vue+jsmind实现思维导图加入按钮
一.jsmind官网:http://hizzgdev.github.io/jsmind/docs/zh/1.usage.html
官网解释的很详细,注意的就是,想让子节点在根节点的左右时,需要将mode设置为full,然后在数据中设置direction为left或right
mode: 'full', // 显示模式
{"id":"easy", "parentid":"root", "topic":"2", "direction":"left"},
其中需要注意的是什么呢,一点是mind中data的数据格式,尤其是json文档转思维导图的同学,真的是让人肝肠寸断,一定要确定好data的格式,比如说,我是说比如: "format":"node_array",时,data后是【, "format":"node_tree",时,data后是{
/* 数据格式声明 */
"format":"node_array",
/* 数据内容 */
"data":[
{"id":"root", "isroot":true, "topic":"111","data": {
selected: false, // 选中状态
}},
"format": "node_tree",
/* 数据内容 */
"data": {
"id": 12,
"topic": "jsMind",
"children": [
{
"id": 11,
"topic": "Easy777777777",
// "direction": "left",
还有的就是children不可与parentid同时在一个节点中,不然你就会收获
can not open this file as mindmap!!!!!!!!!!!!
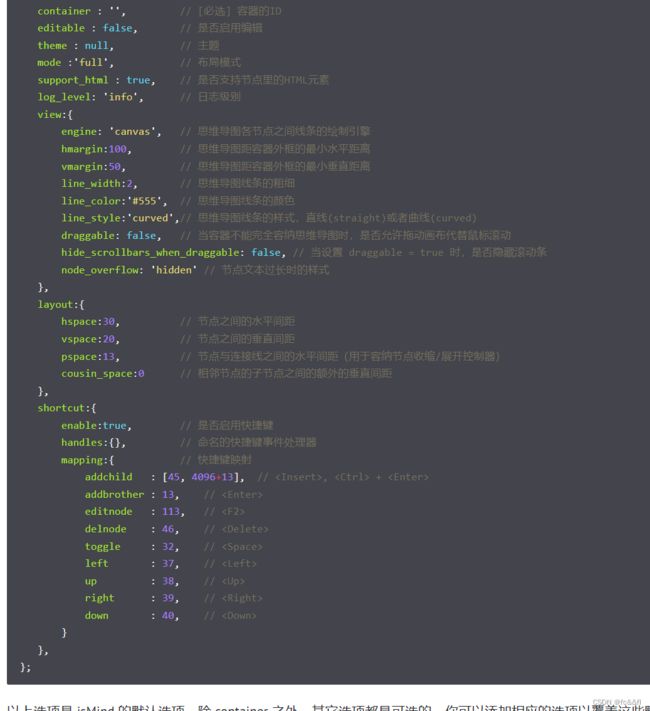
还有什么需要展开说说呢,那就options的属性及对应的值,
,还有jsmind中自带的方法,3.operation | zh | docs | jsMind
然后就是方法了,读取文档创建思维导图的方法!(!!!!!!!!一定要注意格式,不然会痛苦死)![]()
//从文件输入框file_input获取选中的文件
function open_nodearray(){
var file_input = document.getElementById('file_input_nodearray');
var files = file_input.files;
if(files.length > 0){
var file_data = files[0];
jsMind.util.file.read(file_data,function(jsmind_data, jsmind_name){
var mind = jsMind.util.json.string2json(jsmind_data);
if(!!mind){
_jm.show(mind);
reBuild()
}else{
// console.error('Failed to parse jsmind_data:', jsmind_data);
alert('can not open this file as mindmap');
}
});
}else{
alert('please choose a file first')
}
}
还有什么可以说的呢?
那当然就是在思维导图中增加按钮啊!
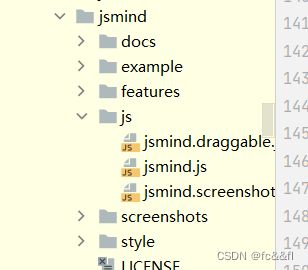
具体怎么做呢,需要修改一下jsmind.js的源码
打开node—modules
编辑jsmind.js,ctrl+f搜索create_node_element
就可以产生按钮啦,当然,我这里是自定义的按钮,也很简单,怎么做呢,
如下所示:
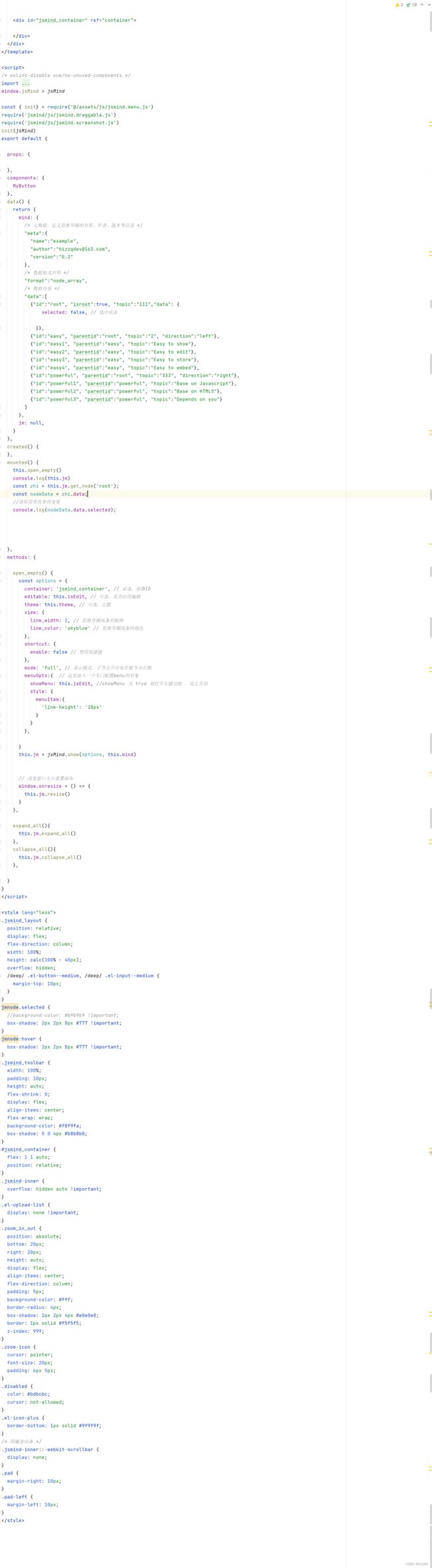
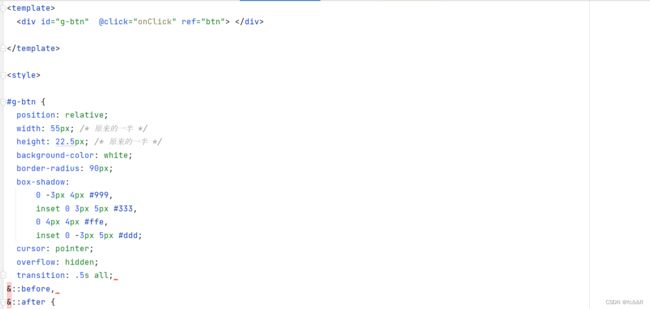
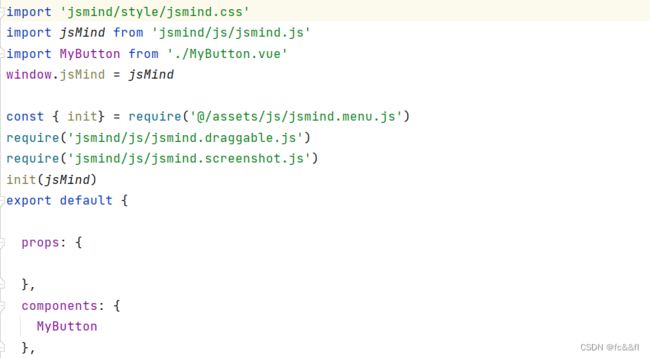
创建一个新的组件,随便取名字,我这里取的是MyButton.vue
不要担心,就是一个简单的div块,加上一些css,就将按钮变了
神奇不神奇,具体代码去掘金搜索吧,单标签下的日间/黑夜模式切换按钮效果 - 掘金
然后千万别忘了,在你想应用的组件下面 看到MyButton,感谢MyButton
看到MyButton,感谢MyButton
然后还有什么可说的呢,这无情的文字,无情的知识,没了吧,下播
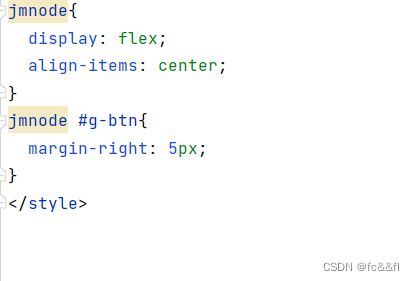
还有哦,在渲染页面后,可以在组件直接通过jmnode修改样式
(有什么问题,小伙伴可以再私信我)