在30秒内创建一个REST API服务,前端小姐姐再也不催我了!
大家好,我是 Java陈序员。
我们都知道,现在开发中,前后端分离是主流趋势。
在企业开发中,一般是前后端双方约定好接口交互的信息,根据接口文档自行开发。这样并行开发,能大大提高工作效率!
但是,理想很丰满,现实很骨感!往往后端接口还没开发好,前端小姐姐就在催后端接口要返回的数据。
本来我后端就没开发完,她还总赖在这里不走唠嗑打扰我工作,好烦啊!
这时候就很需要有一个工具可以快速实现 Http 接口的服务!
今天,给大家介绍一个可以快速 Mock Http 请求的工具!30 秒内即可让前端小姐姐闭嘴!
项目介绍
JSON Server —— 无需编码,在不到 30 秒的时间内获得一个完整的假 REST API。
全局安装:
npm install -g json-server
快速开始
首先需要创建一个用来存储数据的 json 文件 db.json:
{
"books": [
{
"id": 1,
"title": "西游记",
"author": "吴承恩"
},
{
"id": 2,
"title": "水浒传",
"author": "施耐庵"
},
{
"id": 3,
"title": "三国演义",
"author": "罗贯中"
},
{
"id": 4,
"title": "红楼梦",
"author": "曹雪芹"
}
],
"users": [
{
"id": 1,
"name": "Tom",
"age": 10
},
{
"id": 2,
"name": "Jack",
"age": 20
},
{
"id": 3,
"name": "Mary",
"age": 30
},
{
"id": 4,
"name": "Jane",
"age": 25
},
{
"id": 5,
"name": "Mike",
"age": 18
}
],
"profile": {
"nickname": "Java陈序员",
"info": {
"avater": "https://chencoding.top:8090/_media/logo_2.png",
"address": "浙江省宁波市"
}
}
}
使用如下的命令,启动 JSON Server:
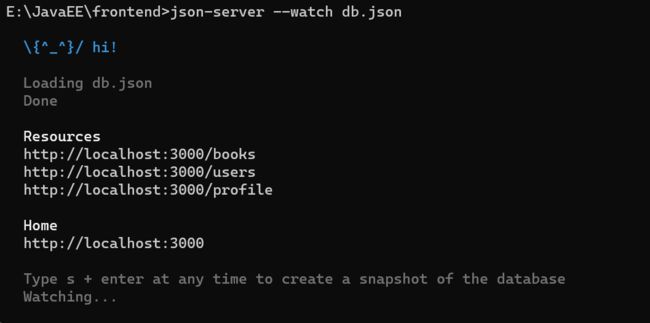
json-server --watch db.json
默认会启动一个端口为 3000 的服务,也可以自定义修改端口号
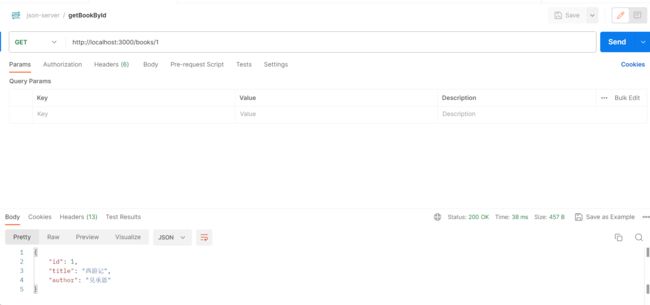
在浏览器或 Postman 中访问:
http://localhost:3000/books/1
普通用法
访问首页:
GET http://localhost:3000
获取整个 db 数据:
GET http://localhost:3000/db
获取某个列表全部数据:
GET http://localhost:3000/books
根据 id 获取数据:
GET http://localhost:3000/books/2
新增一条数据(id 默认会递增):
POST http://localhost:3000/books
根据 id 修改数据:
PUT/PATCH http://localhost:3000/books/5
根据 id 删除数据:
DELETE http://localhost:3000/books/5
进阶用法
参数过滤:
GET http://localhost:3000/books?id=1&id=2
GET http://localhost:3000/books?title=三国演义&author=罗贯中
可以使用 . 来查询过滤深层次的对象属性
http://localhost:3000/profile?info.address=浙江
分页查询:
使用
_page指定页数,使用_limit指定每页大小
不指定每页大小,默认每页 10 条
GET http://localhost:3000/users?_page=1
指定每页大小
GET http://localhost:3000/users?_page=2&_limit=3
排序:
使用
_sort指定要排序的字段,使用_order指定升降序
如按照 age 降序排列:
GET http://localhost:3000/users?_sort=age&_order=desc
切片:
GET http://localhost:3000/users?_start=2&_end=3
注意:切片是以集合元素的位置来分割集合列表,类似于数组中的
Array.slice.
包含_start位置的元素,不包含_end位置的元素!
运算符比较:
_gte: 大于等于
_let: 小于等于
_ne: 不等于
如查询 20 <= age <= 30 的数据:
GET http://localhost:3000/users?age_gte=20&age_lte=30
模糊查询:
使用
_like模糊查询,可以进行正则匹配
如查询 name 中含有 a 的数据:
GET http://localhost:3000/users?name_like=a
全字段模糊查询:
在路径后面添加
q,可以用来模糊查询所有属性值含有共同值的数据。
如查询书籍中,name、author 中都含有红的数据:
GET http://localhost:3000/books?q=红
树形查询:
使用
_embed来查询子元素中包含的数据
GET http://localhost:3000/profile?_embed=chen
使用
_expand来查询父元素中包含的数据
GET http://localhost:3000/profile?_expand=chen
高级用法
JSON Server 在启动的时候还提供了一些命令参数,可以使用如下命令查看:
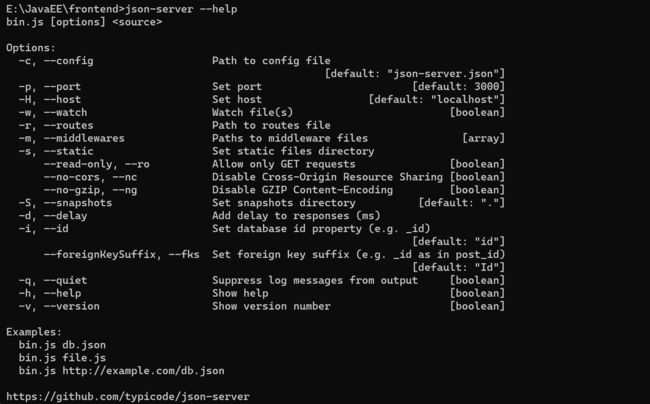
json-server --help
有以下的参数命令可以使用:
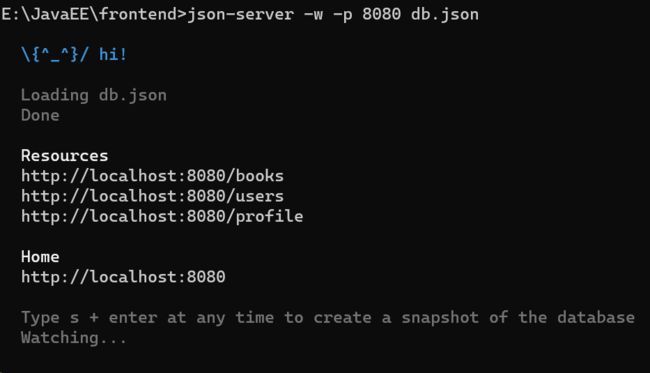
如指定端口启动:
剩余的功能大家可自行探索!
总结
我们可以在不用编码的情况下,使用 JSON Server 快速搭建出一个 REST API 服务,可以说是十分方便的!
我们不仅可以在开发阶段中使用,也可以自己单独做成一个简单的服务,供自己或者他人在一些特定的场合下快速使用!
最后,贴上项目地址:
https://github.com/typicode/json-server
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!