insight 后台性能监控小程序开发手记
- 项目概述
- 项目源码
- 开发工具使用
- 原型设计
- 编码调试
- 项目自动化构建
- API 管理
- 后台支持
- 版本控制与管理
- 开发存在问题与解决方案
- Echarts 使用问题
- 自定义导航栏 + 默认 tabBar 出错。
- 项目构建问题
- 前后端协作问题
项目概述
基于微信小程序研发一款产品运营监控平台,提供一个能够直观、全面、多元化展示监控信息的平台,使用户能够快速便捷地获取关键的有价值的监控信息,掌握应用运营情况;
同时在应用出现异常状态时,用户能够在第一时间、实时地接收到推送通知,以达到能够及时对异常情况作出响应处理。
项目源码
项目地址: https://github.com/EmiyaYang/insight
开发工具使用
在项目开发过程中我们使用了许多工具,本文将从如下几个方面介绍各个工具的使用。
原型设计
工具:墨刀(MockingBot)
介绍: 墨刀是一款国人自研的原型设计工具,它提供了简易快速的上手体验,能满足小程序应用设计的基本需求。不过这款软件也跟绝大部分原型设计软件一样需要付费使用。
需求出发点:小程序原型设计
编码调试
工具: 微信开发者工具、WebStorm
需求出发点: 代码编辑、程序调试与预览
这里之所以使用两个 IDE 的原因是微信开发者工具尚不成熟,在代码编辑方面用着很不方便。而 Webstorm 作为一款成熟的专门为 Web 开发而打造的 IDE 除了提供良好的代码编辑体验之外,也能让开发者享受到诸如内置命令行、文件监听器等便利。但由于 WebStorm 不支持微信小程序预览,所以只能将二者搭配使用。简要来讲便是使用 WebStorm 进行代码编辑,使用微信开发者工具来预览、调试。
项目自动化构建
工具: gulp.js
介绍: gulp 是一款基于 nodejs 流的前端自动化构建工具。它的 API 很简单,拥有大量的插件,能帮助开发者完成诸如代码压缩、文件格式转换等任务。与其他同类工具相比,上手较为容易。
需求出发点: 将项目各个 page 目录下的 scss 文件转译成对应的 wxss 文件,并在生产环境中将 scss 删除。
项目开发过程中我们引入了 sass 作为小程序的 wxss (类 css)的预处理器。因为项目使用的是原生开发方式,并没有用到 wepy 或是 mpvue 等主流开发框架,所以这个转译的动作得自己来完成。最初的做法是利用 WebStorm 的文件监听器将 page 目录下的 scss 文件进行转译,这样一来一个 page 目录就存在两个样式文件了,而且 WebStorm 似乎并不能帮我们逐个扫描目录删除 scss 文件。但最终的生产环境肯定是要这样做的。于是我们就引入了 gulp 来帮助我们进行这些机械性的工作。
既然使用了 gulp,那也不需要使用 WebStorm 的功能了,gulp 可以帮助我们自动转译项目中的 scss 文件为 wxss 文件到新的目录中,当然原有的 scss 文件就不用跟着转移了,我把这个目录命名为 dist,意为编译过后的包。
相关链接: gulp 中文官网
API 管理
工具: eolinker
介绍: eolinker 是一款针对接口信息管理的线上平台,它主要提供了接口信息录入录出的功能(高级的录出功能需要付费)、接口测试、团队协作管理等功能。
需求出发点:前后端开发进度一般很难保持一致,所以前端为了脱离后端进行工具需要在项目中写大量的测试数据,建立大量伪请求。然而在通讯数据格式定义上来往往也需要双方互相协商,这时候使用一个第三方的角色对接口进行统一管理就很有必要了。
接触到了 eolinker 后,我们将前端项目中的大量测试数据抽离到了这个平台上,并在测试环境中使用在该平台录入的测试接口。其间我深入了解了一些 Restful API 设计规范,并将它应用到了项目 API 设计中。接口初步录入完成后,eolinker 的团队管理功能使得团队其他成员也能对 API 进行测试、修改。
eolinker 的工作相当于制定一个 API 标准,前后端都得遵循。这样,前端在开发阶段就能最大限度地减少对后端的依赖,后续也能从 eolinker 上平滑过渡到后端中来。
相关链接:eolinker 中文官网
后台支持
工具: LeanCloud
介绍: LeanCloud 是国内专注于移动应用的一站式云服务。它为小程序提供了数据存储、即时通讯、支付等功能。
需求出发点:快速开发一个留言板,支持用户点赞、留言以及评论增删功能。
用到这个 baas 其实并没有从实际需求出发。原本需求并没有这么复杂,只需要实现一个留言的创建与查看,基于现有的后台就能轻松实现了。然而项目组的小伙伴就在 github 上找了别人写的文章评论组件放到了项目中来。这个组件功能很多,也很强大,但是源码却写得很糟糕。于是我就开始了漫漫的重构之路,权当是学习一下如何接入这样的 baas 吧。
版本控制与管理
工具:git
介绍:略
开发存在问题与解决方案
Echarts 使用问题
背景
Echarts 在浏览器上可以通过 svg 或者 canvas 两种方式渲染。微信小程序不支持 svg 渲染,但即便是用 canvas 渲染图表,也存在诸多问题。在开发过程中需要充分认识到以下限制:
canvas组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。- 不能在
scroll-view、swiper、picker-view、movable-view中使用canvas组件。 css动画对canvas组件无效。- 避免设置过大的宽高,在安卓下会有crash的问题。
问题描述
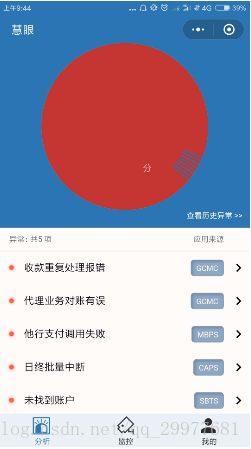
仪表盘、环状图在安卓真机测试上出现 bug: 用户触摸显示异常。
正常情况如下,用户触摸应无任何响应。
| 正常态: | 用户触摸后出现异常 |
|---|---|
 |
 |
问题分析与方案提出
echarts 配置项多次调整无果后,查看 echarts 官方提供的小程序 demo 中的环状图以及仪表盘在部分安卓机上存在同样的问题。相关维护人员也于2018 年 7 月 22 日 在 github 的 issue 上标了 bug,但到本文发表至今仍未解决。
好了,这下能确定这不是配置项的锅了,接下来只能从其他地方另辟蹊径。我开始阅读 echarts 的小程序组件源码,里面一个方法名为 canvasToTempFilePath 的方法吸引了我的注意。该方法实质上就是封装的微信的 wx.canvasToTempFilePath, 作用即是生成指定 canvas 的静态快照。于是我有了一个新的解决思路: 在仪表盘图表加载完成后将其替换成静态快照,用户触摸图片就不会引发任何异常。后面经编码验证,这个思路能够暂时解决这个问题。
方案评估
这个方案解决异常显示的同时也牺牲了 canvas 的交互效果。在本项目应用场景中,首屏加载仪表盘会有个指针转动的动画,所以需要设置个延时操作——当指针转动完毕后再将图表替换为静态快照。但在 canvas 未被替换前用户的触摸仍可能导致异常发生,所以这个方案并不能完全解决这个问题,只能静待官方将这个 bug 修复。
自定义导航栏 + 默认 tabBar 出错。
问题描述
在去掉默认的顶部导航栏后,真机测试时首次加载 app.json 里配置的 tabbar 页面会出现布局抖动。具体表现就是在 tab 页面切换到 其他 tab 页面的一瞬间原顶部导航栏的位置出现空白,右上角胶囊按钮错位,可看下图:(布局抖动过快只能屏幕录制捕捉)
| 正常态: | 用户触摸后出现异常 |
|---|---|
 |
 |
问题分析与方案提出
为了证明这个问题不是因为我自身的布局问题导致的,我写了一个简单的小 demo,去除默认的顶部导航栏并使用配置好的 tabbar 页面,在真机测试时依然出现同样的问题。
好吧,在 tabbar 页面里去掉默认导航栏的前提下出现上述问题已经无法解决了。接下来只能思考改变问题出现的前提条件以避免问题的发生。tabbar 肯定要继续用,但我也不想继续使用默认的导航栏,那怎么办?只能连着 tabbar 组件也一起自定义了。
自定义 tabbar 的难度并不高,简单来讲便是将三个 page 整合到一个 page 里。需要做的工作有如下几点:
- 将原先的三个 page 改写为 component ,提供控制隐藏与显示的参数
- 利用控制显示的参数的监听方法来实现页面的 onShow()、onHide() 生命周期方法
- 在一个新的 page 里设置自定义 tabbar,引入上面的 component 统一管理
方案评估
自定义 tabbar 固然麻烦,但它也远比原生 tabbar 的客制化能力要强,可以更自由地调整 tabbar 的样式以适用于不同的业务需要。所以学习打造一个自己 tabbar 组件也是很有必要的。
项目构建问题
背景
我们想基于小程序原生框架使用 scss 作为 wxss (类 css) 的预处理器,就得在项目中原 wxss 文件的同一层级编写scss 文件,然后再转译成 wxss 才能投入使用。当然最终的生产包还得删除掉 scss 文件以减少程序体积。然而这一流程纯手动实现并不轻松,很大一部分原因在于小程序的样式文件是分散的。
问题
如何自动完成上述流程,能让我们享受到 css 预处理器带来的便利并免去手工操作的繁琐?
问题分析与方案提出
让我们分析一下上述的流程的具体步骤:
新建一个目录作为程序编译过后的包,命名为 dist
将项目目录里的 scss 文件转成相应的 wxss 文件拷贝到 dist,文件相对目录层级不变
- 其他文件保持相对目录层级不变拷贝到 dist 中
这样看来上述流程是比较机械的,理论上可以用工具代劳。分析完问题我就在网上考察了几种主流的前端自动化构建工具,最终把目光锁定到了 gulp.js 上。这个工具能够完全覆盖我们当前的需求,也相对比较简单,接下来就是具体的配置工作了。
方案评估
个人认为项目构建工作核心在于将项目划分成不同的环境。在开发环境中我们可以使用前沿的但尚未普及的语法特性,但这些语法特性还要经过转换才能使程序运行,于是我们需要隔离出一个测试环境,将这些语法特性转换成可执行代码,同时也得支持调试。最后我们在生产环境中压缩代码和静态资料,删去程序运行无关的其他文件,用于部署上线。
前后端协作问题
背景
我们这个项目既然是个前后端分离的项目,那自然少不了前后端如何协作的问题。
问题
- 如何协调规定 API 接口,定义请求以及响应的报文格式?
- 如何优雅地定义前端通讯区?
问题分析与方案提出
很多时候,后端接口不是一开始就准备好的,前后端可能需要同时进行甚至前端要先写一个静态的版本出来。那后端接口还没给,前端又要急着开发,怎么办呢?就这个项目而言,我们一开始的做法就是将定义好用于跟后台通讯的伪请求,然后将各个页面所需要的模拟数据抽离到全局中,在伪请求里延时返回模拟数据,模拟这样一个调接口的过程。一开始我们觉得这样处理并无不妥,直到我们接触到 eolinker。
eolinker 是一个线上 API 管理平台,开发者可以在上面创建项目,定义 API 接口规范,并支持接口测试、团队管理以及版本控制等功能。我们不必在前端上存放大量的模拟数据,也无须写伪请求了,转而将模拟数据配置到 eolinker 里定义好的相应 API 接口里,访问 eolinker 提供测试 url 就可以拿到模拟数据了。
方案评估
eolinker 的使用极大提高了前后协作效率,它在项目中扮演了一个制定 API 标准的中介角色,前后端两方都得遵循这样一个标准。团队成员在标准上做出的任何改动都被清楚地记录了下来,一切都变得清晰明了,而不像遗忘那样为一方所把控。
另一方面,eolinker 的测试接口功能也使得前端免于编写大量的模拟数据,后续过渡到后端的工作也变得平滑而轻松——只需要修改一下后台通讯区的 url 域名即可。