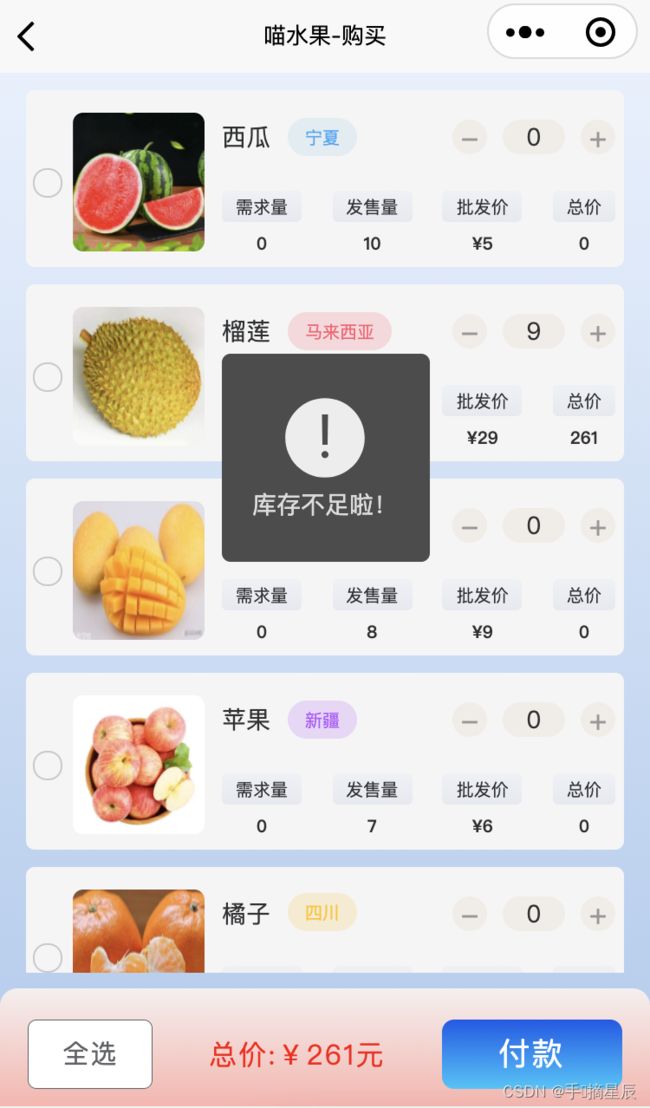
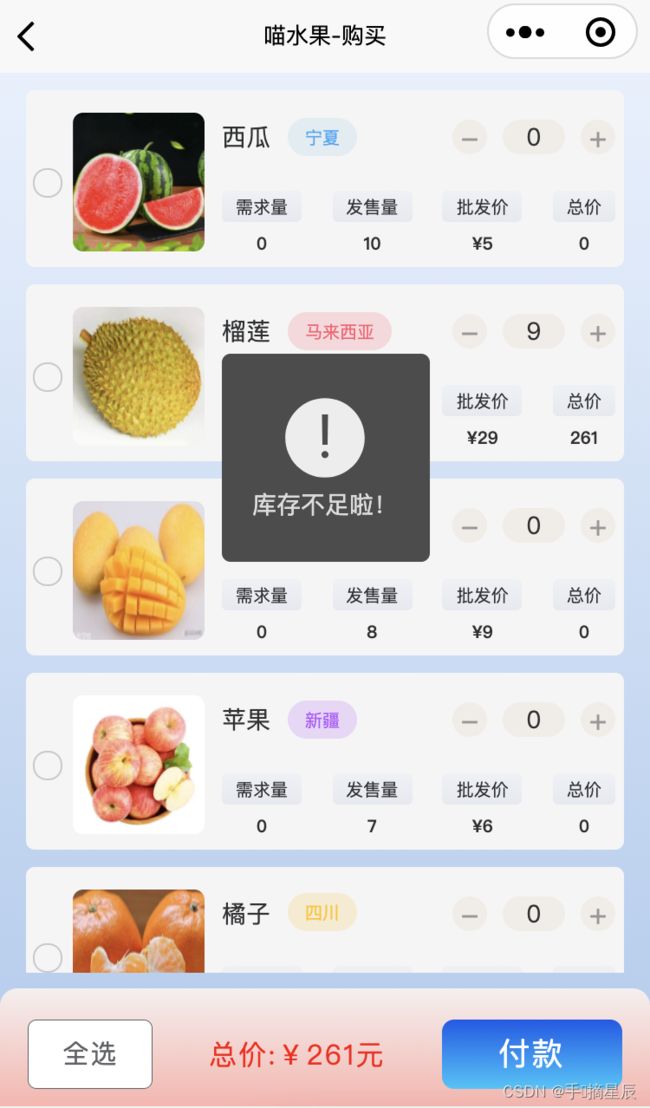
uniapp实现小程序购物车选购功能



点击付款未选中商品,会提示’请选择商品’

商品设置购买数最低为’0’,再点击’—‘号按钮提示’不能再减了’

商品的发售量为可购买商品的最大个数,当选择到发售量数值再点击’+‘号按钮系统就会提示’库存不足啦!’

购物车主体代码部分
<template>
<view class="content">
<div>
<div class="homesteadQuery-time">
<div class="appearinCard">
<div class="cardTitle" v-for="(item,index) in list" :key="index">
<div style="display: flex;align-items: center;margin-left: -6px;">
<u-checkbox-group @change="checkboxGroupChange" style="width: 20px;">
<u-checkbox
@change="checkboxChange"
v-model="item.isChecked"
shape="circle"
>
</u-checkbox>
</u-checkbox-group>
<img :src="item.imgName" class="imgName" @click="toDeail(item)">
</div>
<div class="cardContent">
<div class="cardContent-top">
<div class="cardContent-top-right">
<span>{{item.name}}</span>
<div>
<span v-if="item.approveStatus=='01'" class="status">{{item.status}}</span>
<span v-if="item.approveStatus=='02'" class="status failed">{{item.status}}</span>
<span v-if="item.approveStatus=='03'" class="status success">{{item.status}}</span>
<span v-if="item.approveStatus=='04'" class="status purple">{{item.status}}</span>
<span v-if="item.approveStatus=='05'" class="status gray">{{item.status}}</span>
<span v-if="item.approveStatus=='06'" class="status one">{{item.status}}</span>
<span v-if="item.approveStatus=='07'" class="status two">{{item.status}}</span>
<span v-if="item.approveStatus=='08'" class="status three">{{item.status}}</span>
<span v-if="item.approveStatus=='09'" class="status four">{{item.status}}</span>
<span v-if="item.approveStatus=='10'" class="status five">{{item.status}}</span>
<span v-if="item.approveStatus=='11'" class="status six">{{item.status}}</span>
</div>
</div>
<div style="display: flex;">
<view class="reduce" @tap="reduce(item.id)">-</view>
<view class="cart-count">{{item.requirement}}</view>
<view class="add" @tap="add(item.id)">+</view>
</div>
</div>
<div class="cardContent-top-buttom">
<div>
<div class="nameplate">需求量</div>
<div class="nameplate-count">{{item.requirement}}</div>
</div>
<div>
<div class="nameplate">发售量</div>
<div class="nameplate-count">{{item.salesvolume}}</div>
</div>
<div>
<div class="nameplate">批发价</div>
<div class="nameplate-count">¥{{item.wholesaleprice}}</div>
</div>
<div>
<div class="nameplate">总价</div>
<div class="nameplate-count">{{item.totalprice}}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部导航栏 -->
<view class="tabbar">
<view class="all">
<u-button @click="checkedAll">全选</u-button>
</view>
<view class="totalPrice">
总价:¥{{cartTotalPrice}}元
</view>
<view class="submitOrder" @tap="submitOrder">
付款
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
inputValue:'',
totalprice:0,
list:[],
lessonLine:{
lazyLoad:true
},
nowTime:'',
countDown:30,
countDownTimeout:null
};
},
created(){
this.onSearch()
},
computed:{
cartTotalPrice(){
var sum=0
this.list.forEach(el=>{
sum=el.totalprice+sum
})
return sum
}
},
methods: {
onSearch() {
this.list=[{id:'1',name:'西瓜',imgName:'../../static/fruitimg/西瓜.jpeg',approveStatus:'01',status:'宁夏',requirement:'0',salesvolume:10,wholesaleprice:5,totalprice:0,isChecked:false},
{id:'2',name:'榴莲',imgName:'../../static/fruitimg/榴莲.jpeg',approveStatus:'02',status:'马来西亚',requirement:'0',salesvolume:9,wholesaleprice:29,totalprice:0,isChecked:false},
{id:'3',name:'芒果',imgName:'../../static/fruitimg/芒果.jpeg',approveStatus:'03',status:'泰国',requirement:'0',salesvolume:8,wholesaleprice:9,totalprice:0,isChecked:false},
{id:'4',name:'苹果',imgName:'../../static/fruitimg/苹果.jpeg',approveStatus:'04',status:'新疆',requirement:'0',salesvolume:7,wholesaleprice:6,totalprice:0,isChecked:false},
{id:'5',name:'橘子',imgName:'../../static/fruitimg/橘子.jpeg',approveStatus:'05',status:'四川',requirement:'0',salesvolume:6,wholesaleprice:4,totalprice:0,isChecked:false},
{id:'6',name:'莲雾',imgName:'../../static/fruitimg/莲雾.jpeg',approveStatus:'06',status:'台湾',requirement:'0',salesvolume:6,wholesaleprice:30,totalprice:0,isChecked:false},
{id:'7',name:'葡萄',imgName:'../../static/fruitimg/葡萄.jpeg',approveStatus:'07',status:'云南',requirement:'0',salesvolume:6,wholesaleprice:12,totalprice:0,isChecked:false},
{id:'8',name:'桃子',imgName:'../../static/fruitimg/桃子.jpeg',approveStatus:'08',status:'陕西',requirement:'0',salesvolume:6,wholesaleprice:7,totalprice:0,isChecked:false},
{id:'9',name:'椰子',imgName:'../../static/fruitimg/椰子.jpeg',approveStatus:'09',status:'海南',requirement:'0',salesvolume:6,wholesaleprice:16,totalprice:0,isChecked:false},
{id:'10',name:'香蕉',imgName:'../../static/fruitimg/香蕉.jpeg',approveStatus:'10',status:'广东',requirement:'0',salesvolume:6,wholesaleprice:3,totalprice:0,isChecked:false},
{id:'11',name:'火龙果',imgName:'../../static/fruitimg/火龙果.jpeg',approveStatus:'11',status:'广西',requirement:'0',salesvolume:6,wholesaleprice:6,totalprice:0,isChecked:false},
]
},
editinfoBtn(item){
console.log('item',item)
uni.navigateTo({
url: '/pages/tabbar/toUser/userinfo?id='+item.id,
})
},
add(id) {
this.list.forEach(el=>{
if(el.id==id){
if(el.requirement<el.salesvolume){
el.requirement++
el.totalprice=el.requirement*el.wholesaleprice
}else{
uni.showToast({
title:'库存不足啦!',
icon:'error',
})
}
}
})
},
reduce(id) {
this.list.forEach(el=>{
if(el.id==id){
if(el.requirement>0){
el.requirement--
el.totalprice=el.requirement*el.wholesaleprice
}else{
uni.showToast({
title:'不能再减了!',
icon:'error',
})
}
}
})
},
submitOrder(){
var bol=this.list.every(el=>el.isChecked==false)
if(bol){
uni.showToast({
title:'请选择商品',
icon:'none'
})
}else{
var cartList=[];
this.list.forEach(el=>{
if(el.isChecked){
cartList.push(el)
}
})
cartList.totalPrice=this.cartTotalPrice;
console.log(cartList)
}
},
checkboxChange(e) {
},
checkboxGroupChange(e) {
},
checkedAll() {
this.list.forEach((item,index)=>{
if(item.isChecked==false){
item.isChecked = true;
}else if(item.isChecked==true){
item.isChecked = false;
}
})
},
toDeail(item){
uni.navigateTo({
url: '/pages/miaofruit/fruitinfo?id='+item.id,
})
}
}
};
</script>
<style>
.content {
background-image: linear-gradient(to top, #accbee 0%, #e7f0fd 100%);
text-align: center;
height: 400upx;
margin-top: 20upx;
}
.homesteadQuery-time{
height: 100vh;
background-image: linear-gradient(to top, #accbee 0%, #e7f0fd 100%);
}
.appearinCard{
margin: auto;
width: 92%;
height: 86vh;
overflow: scroll;
}
.appearinCard:active{
-moz-box-shadow:0px 0px 10px #27BF69;
box-shadow:0px 0px 10px #27BF69 ;
}
.cardTitle{
margin: auto;
display: flex;
padding: 10px 0px 5px 10px;
width: 100%;
vertical-align: middle;
background-color: #F5F5F5;
margin-top: 10px;
border-radius: 5px;
}
.titleName{
font-weight: bold;
font-size: 15px;
}
.titleTag{
font-size: 12px;
padding: 2px 20px;
line-height: 30px;
}
.cardContent{
width: 120%;
margin-top: 5px;
padding: 2px 5px;
}
.cardContent-top{
display: flex;
justify-content: space-between;
}
.cardContent-top-right{
display: flex;
}
.cardContent-top-buttom{
display: flex;
justify-content: space-between;
font-size: 10px;
padding-top: 20px;
}
.nameplate{
background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%);
padding: 2px 8px;
border-radius: 3px;
}
.nameplate-count{
font-weight:800;
padding-top: 5px;
}
.status{
font-size: 10px;
padding: 4px 10px;
border-radius: 20px;
margin: -3px 0px 0px 10px;
background: rgba(8,162,201,0.1);
text-align: center;
display: inline-block;
color: #31A6F5;
vertical-align: middle;
}
.success{
background:rgba(24,204,144,0.2);
color: #18CC90;
}
.failed{
background:rgba(255,92,114,0.2);
color: #FF5C72;
}
.gray{
background:rgba(254,195,13,0.2);
color: #FFC40D;
}
.purple{
background:rgba(181,88,253,0.2);
color: #B558FD;
}
.one{
background:rgba(228,130,138,0.2);
color:#f78ca0 ;
}
.two{
background:rgba(115,138,210,0.2);
color:#48c6ef ;
}
.three{
background:rgba(87,179,126,0.2);
color:#0ba360 ;
}
.four{
background:rgba(61,107,134,0.2);
color:#13547a ;
}
.five{
background:rgba(228,81,40,0.2);
color:#f83600 ;
}
.six{
background:rgba(115,216,99,0.2);
color:#0fd850 ;
}
.imgName{
width: 76px;
height: 80px;
margin:0px 5px 0px 3px;
border-radius: 6px;
}
.reduce{
width: 40rpx;
height: 40rpx;
background: #F1ECE7;
border-radius: 21.6rpx;
border-radius: 21.6rpx;
color: #979797;
font-size: 35rpx;
line-height: 40rpx;
}
.add{
width: 40rpx;
height: 40rpx;
background: #F1ECE7;
border-radius: 21.6rpx;
border-radius: 21.6rpx;
color: #979797;
font-size: 35rpx;
line-height: 40rpx;
}
.cart-count{
width: 72rpx;
height: 40rpx;
background: #F1ECE7;
border-radius: 21.6rpx;
border-radius: 21.6rpx;
margin-left: 18rpx;
margin-right: 18rpx;
text-align: center;
line-height: 40rpx;
}
.tabbar {
width: 100%;
height: 150rpx;
background-image: linear-gradient(to top, #feada6 0%, #f5efef 100%);
position: fixed;
bottom: 0rpx;
display: flex;
align-items: center;
justify-content: space-around;
border-top-left-radius:10px;
border-top-right-radius:10px;
}
.all {
font-size: 32rpx;
color: #3E3E3E;
letter-spacing: 2.29rpx;
display: flex;
}
.totalPrice {
font-size: 32rpx;
color: #3E3E3E;
letter-spacing: 2.29rpx;
color:red;
}
.submitOrder {
width: 208rpx;
height: 80rpx;
background-image: linear-gradient(to top, #00c6fb 0%, #005bea 100%);
border-radius: 14rpx;
border-radius: 14rpx;
font-size: 36rpx;
color: #FFFFFF;
letter-spacing: 2.57rpx;
display: flex;
align-items: center;
justify-content: center;
}
.submitOrder:hover{
background-image: linear-gradient(to top, #48c6ef 0%, #6f86d6 100%);
}
</style>

点击图片显示商品详情信息页面
<template>
<div>
<div>
<div class="icon">
<img :src="icon" />
</div>
<u-cell-group>
<u-cell-item title="学名" v-model="userInfo.name" :arrow="false"></u-cell-item>
<u-cell-item title="产地" v-model="userInfo.chandi" :arrow="false"></u-cell-item>
<u-cell-item title="单价" v-model="userInfo.danjia" :arrow="false"></u-cell-item>
<u-cell-item title="规格" v-model="userInfo.guige" :arrow="false"></u-cell-item>
<u-cell-item title="口味" v-model="userInfo.kouwei" :arrow="false"></u-cell-item>
<u-cell-item title="生长周期" v-model="userInfo.zhouqi" :arrow="false"></u-cell-item>
<u-cell-item title="上市事件" v-model="userInfo.time" :arrow="false"></u-cell-item>
<u-cell-item title="总结" v-model="userInfo.info" :arrow="false"></u-cell-item>
</u-cell-group>
</div>
</div>
</template>
<script>
export default {
data(){
return{
icon:''
}
},
onLoad(options){
this.getUserInfo(options.id)
},
created(){
},
methods:{
getUserInfo(data){
if(data==1){
this.$set(this.userInfo,'name','西瓜');
this.$set(this.userInfo,'chandi','宁夏');
this.$set(this.userInfo,'danjia','¥5');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','180天');
this.$set(this.userInfo,'time','5-9月');
this.$set(this.userInfo,'info','麒麟瓜好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/西瓜.jpeg")
}else if(data==2){
this.$set(this.userInfo,'name','榴莲');
this.$set(this.userInfo,'chandi','马来西亚');
this.$set(this.userInfo,'danjia','¥29');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','200天');
this.$set(this.userInfo,'time','5-10月');
this.$set(this.userInfo,'info','猫山王榴莲好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/榴莲.jpeg")
}else if(data==3){
this.$set(this.userInfo,'name','芒果');
this.$set(this.userInfo,'chandi','泰国');
this.$set(this.userInfo,'danjia','¥9');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','160天');
this.$set(this.userInfo,'time','6-9月');
this.$set(this.userInfo,'info','鹰嘴芒好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/芒果.jpeg")
}else if(data==4){
this.$set(this.userInfo,'name','苹果');
this.$set(this.userInfo,'chandi','新疆');
this.$set(this.userInfo,'danjia','¥6');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','110天');
this.$set(this.userInfo,'time','5-9月');
this.$set(this.userInfo,'info','苹果好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/苹果.jpeg")
}else if(data==5){
this.$set(this.userInfo,'name','橘子');
this.$set(this.userInfo,'chandi','四川');
this.$set(this.userInfo,'danjia','¥4');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','120天');
this.$set(this.userInfo,'time','全年供应');
this.$set(this.userInfo,'info','橘子好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/橘子.jpeg")
}else if(data==6){
this.$set(this.userInfo,'name','莲雾');
this.$set(this.userInfo,'chandi','台湾');
this.$set(this.userInfo,'danjia','¥30');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','180天');
this.$set(this.userInfo,'time','8-10月');
this.$set(this.userInfo,'info','莲雾好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/莲雾.jpeg")
}else if(data==7){
this.$set(this.userInfo,'name','葡萄');
this.$set(this.userInfo,'chandi','云南');
this.$set(this.userInfo,'danjia','¥12');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','180天');
this.$set(this.userInfo,'time','全年供应');
this.$set(this.userInfo,'info','葡萄好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/葡萄.jpeg")
}else if(data==8){
this.$set(this.userInfo,'name','桃子');
this.$set(this.userInfo,'chandi','陕西');
this.$set(this.userInfo,'danjia','¥7');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','180天');
this.$set(this.userInfo,'time','5-8月');
this.$set(this.userInfo,'info','桃子好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/桃子.jpeg")
}else if(data==9){
this.$set(this.userInfo,'name','椰子');
this.$set(this.userInfo,'chandi','海南');
this.$set(this.userInfo,'danjia','¥16');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','180天');
this.$set(this.userInfo,'time','6-10月');
this.$set(this.userInfo,'info','椰子好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/椰子.jpeg")
}else if(data==10){
this.$set(this.userInfo,'name','香蕉');
this.$set(this.userInfo,'chandi','广东');
this.$set(this.userInfo,'danjia','¥4');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','3天');
this.$set(this.userInfo,'time','全年供应');
this.$set(this.userInfo,'info','香蕉好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/香蕉.jpeg")
}else if(data==11){
this.$set(this.userInfo,'name','火龙果');
this.$set(this.userInfo,'chandi','广西');
this.$set(this.userInfo,'danjia','¥6');
this.$set(this.userInfo,'guige','大果');
this.$set(this.userInfo,'kouwei','脆甜');
this.$set(this.userInfo,'zhouqi','120天');
this.$set(this.userInfo,'time','6-11月');
this.$set(this.userInfo,'info','火龙果好吃的呢,真好吃');
this.icon=require("../../static/fruitimg/火龙果.jpeg")
}
}
}
}
</script>
<style>
.icon{
display: flex;
justify-content: center;
}
.icon img{
width: 150px;
height: 118px;
border-radius: 8px;
margin-bottom: 10px;
border: 0.5px solid #000000;
}
</style>