- 深度解析Java中的代码分支策略规划:掌握GitFlow与GitHub Flow的艺术
墨夶
Java学习资料2javagithub开发语言
在这个技术日新月异的时代,每一个开发者都在寻找提高效率、减少错误并优化团队协作的方法。而当涉及到代码管理时,选择正确的分支策略至关重要。今天,我们将深入探讨如何在Java项目中应用两种流行的分支策略——GitFlow和GitHubFlow,并通过详尽的示例代码来展示它们的实际运用。1.分支管理策略概览分支管理策略不仅帮助团队成员之间进行有效的沟通,还确保了代码库的健康状态。无论是小型创业公司还是大
- 【VSCode】VSCode常用快捷键
Ctrl Z.
vscodeide编辑器
!+回车键快速创建html骨架Ctrl+/单行注释(取消)快捷键Alt+Shift+A块注释(取消)快捷键Ctrl+加号代码放大(适合浏览器)Ctrl+减号代码缩小(适合浏览器)Ctrl+Shift+K删除当前行Ctrl+H替换查询下一个/上一个:F3/Shift+F3选中所有出现在查询中的:Alt+EnterCtrl+D匹配当前选中的词汇或者行,再次选中-可操作Shift+Alt+F格式化代码F
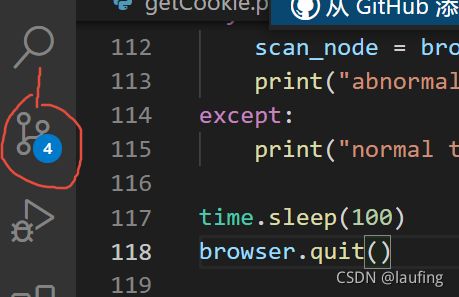
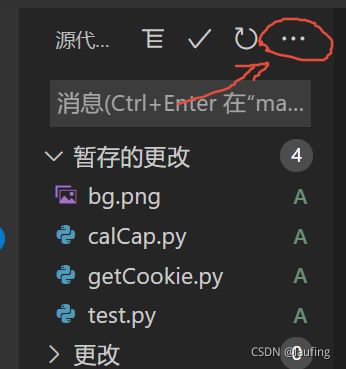
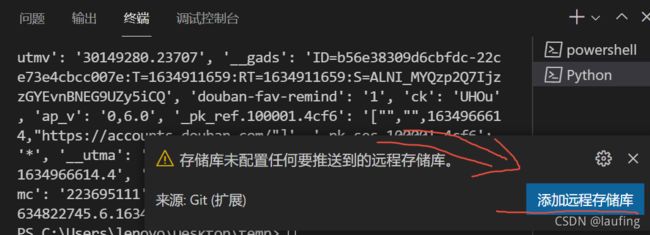
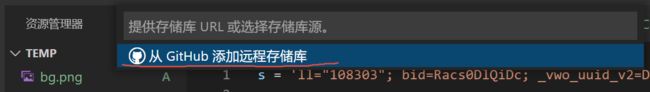
- 【Gitee】error: failed to push some refs to “xxx“ git did not exit cleanly (exit code 1)解决方法
Ctrl Z.
giteegit
目录1.本地仓库与远程仓库存在冲突2.权限问题3.网络问题4.远程仓库不存在或地址错误另:有关查看分支的介绍在push时操作失败且返回退出码1通常意味着在推送代码到远程仓库时遇到了问题。以下是几种可能的原因以及对应的解决办法:1.本地仓库与远程仓库存在冲突当远程仓库的代码有更新,而本地仓库没有同步这些更新时,就会产生冲突。需要先拉取远程仓库的最新代码,合并到本地分支后再尝试推送。gitpullor
- Elasticsearch 介绍:分布式搜索与分析引擎
吱屋猪_
elasticsearch
在如今大数据时代,企业和开发者面临着前所未有的数据量和实时性要求。为了能够高效地处理、存储和查询这些数据,Elasticsearch作为一种强大的分布式搜索引擎,已经成为了很多组织和开发者的首选解决方案。1.什么是Elasticsearch?Elasticsearch是一个开源的、基于ApacheLucene构建的全文搜索引擎。它提供了高效的搜索功能,并且非常适合处理大量数据,尤其是在需要快速搜索
- 【VSCode】VSCode常用插件
Ctrl Z.
vscodeide编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
- 一切皆是映射:DQN训练加速技术:分布式训练与GPU并行
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1深度强化学习的兴起近年来,深度强化学习(DeepReinforcementLearning,DRL)在游戏、机器人控制、自然语言处理等领域取得了令人瞩目的成就。作为一种结合深度学习和强化学习的强大技术,DRL能够使智能体在与环境交互的过程中学习最优策略,从而实现自主决策和控制。1.2DQN算法及其局限性深度Q网络(DeepQ-Network,DQN)是DRL的一种经典算法,它利用
- 大规模语言模型从理论到实践 分布式训练的集群架构
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大规模语言模型从理论到实践分布式训练的集群架构作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习技术的飞速发展,大规模语言模型(LargeLanguageModels,LLMs)在自然语言处理(NaturalLanguageProcessing,NLP)领域取得了突破性进展。LLMs,如BERT、GPT-3等,通
- 数仓建模—Data Warebase AI 时代数据平台应当的样子
不二人生
数仓建模人工智能数据仓库数仓建模
DataWarebaseAI时代数据平台应当的样子引言:在这个AI技术飞速发展的时代,我们有能力更深入地发掘数据潜在的价值,而数据处理不应当成为阻碍。云原生分布式DataWarebase将开启处理数据的新范式,它让数据的使用返璞归真,不论是存储还是查询,一个系统满足业务全方位数据需求。打破复杂数据架构的束缚,大大降低数据的使用门槛,释放数据潜能,让数据涌现智能。背景近二十年大数据发展史2002年我
- pygmsh 项目常见问题解决方案
葛雨禹
pygmsh项目常见问题解决方案pygmsh:spider_web:GmshforPython项目地址:https://gitcode.com/gh_mirrors/py/pygmsh1.项目基础介绍和主要编程语言项目名称:pygmsh项目简介:pygmsh是一个结合了Gmsh和Python的开源项目。它通过提供Gmsh的Python接口,简化了复杂几何体的创建过程。pygmsh提供了许多有用的抽
- 【第11章】亿级电商平台订单系统-海量数据架构设计
cherry5230
架构系统架构架构分布式
1-1本章导学课程导学课程定位:大型系统架构设计核心难点解析核心项目:BToB电商平台订单系统(年交易额200亿级)本章知识体系1.核心概念辨析海量数据vs大数据本质区别解析常见认知误区说明2.方法论框架海量数据处理核心思想分布式计算原理数据分片策略弹性扩展机制3.数据库架构设计方法论体系读写分离模式分库分表策略数据分区方案缓存层设计4.数据处理体系海量数据处理之道批处理与流处理数据压缩技术异步处
- Couchbase Analytics 的结构
PersistDZ
数据存储couchbase
CouchbaseAnalytics的结构CouchbaseAnalytics服务专为大规模、并发、复杂的分析查询而设计,同时不会影响事务性工作负载的性能。下面将详细介绍其结构和架构,以帮助您深入理解CouchbaseAnalytics的运作方式。1.Couchbase集群架构CouchbaseServer是一个多维度可扩展的分布式数据库,其核心架构由多个服务组成:数据服务(DataService
- 美团Leaf分布式ID生成器使用教程:号段模式与Snowflake模式详解
Cloud_.
分布式
引言在分布式系统中,生成全局唯一ID是核心需求之一。美团开源的Leaf提供了两种分布式ID生成方案:号段模式(高可用、依赖数据库)和Snowflake模式(高性能、去中心化)。本文将手把手教你如何配置和使用这两种模式,并解析其核心机制。一、Leaf号段模式使用教程1.环境准备数据库:MySQL5.7+Java环境:JDK1.8+Leaf源码:从GitHub克隆Leaf仓库(推荐使用feature/
- 【论文阅读】MMedPO: 用临床感知多模态偏好优化调整医学视觉语言模型
勤奋的小笼包
论文阅读语言模型人工智能自然语言处理chatgpt
MMedPO:用临床感知多模态偏好优化调整医学视觉语言模型1.背景2.核心问题:3.方法:3.实验结果与优势4.技术贡献与意义5.结论MMedPO:AligningMedicalVision-LanguageModelswithClinical-AwareMultimodalPreferenceOptimizationMMedPO:用临床感知多模态偏好优化调整医学视觉语言模型gitgub:地址1.
- 腾讯云与MongoDB战略合作升级,瞄准AI时代的数据管理服务
CSDN资讯
腾讯云mongodb人工智能
2025年3月20日,腾讯云与MongoDB联合宣布续签战略合作协议,双方将围绕AI时代的技术变革为全球用户提供卓越的数据管理服务。文档数据库MongoDB以其灵活的数据结构、强大的性能和原生的分布式扩展性等特点,成为最受欢迎的NoSQL数据库之一,广泛应用于游戏、社交媒体、电商、金融和物联网等各行各业。在DB-Engines全球数据库排行榜上,MongoDB长期位居NoSQL数据库第一。据了解,
- Lodash源码分析-every,some,size,includes
初学者7.
Loadsh源码分析javascript前端
collection相关的函数,collection指的是一组用于处理集合(如数组或对象)的工具函数。lodash源码研读之every,some,size,includes一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址
- Lodash源码分析-uniq,uniqBy,uniqWith
初学者7.
Loadsh源码分析javascript前端
lodash源码研读之uniq,uniqBy,uniqWith一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址:Lodash官方文档二、结构分析uniq,uniqBy,uniqWith基于baseUniq模块。三、函数介
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)
DoYangTan
python学习分布式
Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)前言随着业务规模的不断扩大以及对系统性能、可扩展性的更高要求,后端应用往往会朝着分布式系统的方向发展。然而,分布式系统带来诸多优势的同时,也面临着如数据一致性等复杂的挑战。本期我们就聚焦于分布式系统中的关键问题——数据一致性,深入探讨分布式锁、分布式事务等相关知识以及保障数据一致性的策略与实践,让我们一起深入学习
- 掌握C#企业级应用的数据一致性与分布式事务:从基础到高级的全面解析
墨夶
C#学习资料1c#分布式wpf
在当今的企业级应用开发中,确保数据的一致性是至关重要的。尤其是在涉及分布式系统时,如何处理跨服务、跨数据库的操作以保证数据的一致性和可靠性成为了一个复杂但必须解决的问题。本文将深入探讨使用C#进行企业级应用开发时的数据一致性和分布式事务管理,提供详细的代码示例和最佳实践。第一部分:理解数据一致性与分布式事务的基础知识1.1数据一致性的重要性在企业级应用中,数据一致性是指关联数据之间的逻辑关系是否正
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- DevOps中集成自动化测试的具体案例
Zachary AI
CICD相关devops运维
在DevOps中集成自动化测试的具体案例可以从多个角度进行分析,包括金融行业、分布式系统、大型企业等不同领域的实践。以下是几个具体的案例:金融行业的DevOps实践:在金融行业中,DevOps被广泛应用于提升软件开发和运营的效率。例如,通过解析后台接口代码日志格式,自动化生成接口测试案例,解决了接口自动化测试过程中各交易输入值难以确定的问题,从而提高了接口测试效率[14]。此外,农行手机银行系统存
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
- CocoaPods创建本地私有库、远程私有库和公有库
群野
iOS组件化iOS代码管理objective-cioscocoapods
pod库创建过程创建工程更新本地索引库手动创建本地私有库创建自己的pod库部署您的库创建工程gitremoteaddorigin[https://code.adress.com.git]关联远程代码拷贝远程库gitclone[https://code.adress.com.git],进入拷贝工程的目录,gitcommit-am'init'本地提交gitlog查看本地提交记录,gitpush提交到远
- 常用的git和linux命令有哪些?
海姐软件测试
gitlinuxelasticsearch大数据搜索引擎
一、Git常用命令1.仓库与基础操作命令作用常用参数/示例gitinit初始化新仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.gitgitstatus查看仓库状态gitstatus-s(简洁模式)gitadd添加文件到暂存区gitadd.(添加所有文件)gitaddfile1.txtgitcommit提交代码gitcommi
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- 华为仓颉编程语言与医疗领域的深度融合:技术与实践
想成为高手499
华为人工智能服务器
引言在数字化浪潮席卷全球的背景下,医疗行业的智能化转型已成为一种不可逆的趋势。从电子病历(EMR)、医疗影像分析,到远程手术和个性化健康管理,技术创新正在不断推动医疗领域的变革。然而,这一过程对底层技术提出了更高的要求:高效的计算性能、强大的硬件适配性、分布式计算能力以及生态系统的支持。华为推出的自研编程语言仓颉(Cangjie)正是在此背景下应运而生。仓颉语言以其高效、灵活和强大的硬件整合能力,
- 当现代教育技术遇上仓颉---探秘华为仓颉编程语言与未来教育技术的接轨
想成为高手499
华为服务器php
引言随着人工智能、物联网、区块链等新兴技术的发展,编程语言的需求也在不断演化。据市场研究机构发布的数据显示,全球编程语言市场规模预计在未来五年内将以每年10%的速度增长。此外,越来越多的企业和高校正在积极推动基于分布式系统和硬件优化的新型语言开发,这进一步表明对高性能编程语言的需求日益旺盛。近年来,华为推出了自研编程语言“仓颉”,以其高效的语法设计、灵活的语义表达能力和强大的跨平台适配性能引发了编
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts