基于quickui树形下拉框的机构树
项目中需求的是查询条件机构是带层级关系,可多选,还需要根据用户的权限级别筛选不同的机构。为了实现需求,想的就是用树来做了。一开始用的是zTree,不过zTree的风格样式和系统界面不太搭。找了很多,最后呢,找了一个前端框架quickui(个人认为,还不错,组件丰富,功能齐全),里面有一个组件http://www.uileader.com/quickui_doc/component/form/selectMulti,封装的也是zTree,不过功能界面还是不错的。

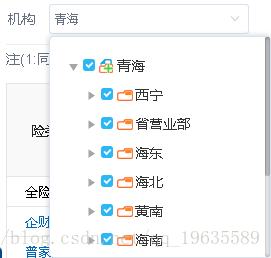
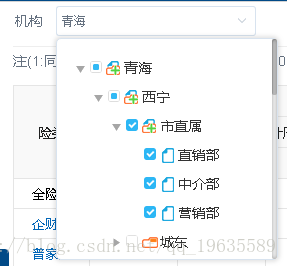
图片是项目展现效果,登录的不同用户,拥有的权限也不同。在这呢,记录一下实现过程,大家有更好的实现,或者正文中有不当之处,希望留言交流。
前端
<div class="selectTree" id="comCode" name="comCode" multiMode="true" selectedValue="${params.comCode}" keepDefaultStyle="true" boxHeight="200" url="${ctx}/dim/com/getQuickComMap" allSelectable="true">div>
<input type="hidden" id="v_comCode" name="v_comCode" value="${params.v_comCode }"/>
<input type="hidden" id="comLevel" value="${comLevel}"/>
//获取用户的机构级别
var comLevel = $("#comLevel").val();
//监听下拉框选择
$("#comCode").bind("change",function(){
//获取组件的zTree,selectTree2_tree为渲染生成的treeid
//之前直接通过页面div原始节点获取不到,不知道为什么(有待探索)
var zTree = $.fn.zTree.getZTreeObj("selectTree2_tree");
//获取已选择的节点
var nodes = $(this).data("selectedNodes");
if (nodes.length > 0) {
var values = [];
for(var i=0;ivar id = nodes[i].id;
var node = zTree.getNodeByParam("id",id);
//myFlag是自定义的一个节点属性
var level = node.myFlag;
//以下是控制用户的选择权限
if(level < comLevel){
continue;
}
if(null != level && '2' == level){
if(!node.getCheckStatus().half){
values.push(node.id+level);
break;
}
}else if(null != level && '3' == level){
if(!node.getCheckStatus().half){
values.push(node.id+level);
}
}else if(null != level && '4' == level){
if(!node.getParentNode().getCheckStatus().half){
continue;
}
if(!node.getCheckStatus().half){
values.push(node.id+level);
}
}else if(null != level && '5' == level){
if(node.getParentNode().getCheckStatus().half){
values.push(node.id+level);
}
}
}
$("input:hidden[name='v_comCode']").val(values.join(","));
}else{
$("input:hidden[name='v_comCode']").val('');
}
}); 后端
1.实体类
/**
* @ClassName: Select
* @Description:保存选择框数据
* @author: mayi
* @date: 2018年1月4日 下午7:46:21
*
*/
public class Select implements Serializable {
private static final long serialVersionUID = 1L;
private String id;//节点id
private String name;//节点name
private String parentId;//父节点id
//设置数据的clickExpand:true,这样点击展开子节点,然后设置组件allSelectable="true"。这样点击会展开并全选子节点。
private boolean clickExpand;
private String myFlag;//自定义标志
private boolean open;
private boolean nocheck;
private String title;
...getter setter
}
2.数据查询
/***
* 查询机构树层级 省 地 县支 团队
* @return
*/
@RequestMapping(value="/getQuickComMap")
@ResponseBody
public Map> getQuickComMap(){
Params params = getParams();
params.put("comCode", getCurrentUser().getDeptID());
List