WebUI 学习笔记
WebUI 学习笔记
背景
此插件主要用于在数字孪生方向做 UI 显示的效果。比如一些温度曲线需要显示出来,可以直接用插件,配合html 文件,直接显示出来。
准备工作
我们采用4.27 版本进行开发;
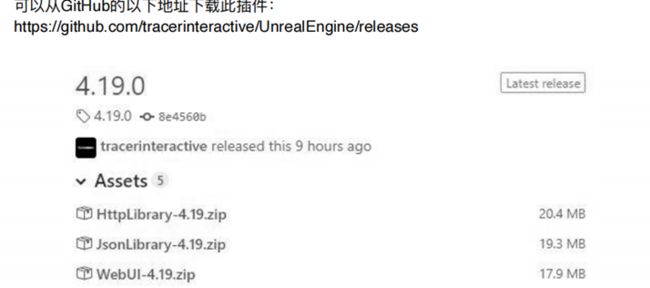
插件也采用对应的版本;
将插件安装在工程文件的Plugins文件夹之下;
开发步骤
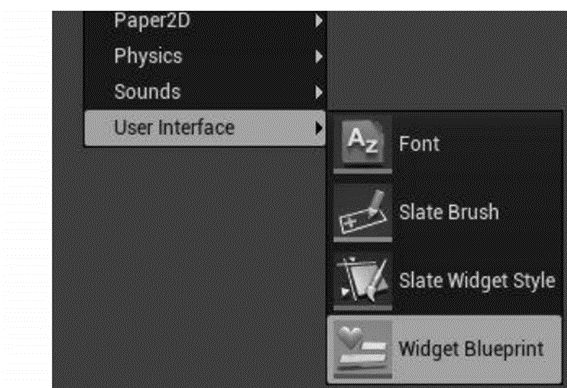
创建UI控件
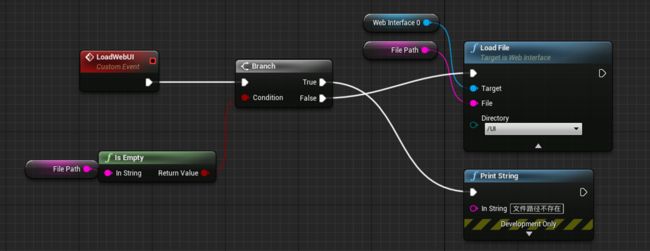
初始化
加载html文件
初始化加载的效果图
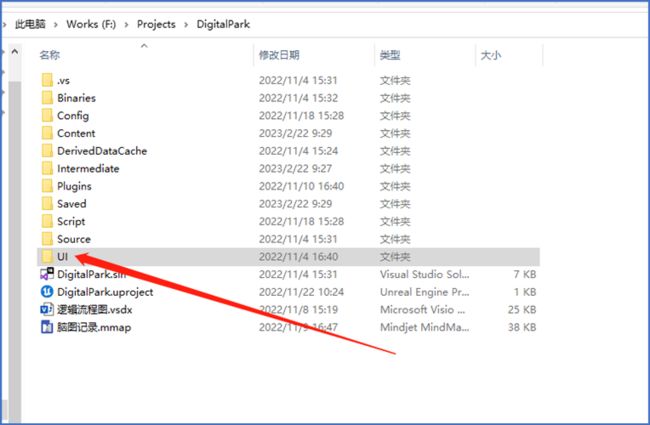
html 的路径如果采用上述UI 的选项,则位于工程目录下的
更新UI表的函数
以上是一个更新UI图表的函数;
我们定了了一个事件,封装一下,可以从外部去调用。
HTML 文件的改装
这是比较重要的一个部分。
我们先看成品
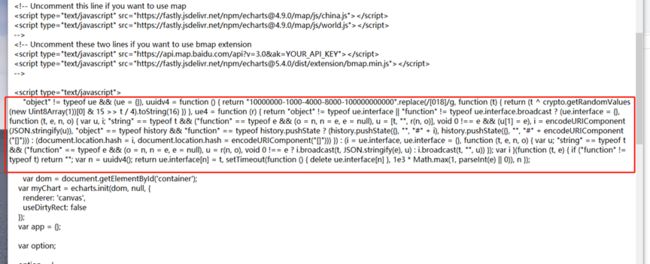
添加一段在页面加载时定义全局UE4()的帮助器函数。整段代码的直接作用就是可以实现在html 文件中,可以接受来自ue4 的指令-更新表格之类的。同时也可以在html事件触发时,反馈给UE4 数据(比如在html 页面上点击按键,在ue4 端会接收到相应的指令。)
这段指令复制如下:
"object" != typeof ue&& (ue = {}), uuidv4 = function () { return"10000000-1000-4000-8000-100000000000".replace(/[018]/g, function (t){ return (t ^ crypto.getRandomValues(new Uint8Array(1))[0] & 15 >> t/ 4).toString(16) }) }, ue4 = function (r) { return "object" !=typeof ue.interface || "function" != typeof ue.interface.broadcast ?(ue.interface = {}, function (t, e, n, o) { var u, i; "string" ==typeof t && ("function" == typeof e && (o = n, n = e,e = null), u = [t, "", r(n, o)], void 0 !== e && (u[1] = e),i = encodeURIComponent(JSON.stringify(u)), "object" == typeof history&& "function" == typeof history.pushState ?(history.pushState({}, "", "#" + i), history.pushState({},"", "#" + encodeURIComponent("[]"))) :(document.location.hash = i, document.location.hash =encodeURIComponent("[]"))) }) : (i = ue.interface, ue.interface = {},function (t, e, n, o) { var u; "string" == typeof t &&("function" == typeof e && (o = n, n = e, e = null), u = r(n,o), void 0 !== e ? i.broadcast(t, JSON.stringify(e), u) : i.broadcast(t,"", u)) }); var i }(function (t, e) { if ("function" !=typeof t) return ""; var n = uuidv4(); return ue.interface[n] = t,setTimeout(function () { delete ue.interface[n] }, 1e3 * Math.max(1,parseInt(e) || 0)), n });
驱动数据表格或者曲线
曲线上一共有两种数据,横坐标和纵坐标。横坐标我们不需要更改,我们主要更改的是纵坐标——也就是Series部分
驱动指令
ue.interface.ue2js = function (ue1Data)
{ //func函数里面的参数可以随意起,只要上下一致就行,规避开标准指令
var jsonObj = JSON.parse(ue1Data);
myChart.setOption(jsonObj);
}
ue1Data:名字可以随意起。代表的是从UE4 传递过来的驱动指令。
varjsonObj = JSON.parse(ue1Data); 主要实现将UE4 传递过来的指令转换为javaScript对象。
JSON 通常用于与服务端交换数据。在接收服务器数据时一般是字符串。
可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
myChart.setOption(jsonObj); 就是设置图标的最终函数。
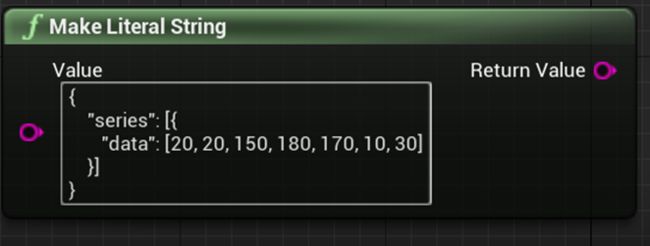
注意以上字符串的书写格式
series和data都加了引号;
驱动指令校验
驱动指令在发送之前要去专门的网站先去校验一下。
以上驱动指令需要去专门的网站去校验一下
https://www.bejson.com/
Html 文件的来源
网站链接地址:
https://echarts.apache.org/examples/zh/editor.html?c=line-smooth&lang=js
下载完成之后,参考上一节再去改装。
Json数据的基本知识
Json是一种用字符来表示数据的数据格式,它的本质就是一个字符串,只不过它用了一些特殊的字符标记来表示不同的类型的数据。Json中,一切皆字符。
数据格式
结构化标记:
[]——方括号用于表示数据类型。
{}——大括号用于表示对象类型。
:——冒号用于分隔name/value对。
,——逗号用于分隔value。
在结构化标记前后允许存在空白:Space(空格),水平Tab,LF(Line Feed),回车(CR)。
string
stirng="中间是字符串"
string采用双引号包围,中间是字符串内容。
object
object={ 0个或多个name/value对 }
object采用大括号包围,内部包含0个或多个name/value对。name必须是Json的string,后面跟上一个冒号,冒号后面是值,值可以任意4中数据类型以及3种字面值。也就是说,object可以嵌套object。name/value之间通过逗号隔开。
根据以上json 数据结构的规则,就可以对我们图标的源代码进行正确的解释。
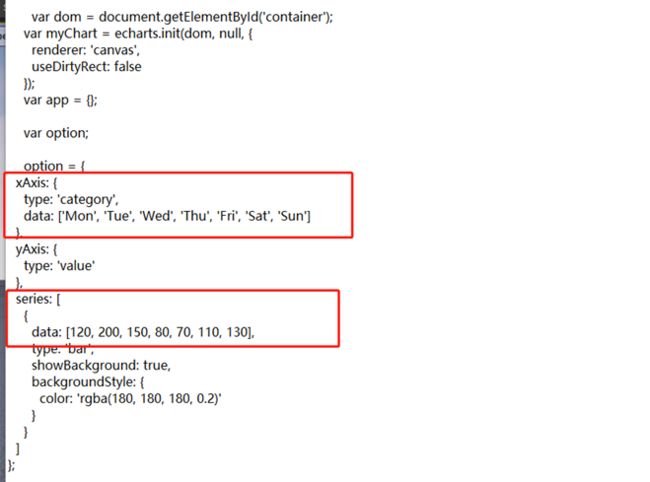
var option; //对象
option = { //最外围的对象
xAxis: { //嵌套的对象
type: 'category', //name/value 键值对
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri','Sat', 'Sun'] // 方括号[]代表的是数据类型
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330,1320],
type: 'line',
smooth: true
}
]
};