- 大模型RLHF强化学习笔记(一):强化学习基础梳理Part1
Gravity!
大模型笔记大模型LLM算法机器学习强化学习人工智能
【如果笔记对你有帮助,欢迎关注&点赞&收藏,收到正反馈会加快更新!谢谢支持!】一、强化学习基础1.1Intro定义:强化学习是一种机器学习方法,需要智能体通过与环境交互学习最优策略基本要素:状态(State):智能体在决策过程中需要考虑的所有相关信息(环境描述)动作(Action):在环境中可以采取的行为策略(Policy):定义了在给定状态下智能体应该选择哪个动作,目标是最大化智能体的长期累积奖
- 【k近邻】 K-Nearest Neighbors算法原理及流程
F_D_Z
机器学习方法数理算法学习机器学习k近邻算法k-近邻算法
【k近邻】K-NearestNeighbors算法原理及流程【k近邻】K-NearestNeighbors算法距离度量选择与数据维度归一化【k近邻】K-NearestNeighbors算法k值的选择【k近邻】Kd树的构造与最近邻搜索算法【k近邻】Kd树构造与最近邻搜索示例k近邻算法(K-NearestNeighbors,简称KNN)是一种常用的监督学习算法,可以用于分类和回归问题。在OpenCV中
- 【iOS越狱开发】iOS越狱步骤1之环境搭建
JR_Wang2491
MAC移动苹果iosiosiphoneipad
这段时间都是研究iOS越狱事情,如今我会一点一点的把自己学到的遇到的问题会陆续编写出来,让大家一起讨论,也让做逆向的朋友有个交流平台机会,废话不多说!!一、学习条件至少1~2年iOS开发经验基本UI界面操作多线程网络基本操作数据储存基本操作一台苹果手机,建议至少iPhone5S(因为从5S开始支持arm64架构)或者至少是iPadAir、iPadmini2等支持arm64架构的设备系统至少iOS8
- iphone se 一代 不完美越狱 14.6 视频壁纸教程(踩坑笔记)
YANG_301
iosiphone
iphonese一代不完美越狱14.6加视频壁纸教程-踩坑笔记越狱流程1.爱思助手制作启动u盘坑点:2.越狱好后视频壁纸软件1.源2.软件安装越狱流程1.爱思助手制作启动u盘https://www.i4.cn/news_detail_42302.html此网址为具体流程,但要注意!!!坑点:下图中最后一排quickmode应被勾选(勾选后是×(´ཀ`」∠))进入options后不禁要勾选allow
- 2025-6-28-C++ 学习 模拟与高精度(8)
文章目录2025-6-28-C++学习模拟与高精度(8)P1591阶乘数码题目描述输入格式输出格式输入输出样例#1输入#1输出#1提交代码P1249最大乘积题目描述输入格式输出格式输入输出样例#1输入#1输出#1提交代码P1045[NOIP2003普及组]麦森数题目描述输入格式输出格式输入输出样例#1输入#1输出#1说明/提示提交代码2025-6-28-C++学习模拟与高精度(8) 模拟题,Co
- 用 Python 开发文字冒险游戏:从零开始的教程
晓天天天向上
pythonmicrosoft开发语言
文字冒险游戏(Text-basedAdventureGame)是一种经典的游戏类型,玩家通过输入文字指令与游戏世界互动。这种游戏不依赖复杂的图形界面,非常适合初学者学习编程逻辑和用户交互。在本篇博客中,我们将用Python开发一个简单的文字冒险游戏,体验游戏开发的乐趣。1.游戏设计思路游戏背景玩家醒来发现自己身处一个神秘的地下城,需要探索房间、收集物品、战胜敌人并找到出口。核心机制房间导航:玩家可
- 从零开始理解零样本学习:AI人工智能必学技术
AI天才研究院
AgenticAI实战AI人工智能与大数据AI大模型企业级应用开发实战ai
从零开始理解零样本学习:AI人工智能必学技术关键词:零样本学习、人工智能、机器学习、知识迁移、语义嵌入摘要:本文旨在全面深入地介绍零样本学习这一在人工智能领域具有重要意义的技术。首先阐述零样本学习的背景和基本概念,通过详细的解释和直观的示意图让读者建立起对零样本学习的初步认识。接着深入剖析其核心算法原理,结合Python代码进行详细说明,同时引入相关数学模型和公式并举例阐释。通过项目实战部分,带领
- 2025 VUE常见面试题
hmildj
vue.js面试前端
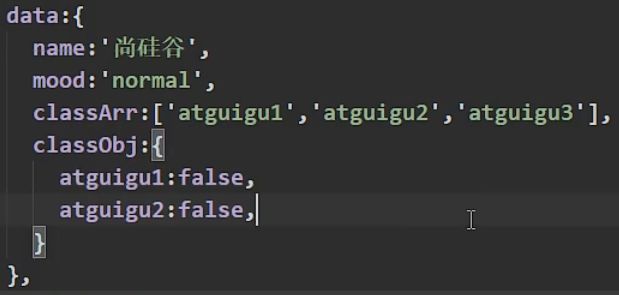
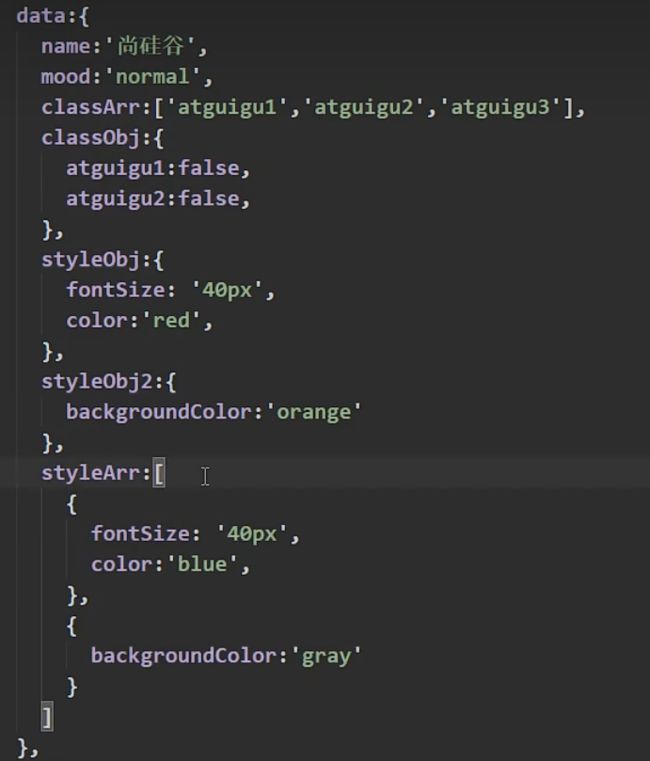
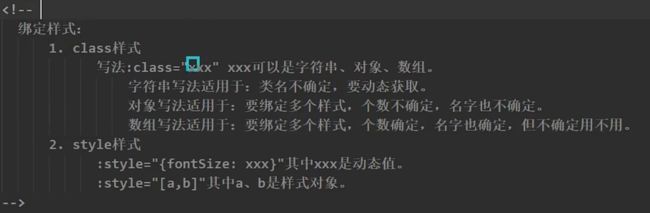
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- 初学翁凯老师的c语言后对其中一些问题的看法
Obltv
#初学c语言c语言
文章目录初学翁凯老师的c语言后对其中一些问题的看法一、一个课后的简单逻辑语法问题二、解答和一些思考1.**++i++--**2.**i++++**3.**a=b+=c++-d+--e/-f**问题初探原代码逻辑举例初次写博客的看法及感受初学翁凯老师的c语言后对其中一些问题的看法学习c语言已有数天,其中一些问题今日来看仍有研究价值,故记录探讨之一、一个课后的简单逻辑语法问题++i+±-i++++a=
- 卷积神经网络(Convolutional Neural Network, CNN)
不想秃头的程序
神经网络语音识别人工智能深度学习网络卷积神经网络
卷积神经网络(ConvolutionalNeuralNetwork,CNN)是一种专门用于处理图像、视频等网格数据的深度学习模型。它通过卷积层自动提取数据的特征,并利用空间共享权重和池化层减少参数量和计算复杂度,成为计算机视觉领域的核心技术。以下是CNN的详细介绍:一、核心思想CNN的核心目标是从图像中自动学习层次化特征,并通过空间共享权重和平移不变性减少参数量和计算成本。其关键组件包括:卷积层(
- ResNet(Residual Network)
不想秃头的程序
神经网络语音识别人工智能深度学习网络残差网络神经网络
ResNet(ResidualNetwork)是深度学习中一种经典的卷积神经网络(CNN)架构,由微软研究院的KaimingHe等人在2015年提出。它通过引入残差连接(SkipConnection)解决了深度神经网络中的梯度消失问题,使得网络可以训练极深的模型(如上百层),并在图像分类、目标检测、语义分割等任务中取得了突破性成果。以下是ResNet的详细介绍:一、核心思想ResNet的核心创新是
- P25:LSTM实现糖尿病探索与预测
?Agony
lstm人工智能rnn
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊一、相关技术1.LSTM基本概念LSTM(长短期记忆网络)是RNN(循环神经网络)的一种变体,它通过引入特殊的结构来解决传统RNN中的梯度消失和梯度爆炸问题,特别适合处理序列数据。结构组成:遗忘门:决定丢弃哪些信息,通过sigmoid函数输出0-1之间的值,表示保留或遗忘的程度。输入门:决定更新哪些信息,同样通过sigmoid函数控制更新
- Python训练营打卡——DAY16(2025.5.5)
cosine2025
Python训练营打卡python开发语言机器学习
目录一、NumPy数组基础笔记1.理解数组的维度(Dimensions)2.NumPy数组与深度学习Tensor的关系3.一维数组(1DArray)4.二维数组(2DArray)5.数组的创建5.1数组的简单创建5.2数组的随机化创建5.3数组的遍历5.4数组的运算6.数组的索引6.1一维数组索引6.2二维数组索引6.3三维数组索引二、SHAP值的深入理解三、总结1.NumPy数组基础总结2.SH
- 深入详解:决策树算法的概念、原理、实现与应用场景
猿享天开
算法决策树机器学习
深入详解:决策树算法的概念、原理、实现与应用场景决策树(DecisionTree)是机器学习中一种直观且广泛应用的监督学习算法,适用于分类和回归任务。其树形结构易于理解,特别适合初学者。本文将从概念、原理、实现到应用场景,全面讲解决策树,并通过流程图和可视化示例增强理解,通俗易懂,帮助小白快速掌握决策树算法相关知识。1.决策树的概念1.1什么是决策树?决策树通过一系列条件判断(决策节点)将输入数据
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- [学习] C语言编程中线程安全的实现方法(示例)
极客不孤独
学习c语言安全
C语言编程中线程安全的实现方法在多线程编程中,线程安全(ThreadSafety)是一个非常重要的概念。当多个线程同时访问共享资源时,如果没有合理的同步机制,就可能导致数据竞争、死锁甚至程序崩溃。本文将详细介绍在C语言中如何实现线程安全的几种主要方式,并提供可以实际运行的代码示例。文章目录C语言编程中线程安全的实现方法一、什么是线程安全?二、C语言中线程安全的实现方式方法一:互斥锁(Mutex)✅
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- 代码随想录算法训练营第52天| 101. 孤岛的总面积、102. 沉没孤岛、103. 水流问题、104.建造最大岛屿
扛过今天777
算法深度优先
101.孤岛的总面积卡码题目链接:101.孤岛的总面积学习链接:代码随想录题解:法一:count=0defdfs(grid,x,y):globalcountgrid[x][y]=0count+=1directions=[[1,0],[0,1],[-1,0],[0,-1]]fori,jindirections:next_x=x+inext_y=y+jifnext_x=len(grid)ornext_
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P8814 解密
热爱编程的通信人
算法c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】洛谷:P8814[CSP-J2022]解密-洛
- Python爬虫实战:全方位爬取知乎学习板块问答数据
Python爬虫项目
2025年爬虫实战项目python爬虫学习开发语言scrapy游戏
1.项目背景与爬取目标知乎是中国最大的知识问答社区,聚集了大量高质量的学习资源和经验分享。爬取知乎“学习”板块的问答数据,可以为学习资料整理、舆情分析、推荐系统开发等提供数据支持。本项目目标:爬取“学习”话题下的热门问答列表抓取每个问答的标题、作者、回答内容、点赞数、评论数等详细信息实现动态加载内容的抓取,包含图片和富文本避免被反爬机制限制,保证数据采集稳定结合数据分析,为后续应用打基础2.知乎“
- Python爬虫实战:爬取知乎问答与用户信息
Python爬虫项目
python爬虫php数据分析开发语言开源
简介随着网络信息量的爆炸,如何有效获取有价值的内容,成为了数据分析、机器学习等领域的基础之一。爬虫作为数据采集的基本工具之一,常常被用来获取互联网上的公开数据。在这篇博客中,我们将结合最新的Python爬虫技术,详细讲解如何爬取知乎问答与用户信息。本文将会介绍:Python爬虫的基础知识知乎问答网页结构分析使用Python进行知乎数据爬取爬取知乎问答内容与用户信息如何处理和存储爬取的数据使用最新的
- 【机器学习&深度学习】反向传播机制
目录一、一句话定义二、类比理解三、为什重要?四、用生活例子解释:神经网络=烹饪机器人4.1第一步:尝一口(前向传播)4.2第二步:倒着推原因(反向传播)五、换成人工智能流程说一遍六、图示类比:找山顶(最优参数)七、总结一句人话八、PyTorch代码示例:亲眼看到每一层的梯度九、梯度=损失函数对参数的偏导数十、类比总结反向传播(Backpropagation)是神经网络中训练过程的核心机制,它就像“
- 人脸识别算法赋能园区无人超市安防升级
智驱力人工智能
算法人工智能边缘计算人脸识别智慧园区智慧工地智慧煤矿
人脸识别算法赋能园区无人超市安防升级正文在园区无人超市的运营管理中,传统安防手段依赖人工巡检或基础监控设备,存在响应滞后、误报率高、环境适应性差等问题。本文从技术背景、实现路径、功能优势及应用场景四个维度,阐述如何通过人脸识别检测、人员入侵算法及疲劳检测算法的协同应用,构建高效、精准的智能安防体系。一、技术背景:视觉分析算法的核心支撑人脸识别算法基于深度学习的卷积神经网络(CNN)模型,通过提取面
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 简单介绍物联网MQTT协议
Zio_Zhou
计算机网络linux
在学习mqtt应用层协议之前,我们先来介绍一下发布/订阅模型以及请求/响应模型两种模型。请求/响应模型是网络应用系统中最常见的模型。在这种模型中,一个客户端(如一个Web浏览器)向服务器发送一个请求,服务器处理这个请求并返回一个响应。这个过程是同步的,意味着客户端需要等待服务器的响应。这种模型的优点是简单和易于理解,但在处理大量并发请求时可能会导致性能问题。发布/订阅模型。在这种模型中,有一个或多
- 初中学习机推荐:从功能、内容到用户体验的深度解析
资讯分享周
ux人工智能
在教育信息化持续深化的背景下,初中阶段的学习辅助设备正逐步成为家长和学生关注的重点。尤其在“双减”政策推动下,传统补习班的作用被削弱,越来越多家庭开始依赖智能学习工具来提升学习效率和自主性。其中,初中学习机因其集视频课程、AI辅导、错题整理、学习反馈等多功能于一体,成为当前市场热度最高的教育硬件之一。本文将围绕市场上主流的几款初中学习机进行客观分析,重点介绍简单一百、学而思、科大讯飞、作业帮四款产
- DeepSeek-V3 通俗详解:从诞生到优势,以及与 GPT-4o 的对比
码事漫谈
AIai
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站1.DeepSeek的前世今生1.1什么是DeepSeek?DeepSeek是一家专注于人工智能技术研发的公司,致力于打造高性能、低成本的AI模型。它的目标是让AI技术更加普惠,让更多人能够用上强大的AI工具。1.2DeepSeek-V3的诞生DeepSeek-V3是DeepSeek公司推出的最新一代A
- linux mysql命令行操作
命令行,linux,命令行操作相关学习资料:https://edu.51cto.com/video/797.htmlhttps://edu.51cto.com/video/1400.htmlhttps://edu.51cto.com/video/3832.htmlLinuxMySQL命令行操作入门指南作为一名刚入行的开发者,掌握Linux系统下的MySQL命令行操作是一项基本技能。本文将带你一步步
- 【第15章】亿级电商平台订单系统-高可用架构设计
cherry5230
亿级流量架构设计与落地系统架构分布式架构中间件
1-1本章导学课程概述核心内容:订单系统高可用架构设计项目背景:年交易额200亿的B2B电商平台订单系统本章学习路径高可用概念解析设计原则学习七大架构设计方法论项目实战应用一、高可用核心概念定义与价值解析系统可靠性标准指标二、设计原则体系冗余设计故障自动转移服务降级策略监控预警机制三、七大高可用设计方法论<
- Python编程:使用Opencv进行图像处理
【参考】https://github.com/opencv/opencv/tree/4.x/samples/pythonPython使用OpenCV进行图像处理OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。下面将从基础到高阶介绍如何使用Python中的OpenCV进行图像处理。一、安装首先需要安装OpenCV库:pipinst
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C