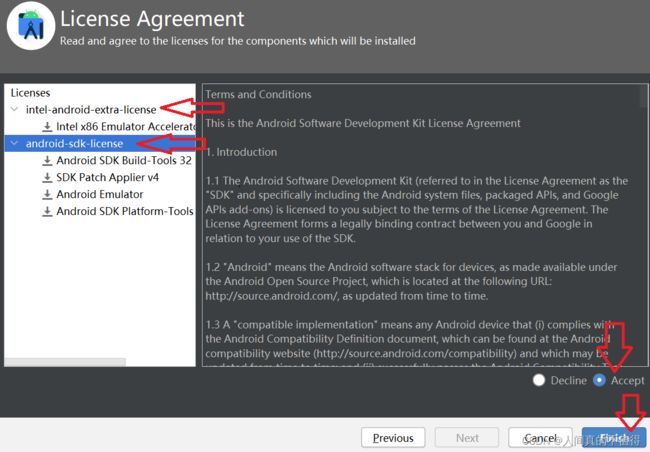
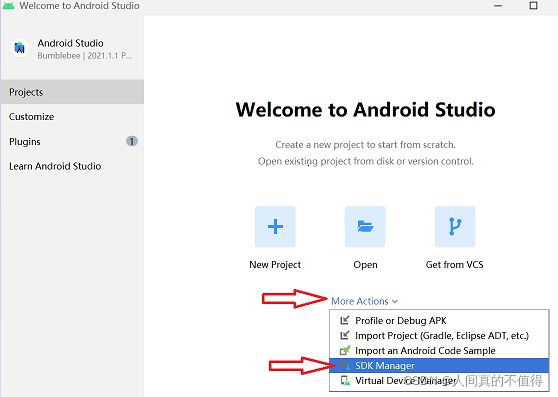
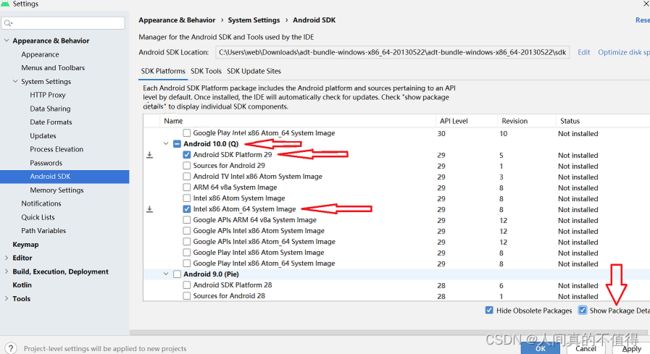
3.运行AndroidStudio,安装Android SDK



因为是下载的国外的,所以过程会很慢,上面的下载完成后继续接下来的操作


4.配置ANDROID_HOME环境变量
将上方的步骤完成后还要配置ANDROID_HOME环境变量,打开"此电脑",鼠标右键查看属性,然后点击高级系统设置

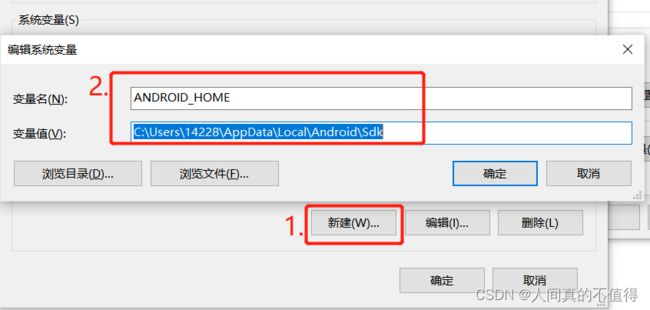
点击环境变量

ANDROID_HOME
C:\Users\你的用户名\AppData\Local\Android\Sdk
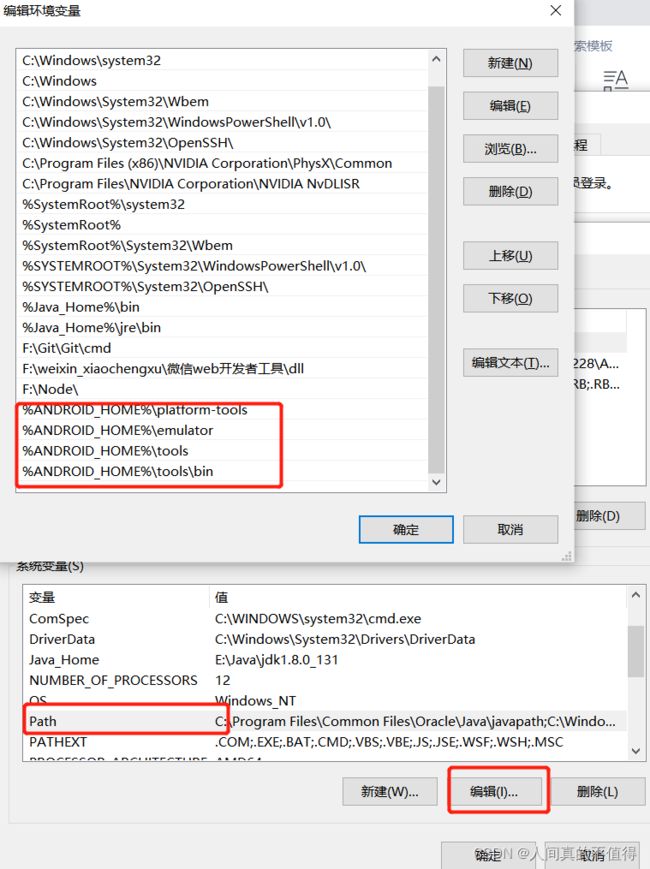
5.修改环境变量Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
最后别忘了"应用"啊.
配置完成后打开cmd输入set Path查看是否配置成功
若出现一下几个字样则配置成功

6.下载RN命令行工具,并安装脚手架项目
npx react-native init 项目名
7.编译RN脚手架项目,得到App安装文件
npx reacr-native run-android
然后继续以下操作
1、下载并安装夜神模拟器:www.yeshen.com
提示:默认模拟的是Sumsung Galaxy S10: 水平分辨率是480
2、启动RN开发服务器与夜神模拟器之间的调试通信工具adb(Android Debuger)
右键单击“夜神模拟器”图标>“打开文件所在的目录”>cmd进入该目录
nox_adb.exe devices //打开adb调试器,查看当前有哪些可用的Android设备
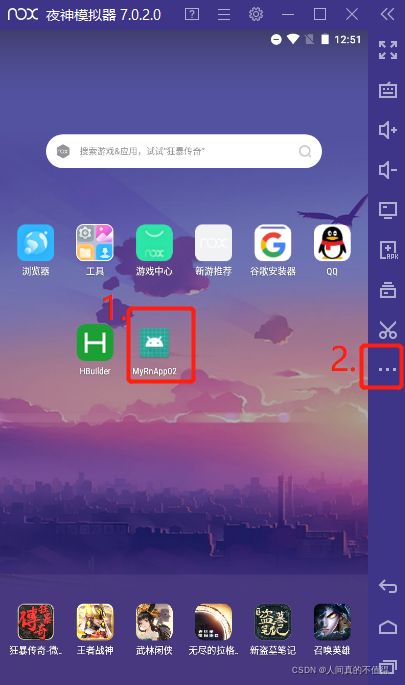
3、启动夜神模拟器,并在其中安装编译好的项目APK文件,可将文件直接拖拽到夜神模拟器
4、启动RN开发服务器
在RN项目根目录下执行
npx react-native start
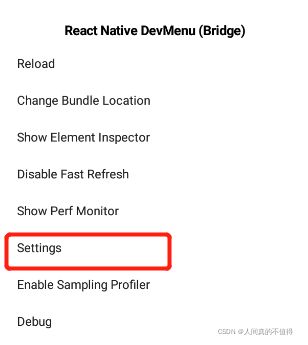
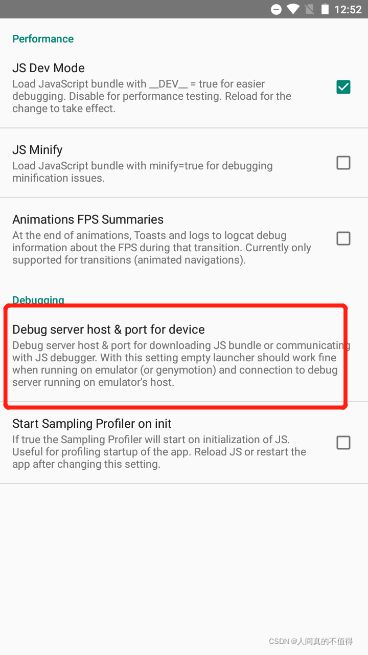
5、修改APP的配置,指定RN开发服务器的IP和端口号,重新加载
例如:xxx.xxx.xxx.xx:8081
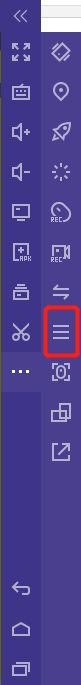
修改方式如图: