基于Go语言实现简易Web应用
目录
- 前言
- Go语言特点
- 写在使用Go语言实现Web应用前面
- 创建Web服务器
- 声明一个结构体操作
- 加入中间件的使用
- 使用静态文件服务器
- 最后
前言
在编程语言中,近几年问世的几个新语言都是非常不错的,比如Go、Python、 Rust等等。其中,Go语言(Golang)作为一种开源的、静态类型、快速、可靠且简洁的编程语言,逐渐成为Web开发的热门选择,越来越受到开发者的青睐。那么本文就来简单分享一下,如何通过Go语言实现一个简易的Web应用,并且总结一下使用心得,并从环境搭建开始,逐步实现路由处理、模板渲染、数据库连接等功能,帮助读者了解Go语言在Web开发中的应用。
Go语言特点
先来了解一下Go语言的特点,据官方介绍,Go语言的特点有:语法简洁,简单易学,学习曲线平缓;代码风格统一,执行性能好,开发效率高;Go语言内置的垃圾回收机制,让其拥有像Python、PHP等语言一样的的开发效率,且支持并发。
而且Go 语言在创建简单高效的 Web 服务器和应用方面有很大的优势,Go 语言提供了内置的 HTTP 包,其中包含了快速创建 Web 或文件服务器所需的实用工具,这使得使用 Go 语言创建 Web 服务器和 Web应用变得简单和高效。
写在使用Go语言实现Web应用前面
开始使用Go语言实现Web应用之前,需要再来简单啰嗦两句,使用过Go语言的读者想必都知道,大部分关于Go的使用都是在终端运行的,或者是运行在已经搭好的环境。如果新入手的开发者没有安装Go语言环境,根本无法运行所写的Go语言程序,所以这就要求入手者先去搭建自己本地Go程序运行环境。搭建Go开发环境非常简单,直接去Go官网下载对应的镜像,这里以Windows操作系统为例,进入官方下载链接All releases - The Go Programming Language 找到Windows操作系统的下载包,直接下载即可。
下载成功之后,直接打开下载之后的安装程序,即.msi文件,然后根据安装向导进行安装操作,这里不再细说。
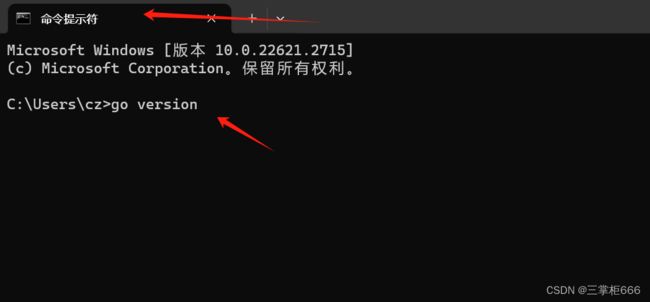
在成功安装之后,查看验证Go安装情况,直接打开Windows的命令提示符,也就是Mac的终端,输入以下命令行进行验证:
go version
运行环境搭建之后,就可以开始着手实现Web应用了,这里进行具体实现的编辑器使用的VS Code,然后需要在VS Code安装一个支持Go语言的扩展插件,如下所示:
安装之后,在新建Go程序的时候选择使用Gin框架,这个框架据说用起来很好用,具体安装GIN框架方法,可以直接使用Go官方的包管理工具 go get进行安装:
go get -u github.com/gin-gonic/gin
安装完GIN之后,由于VS Code编辑器没有新建项目的功能,所以需要自己先去新建文件:
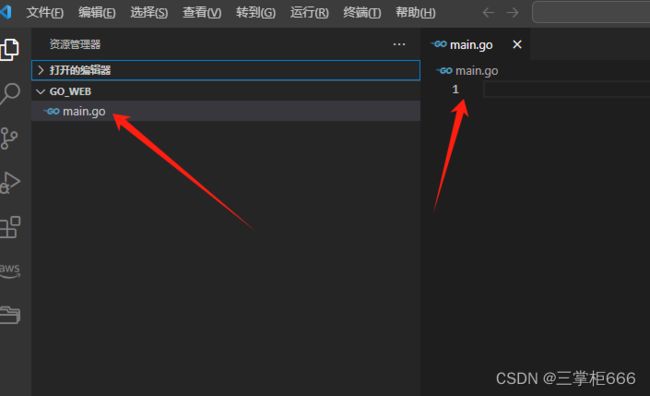
然后通过VS Code编辑器打开这个文件夹,打开姿势:VS Code中点击文件-->打开文件夹,然后选中新建的文件夹,然后在文件里面新建一个后缀为.go的文件,这里建main.go文件,如下所示:
打开文件夹之后,点击新建文件。
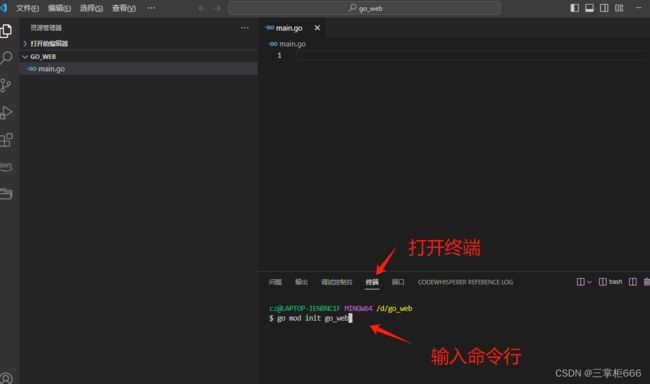
然后打开VS Code编辑器底部的终端选项,然后在终端中输入命令行:go mod init go_web 回车即可。
写到这里,意味着关于使用Go语言实现web应用的所有准备工作完成。
创建Web服务器
找到上文中新建的mian.go文件,然后在该文件中添加如下代码:
package main
import (
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
r.GET("/", func(c * gin.Context) {
c.JSON(200,gin.H{
"message":"hello go”,
})
})
r.Run() // listen and serve on 100.12.78.0:8080
}上面这段代码就实现了一个简单的Web服务,使用的是gin的Default()函数来创建一个默认的gin实例。r.GET()是为了注册get请求路由,而r.Run()函数是为了启动服务。
声明一个结构体操作
由于在实际情况下需要对请求参数和响应后的数据进行分类处理,所以需要声明定义一个结构体来代表请求和响应的请求,同样是在新建的mian.go文件中继续添加代码,如下所示:
type Reque struct {
Name string `json: "name" binding:"required"`
}
type Respon struct {
Message string `json: "message"`
}
func main() {
r := gin.Default()
r.POST("/", func(c *gin.Context) {
var req Reque
if err := c.ShouldBindJSON(&req); err != nil {
c.JSON(http.StatusBadRequest, gin.H{"error": err.Error()})
return
}
res := Respon{Message:"hello "+ req .Name}
c.JSON(http.StatusOK, res)
})
r.Run() // listen and serve on 100.12.78.0:8080
}上面代码中,定义了两个结构体Reque和Respon,其中Reque中包含一个name字段,是为了代表请求中的用户名字;Respon中包含一个message字段,是为了显示响应消息。 r.POST()函数里面,使用c.ShouldBindJSON()函数把请求数据绑定到Reque结构体中,如果请求异常会返回400错误,如果请求成功会返回一个name的响应信息。
加入中间件的使用
在应用中需要使用中间件处理请求相关的内容,比如对请求头进行处理,进行身份验证处理,那么使用的还是gin框架中内置的Logger()中间件,这里还是在新建的mian.go文件中继续添加代码,如下所示:
func main() {
r := gin.New()
r.Use(gin.Logger())
r.POST("/",func(c *gin.Context) [
var req Reque
if err := c.shouldBindJsON(&req); err != nil {
c.JSON(http.statusBadRequest, gin.H{"error": err.Error()})
return
}
res := Response{Message: "hello" + req.Name}
c.JSON(http.StatusOK, res)
})
r.Run() // listen and serve on 100.12.78.0:8080
}上面就是新建了一个新的gin实例且使用了gin内置的Logger()中间件,这个中间件会记录每个请求的详细日志,方便发现问题。
使用静态文件服务器
在搭建web应用的时候,难免不用一些静态资源,比如图片、脚本等,这就需要一个静态文件服务器,这里依然使用gin框架的内置静态文件处理中间件,依然在新建的mian.go文件中修改代码,如下所示:
func main() {
r := gin.New()
r.Use(gin.Logger())
r.LoadHTMLGlob("template/*")
r.Static("/static", "./public")
r.GET("/", func(c * gin.Context) {
c.HTML(http.StatusOK, "index.tmpl", gin.H{})
})
r.Run() // listen and serve on 100.12.78.0:8080
}这里使用的,就是通过把 r.LoadHTMLGlob()函数将HTML前端模板载入到程序中,然后使用 r.Static()函数把public目录下的所有静态资源文件映射到/static路由,最后在r.GET()请求函数中用c.HTML()函数给用户返回HTML前端模板。
最后
通过上文关于基于Go语言实现简易Web应用的具体实现过程,可以看出来Go语言的gin框架非常好用,而且会很快速的搭建一个简单又好用的web应用程序。从搭建环境开始,到拆分具体的实现流程和步骤,以及具体的函数使用,想必读者轻松学会了使用Go语言实现Web应用的操作了吧。需要说明一下,本文所介绍的只是较为简单的示例,希望能够读者带来一些启示,如果读者需要详尽了解和使用Go语言相关的开发使用,请移步Go官方网站进行深度学习,另外本文分享的示例较为简单,请Go语言相关大佬放过,如有疑问请在评论区留言,谢谢观赏!