//////Preparestore//////preparefieldsandcolumnsvar__fields=[];var__columns=[];for(varjj=0;jj
Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
extjs4 grid 刷新数据时不改变滚动条位置
叹君心
ExtJs界面ExtJs滚动条Grid刷新位置
每次刷新Grid数据的时候滚动条都会重置到页面首部,这样在去寻找刚才查看的记录很不方便,文档中也没有说明如何配置,查看了很多文件发现他隐藏着这样一个配置,当设置为false时,刷新滚动条的时候就不会改变之前的滚动条位置;配置项如下:invalidateScrollerOnRefresh:false
Extjs4动态显示actioncolumn
zilanhu
简单记录一下actioncolumn的动态隐藏,分为两个部分:样式隐藏,使用getClass根据条件返回样式,可以为隐藏this.disabledCls功能隐藏,否则的话actioncolumn虽然样式产生了变化,比如隐藏或者半透明(也就是disable),但是事件依然可以触发。所以需要设置isDisabledcolumns.push({xtype:'actioncolumn',text:'操作'
ExtJs4 与MVC
E_eric
BuildinganSencha’sExtJS4.0MVCApplicationWithMicrosoft’sASP.NETMVC3Series/BasicsNovember4,2011ByPeterKellner16CommentsPart1(this)Basics(mostlyserverside)Part2ExtJSClientSideDetails*Forthosewhoareinters
ExtJS4学习笔记之window的创建
倾斜的水瓶座
extjsstylesheetfunctionxhtmlhtmlext
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。代码如下:窗口实例Ext.require('Ext.window');Ext.onReady(function(){Ext.create('Ext.Window'
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
yinmochunCoder
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。一、老项目现状最初接触到的老项目,使用到的前端技术栈主要是(jQuery1.8+layui-v2.5.4+ExtJS4.2.1.883),当时拿到
04.插件之安装Spket插件
胖先森
支持Extjs4.1.1及jQuery1.8.3spket官网下载最新的jar安装包当前最新的是spket1.6.23,好像不再更新了spket官网下载地址:http://www.spket.com/download.html下载spket的破解补丁spket1.6.23可用的破解补丁的下载地址:包含所有的资料https://yunpan.cn/cS5vTxtYFpcDt访问密码229f安装spk
EXTJS4 MVC框架
yangxiaojun9238
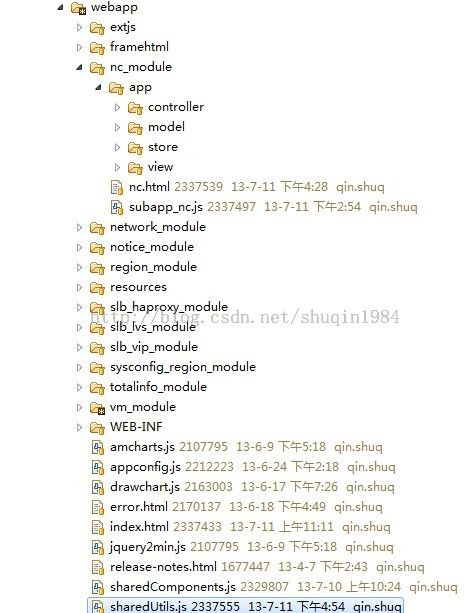
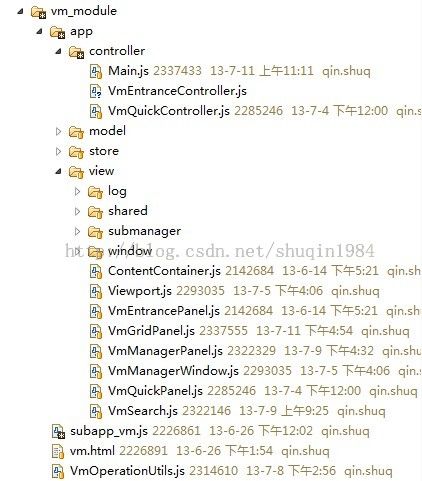
在EXT的SDK中包含有一篇文章写的很好,可以作为广大初学EXT的ITer们的必读文章,因为全文都是英文,读起来非常不方便,所以在这里将该篇文章用本人的语言压缩成以下的博文:(仅供参考)原文地址请参考:https://github.com/sndpl/extjs4_mvc_skel由4楼二胖提供,或者可以直接到ext官网下载SDK.在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还
关于Class中的ConstantPool属性
dengzhao3993
java
里面的每个项是怎么决定的?转载于:https://www.cnblogs.com/extjs4/p/9268397.html
ExtJS4.x Grid导出到Excel(详解)
u010968800
uxjavascript
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
Extjs4中的Form之displayfield的使用
Sloan_JCY
Extjs4
只是用来展示,不能对其操作Ext.onReady(function(){Ext.QuickTips.init();Ext.create("Ext.form.Panel",{title:'本地Display实例',renderTo:'formDemo',bodyPadding:'5555',height:100,width:270,frame:true,defaults:{labelSeparato
Extjs4中如何获取组件(通过ID或通过Name)
Sloan_JCY
Extjs4Extjs4从零开始
Extjs4中如何获取组件(通过ID或通过Name)通过Id方式:Ext.getCmp('my_form');通过组件名称:this.up('form').getForm();//获取表单
出现An internal error occurred during: "Building workspace".的解决方法
流水无Qing
extjs
一、当在eclipse中的web工程中增加了extjs4,出现Aninternalerroroccurredduring:"Buildingworkspace".Javaheapspace错误。解决办法:导入ExtJS包,这样会卡死eclipse的。去到工程根目录下,找到.project,用记事本打开,把两处删除掉:第一处:org.eclipse.wst.jsdt.core.javascriptV
ExtJS4 ajax请求同步异步问题
hu8471479
Extjs
今天在写代码过程中遇到一个奇怪的问题,事情是这样的,我写了一个简单的页面用来删除选中的用户,请看下面:因为后台的servlet的代码实现了根据用户名来删除一条记录,所以我在前台的ExtJS代码里面用了循环:functiondeleteUsers(userList){//删除用户varmsgTip=Ext.MessageBox.show({//显示正常删除的信息提示框title:'提示',width
Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
ExtJS4.x Grid导出到Excel(详解)
莫问初心
ExtJS4.xGrid导出到ExGrid导出到Excelext4.2.1Extjs详解
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
Extjs4之 grid中加入合计行(summary )
无奈的伤城
EXTJS
Ext.onReady(function(){Ext.define('TestResult',{extend:'Ext.data.Model',fields:['student',{name:'mark',type:'int'}]});Ext.create('Ext.grid.Panel',{width:200,height:140,renderTo:document.body,features:
EXTJS4之MVC架构
Jovic-cai
JavaScript世界
目前我们在构建我的应用程序时,采用的架构也有好多,其中我们最常用的也是最基础就是Model-View-Control(MVC),不管我们在构建什么类型的应用程序,我们都离不开MVC的设计。在EXTJS4中,也提供的MVC的设计思想,下面我们就来看一下,在EXTJS4中如何应用MVC的架构。1、首先我们先简单介绍一下,4中MVC各层的基本概念。Model:Model层,说白了,具体就是指EXT中的E
ExtJS 4 MVC架构讲解 – ExtJS4中文教程
Mr.Gu
测试jsonjavascript
ExtJS4MVC架构讲解–ExtJS4中文教程Postedon2012/07/02byishowshaoExtJSMVC架构讲解本文地址http://www.showframework.com/2012/07/extjs-mvc-architecture/本文PDF下载大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了
使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
EXTJS4自学手册——EXT基本方法、属性(mixins多继承、statics、require)
weixin_30786617
javascript
1.mixins说明:类似于面向对象中的多继承Ext.onReady(function(){//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass',{A:'a',B:'b'});//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass2',{C:'c',write:function(){alert(
Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
Sencha Cmd 辅助开发ExtJS4 MVC架构项目
jwl_yifeng
1、环境:SenchaCmd下载地址:http://cdn.sencha.com/cmd/3.1.1.274/SenchaCmd-3.1.1.274-windows.exe.zipExtJS4.1.1a下载地址:http://cdn.sencha.com/ext-4.1.1a-gpl.zipRuby下载地址:http://rubyinstaller.org/downloadsSenchaCmd现在
用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
.9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比